Интеграция WordPress медия загрузчика в страницу настроек плагина

Иногда Я хочу создать простой и интуитивно понятный графический интерфейс для моих клиентов, для того, чтобы дать им возможность загружать изображения на странице настроек моего плагина. Я мог бы сделать только поле ввода текста, где они могут поместить URL изображения и иногда это то, что мне нужно в той или иной ситуации, но чаще так делать не профессионально. Я хочу иметь довольных клиентов, Я хочу сделать удобный интерфейс моих плагинов. В этой статье Я покажу тебе то, как интегрировать красивый, простой и настраиваемый WordPress медия загрузчика (WordPress Media Uploader) в страницу настроек плагина.
Примечание: Эта инструкция сфокусирована на загрузке изображений на странице настроек плагина. Если ты не знаешь как создать страницу настроек плагина то Я рекомендую тебе в первую очередь взглянуть на инструкции по WordPress Settings API.
Что мы будем делать и что мы получим?

-
В нашу форму мы добавим кнопку для загрузки изображений в файловую систему сервера и другую кнопку для удаления этого изображения.
-
Мы создадим поле для предварительного просмотра изображения. Пользователь всегда должен видеть вещи, происходящие на экране. Для пользователя не достаточно загрузить изображение и перейти на страницу для того, чтобы проверить есть ли изображение.
-
Мы будем использовать WordPress медиа загрузчик для загрузки изображения или выбора уже существующего в медиатеке, так нам не придётся беспокоиться о всём процессе. Мы также будем управлять загрузкой изображения в правильную папку и прикрепим его к библиотеке WordPress Media.
-
У нас будет возможность удалить и файл изображения и его версию прикреплённую к библиотеке WordPress Media.
Демонстрация
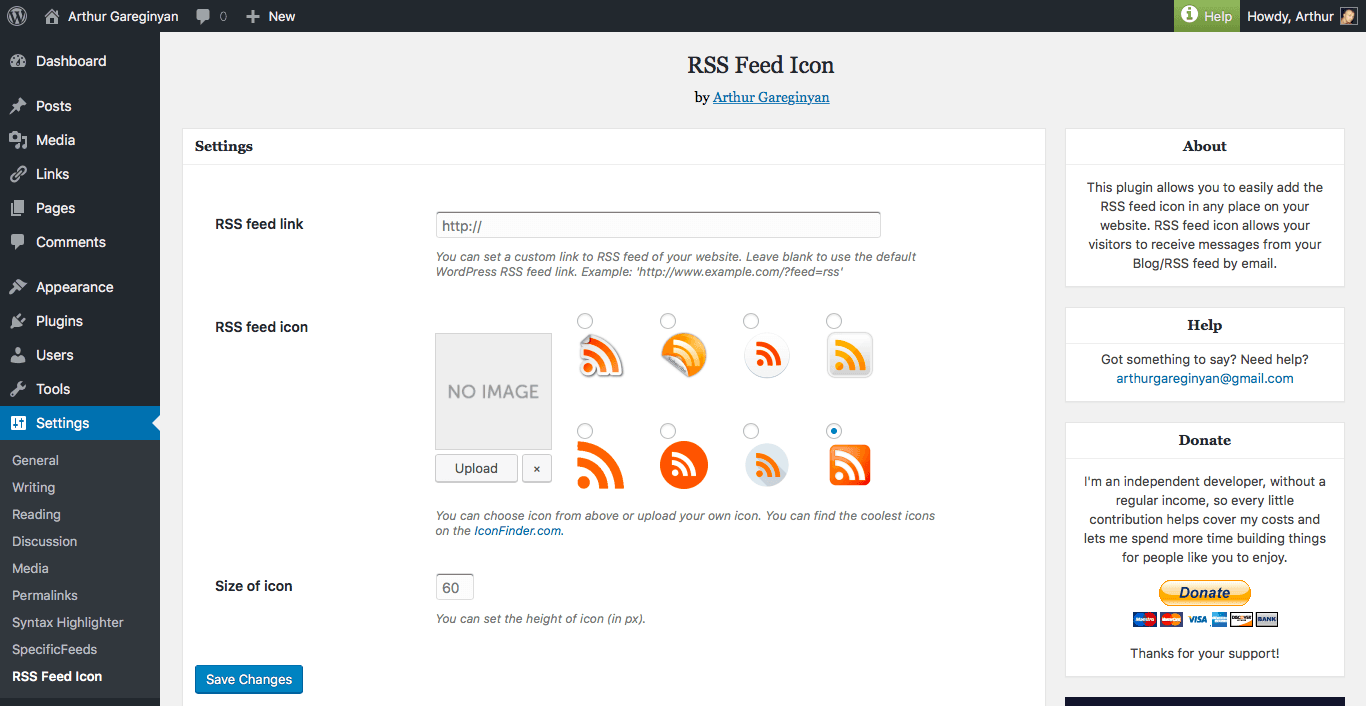
В качестве примера Я использую страницу настроек одного из моих плагинов. Вот как кнопка выглядит на странице настроек моего WP плагина RSS Fees Icon:

Примечание: Ты можешь стилизовать его, как ты захочешь при помощи CSS кода.
