Добавление email формы подписки на блог при помощи Feedburner

Отличный способ, чтобы быть в курсе новостей блога который ты любишь это подписаться на подписку по электронной почте на их посты. Таким образом, когда в блоге появится новый пост, он появится также прямо в твоём почтовом ящике. Если ты хочешь предложить такую опцию посетителям твоего вебсайта, это легко сделать. В этой статье я покажу тебе, как добавить на твой вебсайт форму подписки по электронной почте которая подключена к Feedburner.
Feedburner это веб-приложение для управления потоком вебсайта. В настоящее время он принадлежит Google, но больше не поддерживается Google-ом. Если ты настроишь поток с твоего вебсайта в Feedburner, то он будет изменять поток согласно твоим требованиям. Он также предоставляет статистику трафика и другие полезные статистические данные. В большинстве блогов в качестве способа подписки используется Feedburner.
Теперь шаг за шагом.
Поиск RSS потока
Прежде всего, нужно найти URL RSS потока твоего блога. Он должен выглядеть примерно как одна из них:
http://your-blog.com/rss
http://your-blog.com/feed.xml
Регистрация в Feedburner
Тебе нужен аккаунт в Feedburner. Feedburner один из инструментов Google, поэтому если у тебя уже есть основной аккаунт Google, который ты используешь для других служб, таких как Gmail, Google Drive, Google+ или YouTube, то ты можешь авторизоваться в Feedburner используя этот аккаунт Google. Иначе тебе нужно будет создать новый аккаунт.
Зарегистрируйся в Feedburner используя следующую ссылку: Feedburner
Настройка Feedburner
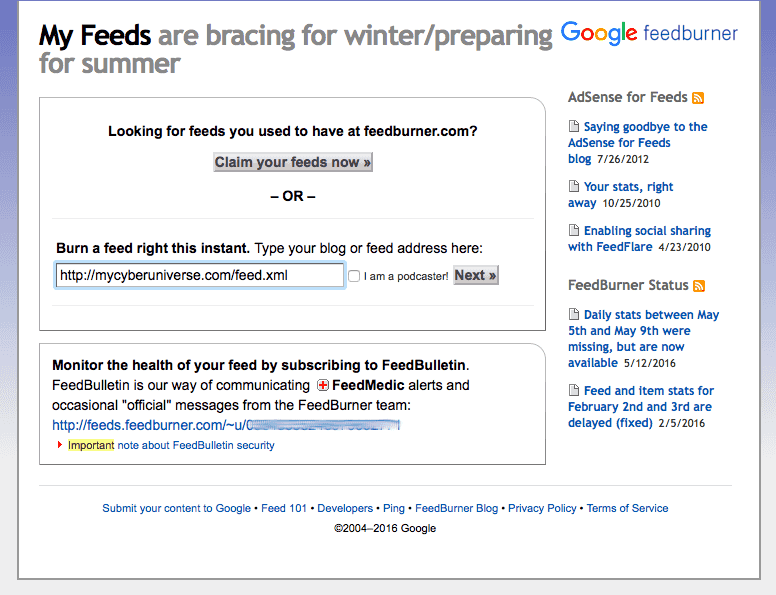
После входа в Feedburner, он предложит ввести URL RSS потока твоего блога который ты нашёл ранее.

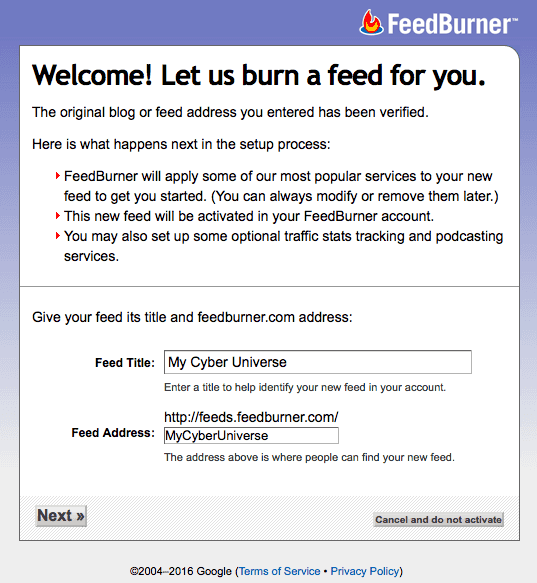
На следующем экране тебе будет предложено ввести название для твоего потока, а также там ты сможешь настроить ссылку Feedburner.