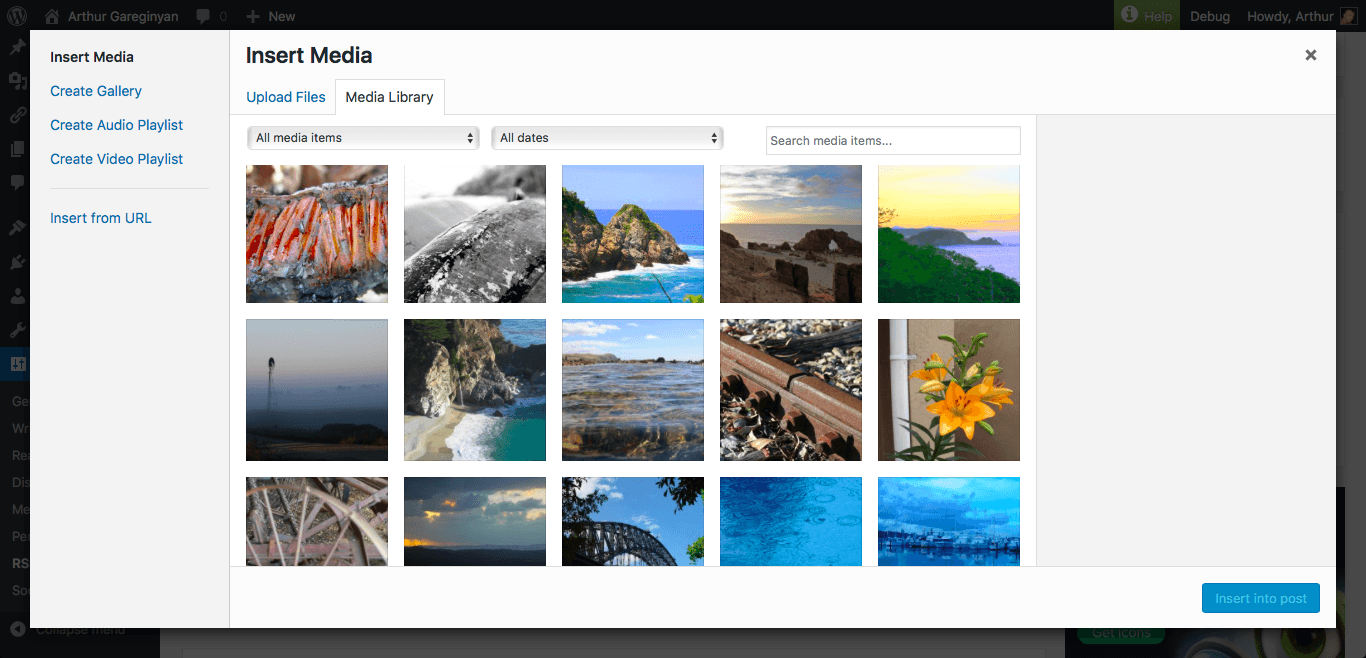
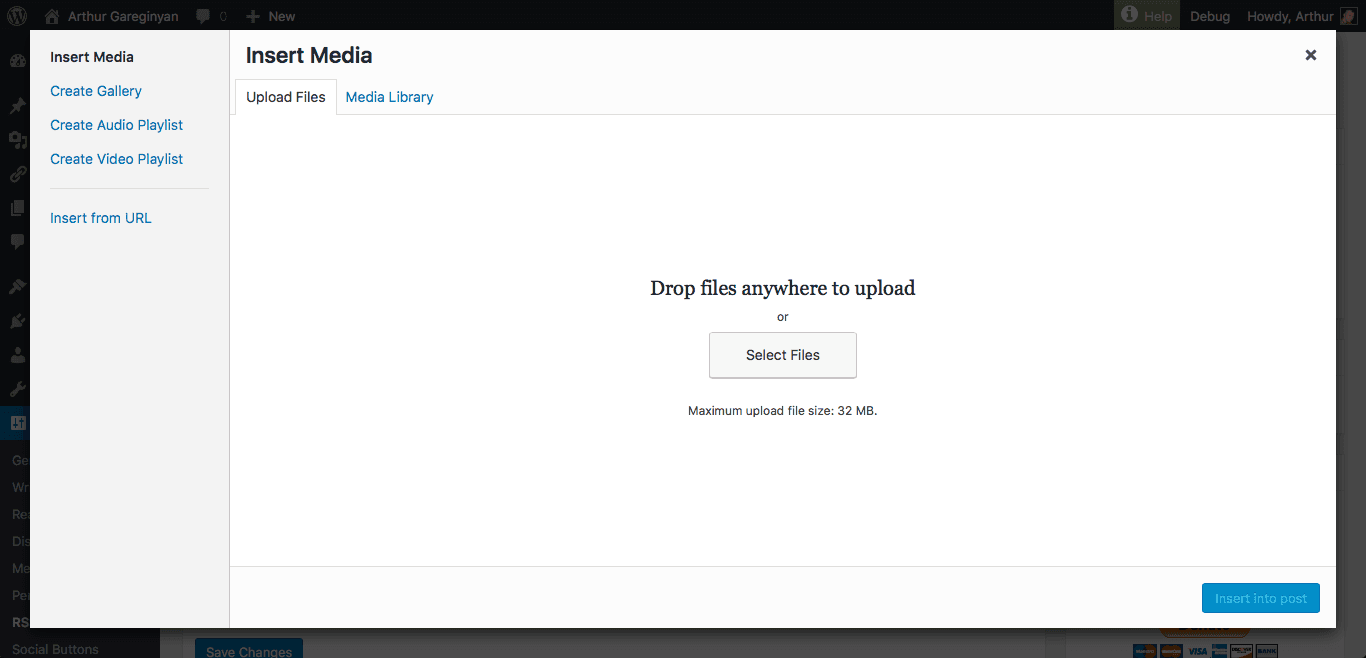
При нажатии на кнопку “Загрузить”, появится pop-up окно WordPress медиа загрузчика.


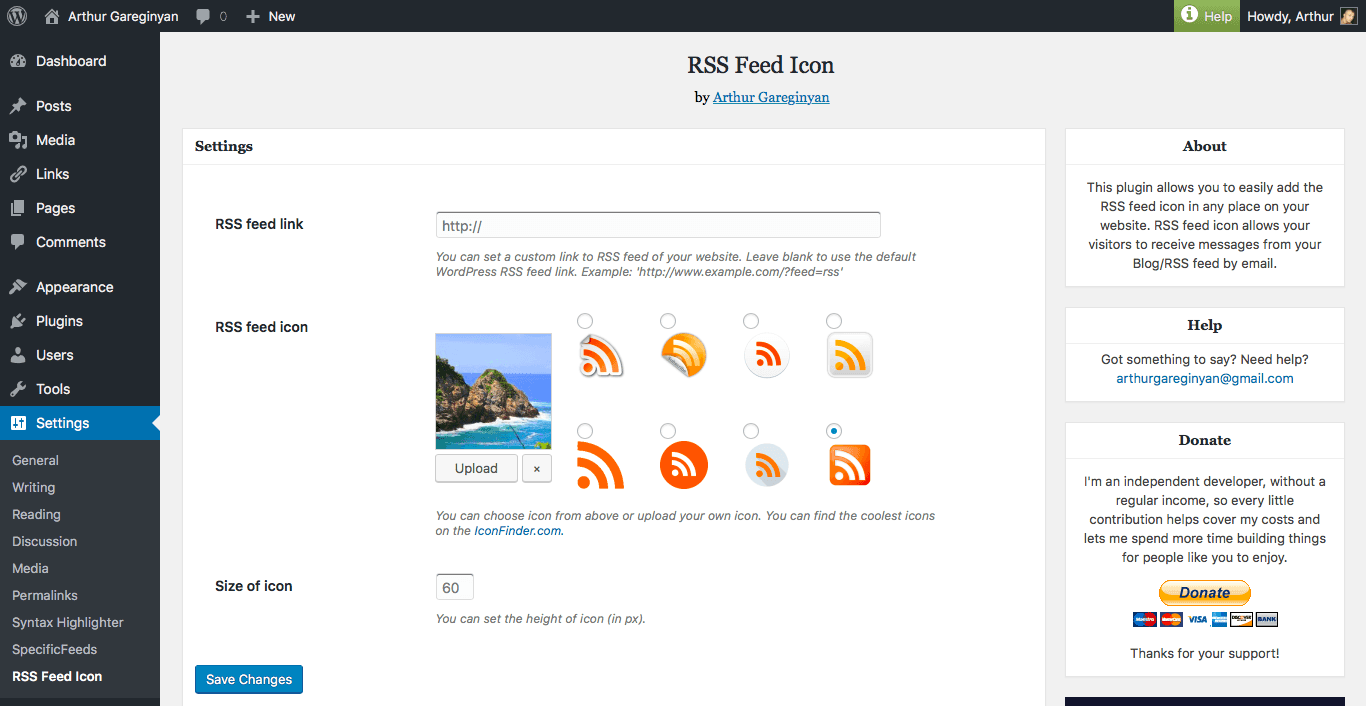
В этом окне ты можешь выбрать одно из предыдущих загруженных изображений или загрузить новое. Нажми на кнопку “Insert into post” и ты увидишь это:

Теперь мы готовы отправить форму и сохранить URL изображения в базе данных.