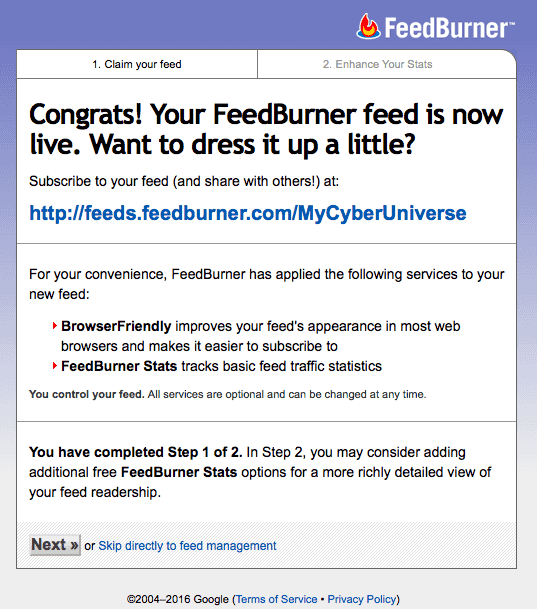
На следующем экране тебе будет предложено либо нажать кнопку “Next” для того, чтобы добавить дополнительную Feedburner статистику в твой поток, либо пропустить вперёд для того, чтобы начать управление твоим потоком. Для целей данного руководства, выберите “Skip directly to feed management”.

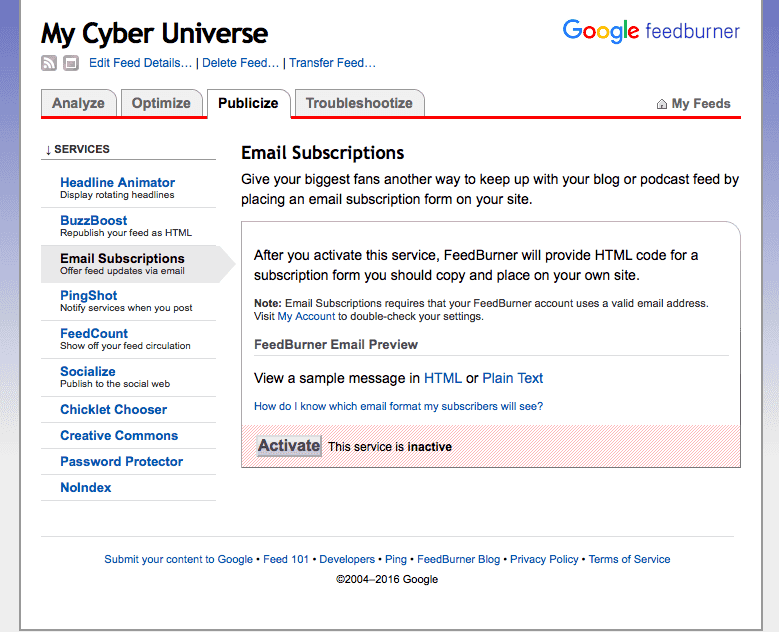
После того, как ты увидешь главный экран управления подачи, нажми на кнопку “Publicize” в верхней части экрана, выбери пункт меню “Email Subscriptions” в меню услуг слева и нажми на кнопку “Activate”.

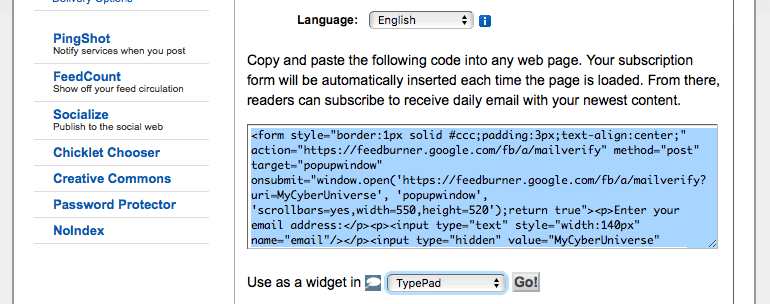
Feedburner предлагает два варианта опции подписки. Один из них это форма, а другой просто ссылка. Скопируй код формы для того, чтобы ты мог использовать его на следующем шаге.