Руководство
Настало время для того, чтобы создать страницу настроек плагина, создать форму на ней и добавить её в Админ Панель. Как Я говорил ранее, цель этого руководства не заключается в том, чтобы описать то, как создать страницу настроек плагина, так что Я не буду объяснять то, как это сделать.
Код PHP
Мы собираемся создать функцию PHP (мы назовём её arthur_image_uploader) который будет динамически создавать HTML код для медиа загрузчика:
/**
* Image Uploader
*
* author: Arthur Gareginyan www.arthurgareginyan.com
*/
function arthur_image_uploader( $name, $width, $height ) {
// Set variables
$options = get_option( 'RssFeedIcon_settings' );
$default_image = plugins_url('img/no-image.png', __FILE__);
if ( !empty( $options[$name] ) ) {
$image_attributes = wp_get_attachment_image_src( $options[$name], array( $width, $height ) );
$src = $image_attributes[0];
$value = $options[$name];
} else {
$src = $default_image;
$value = '';
}
$text = __( 'Upload', RSSFI_TEXT );
// Print HTML field
echo '
<div class="upload">
<img data-src="' . $default_image . '" src="' . $src . '" width="' . $width . 'px" height="' . $height . 'px" />
<div>
<input type="hidden" name="RssFeedIcon_settings[' . $name . ']" id="RssFeedIcon_settings[' . $name . ']" value="' . $value . '" />
<button type="submit" class="upload_image_button button">' . $text . '</button>
<button type="submit" class="remove_image_button button">×</button>
</div>
</div>
';
}
Примечание: Ты можешь изменить URL изображения, которое будет отображаться по умолчанию (10-ая сторка, переменная
$default_image).
Примечание: Измени имя параметра на своё собственное (9-ая и 30-ая строки,
RssFeedIcon_settings). В этом примере Я использую setting в которой Я сохраняю массив, а не просто одну переменную.
Помести эту функцию в главный PHP файл твего плагина. Теперь остаётся только использовать его на странице настроек плагина. Просто вызови эту функцию с некоторыми переменными изнутри формы:
arthur_image_uploader( 'custom_image', $width = 115, $height = 115 );
Примечание:
custom_image- Это имя твоего option который будет сохранён в базу данных MySQL.
Вызов WP Media library
Наш медиа загрузчик будет использовать библиотеку WordPress Media, значит нам нужно активировать её на странице настроек нашего плагина (Спасибо Andy Warren за напоминание!). К счастью это сделать легко. Мы добавим вызов wp_enqueue_media() в enqueue функцию нашего плагина. Пример:
/**
* Load scripts and style sheet for settings page
*/
function arthur_load_scripts_admin() {
...
// WordPress library
wp_enqueue_media();
...
}
add_action( 'admin_enqueue_scripts', 'arthur_load_scripts_admin' );
Код jQuery
Теперь нужен jQuery код для того, чтобы медиа загрузчик работал правильно. Для этого просто помести следующий jQuery код в JavaScript файл твоего плагина.
// The "Upload" button
$('.upload_image_button').click(function() {
var send_attachment_bkp = wp.media.editor.send.attachment;
var button = $(this);
wp.media.editor.send.attachment = function(props, attachment) {
$(button).parent().prev().attr('src', attachment.url);
$(button).prev().val(attachment.id);
wp.media.editor.send.attachment = send_attachment_bkp;
}
wp.media.editor.open(button);
return false;
});
// The "Remove" button (remove the value from input type='hidden')
$('.remove_image_button').click(function() {
var answer = confirm('Are you sure?');
if (answer == true) {
var src = $(this).parent().prev().attr('data-src');
$(this).parent().prev().attr('src', src);
$(this).prev().prev().val('');
}
return false;
});
Примечание: Если в твоём плагине нет файла JavaScript, то создай пустой файл
admin.jsв папке плагина и подключи его к странице настроек плагина используяwp_enqueue_script()из главного PHP файла твоего плагина. Затем помести jQuery код (тот, что выше) в этот JavaScript файл.
Это всё. Теперь мы можем использовать WordPress медиа загрузчик на нашей странице настроек плагина.
Если у тебя есть вопросы или какие-либо предложения по улучшению, пожалуйста, пиши в комментарии.
Если эта статья помогла вам, пожалуйста, оставьте комментарий ![]()
Спасибо за прочтение!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