Добавление email формы подписки в тему
Ты можешь поместить код формы в любом месте твоей темы где ты хочешь показать форму email подписки.
Если твой блог основан на CMS WordPress, то ты можешь использовать “Text” виджет в боковой панели или нижнем колонтитуле (если твоя тема имеет такую опцию). Просто вставь код формы в область настройки виджета, сохрани изменения и готово!
Если ты не используешь CMS WordPress, то тебе нужно найти файл темы который отвечает за показ макета страницы по умолчанию на твоём веб-сайте. В зависимости от веб-платформы (WordPress, Joomla, Jekyll и т.д.) этот файл может иметь имя default.html, index.html или другое.
Примечание: Твоя тема может иметь отдельный файл для показа в боковой панели или нижнем колонтитуле. В этом случае тебе нужен файл который может иметь имя такое как
sidebar.htmlиfooter.htmlилиsidebar.phpиfooter.php.
Примечание: Ты можешь изменить все аспекты формы тем же способом, что при стилизации любой другой части темы твоего веб-сайта.
Вот и всё, готово. Теперь твой вебсайт имеет форму подписки по электронной почте и посетители смогут подписаться на твой вебсайт используя свой адрес электронной почты. Теперь ты будешь иметь возможность управлять и видеть то сколько людей подписались на твой вебсайт через Feedburner.
Форма подписки на моём блоге
Для отображения формы подписки по электронной почте на моём Jekyll блоге я выбрал раздел нижнего колонтитула. Я изменил код формы и добавил немного CSS стилей. Вот что у меня получилось:
<div class="widget-subscribe">
<h6 class="widget-footer-title">Subscribe</h6>
<p>Subscribe to our Newsletter and get new posts delivered to your inbox - free!</p>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=MyCyberUniverse', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="email" name="email" placeholder="Email address" class="subscribe-input">
<input type="hidden" value="MyCyberUniverse" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<button type="submit" value="Subscribe" name="subscribe" class="subscribe-button">Subscribe</button>
</form>
</div>
<style>
.widget-subscribe {
float: right;
width: 100%;
padding-bottom: 30px;
}
.widget-footer-title {
color: #fff;
text-transform: uppercase;
font-size: 14px;
margin-bottom: 15px;
font-weight: 700;
}
.subscribe-form {
position: relative;
margin-top: 10px;
}
.subscribe-input {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background-color: #fff;
width: -webkit-calc(100% - 130px );
width: calc(100% - 130px );
padding: 10px 40px 10px 10px;
color: #999;
font-size: 14px;
line-height: normal;
}
.subscribe-button {
position: relative;
display: inline-block;
top: -3px;
font-family: Arial, sans-serif;
font: 500 15px/15px Arial;
text-transform: uppercase;
text-align: center;
vertical-align: middle;
color: #fff;
cursor: pointer;
background: #19b4cf;
padding: 14px 15px 10px 12px;
border: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 3px 0px 0px #148ea4;
-moz-box-shadow: 0px 3px 0px 0px #148ea4;
box-shadow: 0px 3px 0px 0px #148ea4;
-webkit-transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
-moz-transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
}
.subscribe-button:hover {
background: #0093b1;
-webkit-box-shadow: 0px 3px 0px 0px #0F7183;
-moz-box-shadow: 0px 3px 0px 0px #0F7183;
box-shadow: 0px 3px 0px 0px #0F7183;
}
</style>
Ты можешь использовать этот код на своём собственном вебсайте, но не забудьте изменить MyCyberUniverse на имя твоего потока в Feedburner.
Я надеюсь на то, что помог тебе настроить Feedburner для твоего вебсайта. Теперь, когда вы знаете как это работает, подпишитесь на мой блог.
Если эта статья помогла вам, пожалуйста, оставьте комментарий ![]()
Спасибо за прочтение!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


