Додавання email форми підписки на блог за допомогою Feedburner

Відмінний спосіб, щоб бути в курсі новин блога який ти любиш це підписатися на підписку по електронній пошті на їхні пости. Таким чином, коли в блозі з’явиться новий пост, він з’явиться також прямо в твоєму поштовій скриньці. Якщо ти хочеш запропонувати таку опцію відвідувачам твого веб-сайту, це легко зробити. У цій статті я покажу тобі, як додати на твій вебсайт форму підписки по електронній пошті яка підключена до Feedburner.
Feedburner це веб-додаток для управління потоком веб-сайту. В даний час він належить Google, але більше не підтримується Google-ом. Якщо ти настроїш потік з твого сайту в Feedburner, то він буде змінювати потік згідно твоїм вимогам. Він також надає статистику трафіку та інші корисні статистичні дані. У більшості блогів в якості способу підписки використовується Feedburner.
Тепер крок за кроком.
Пошук RSS потоку
Перш за все, потрібно знайти URL RSS потоку твого блога. Він повинен виглядати приблизно як одна з них:
http://your-blog.com/rss
http://your-blog.com/feed.xml
Реєстрація в Feedburner
Тобі потрібен аккаунт в Feedburner. Feedburner один з інструментів Google, тому якщо у тебе вже є основною облікового запису Google, який ти використовуєш для інших служб, таких як Gmail, Google Drive, Google+ або YouTube, то ти можеш авторизуватися в Feedburner використовуючи цей обліковий запис Google. Інакше тобі потрібно буде створити новий обліковий запис.
Зареєструйся в Feedburner використовуючи наступне посилання: Feedburner
Налаштування Feedburner
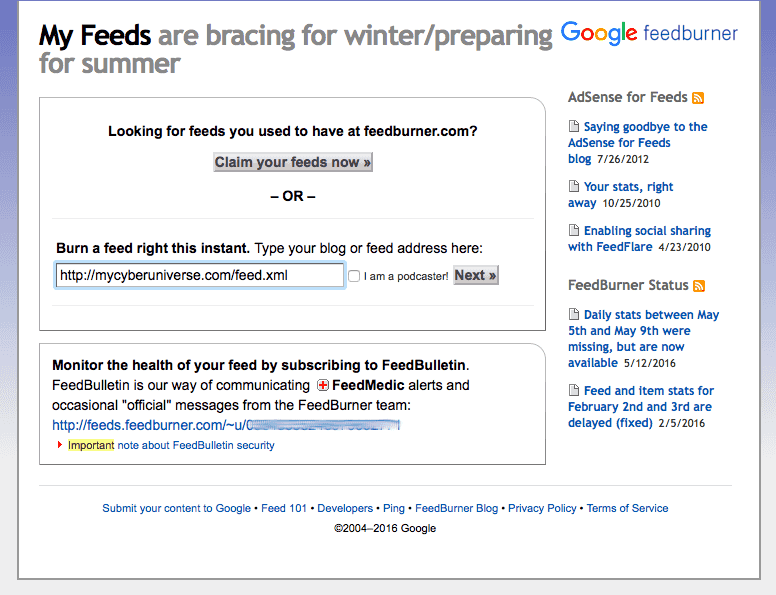
Після входу в Feedburner, він запропонує ввести URL RSS потоку твого блога який ти знайшов раніше.

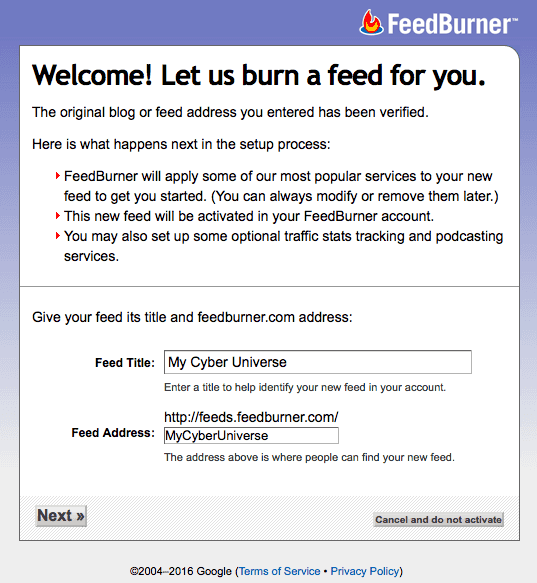
На наступному екрані тобі буде запропоновано ввести назву для твого потоку, а також там ти зможеш налаштувати посилання Feedburner.

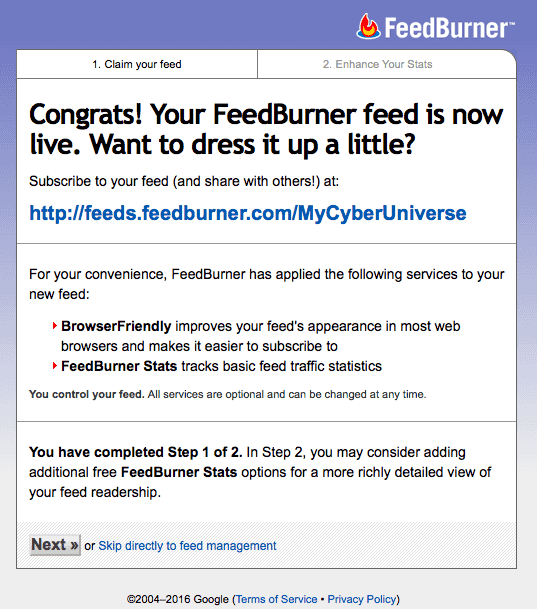
На наступному екрані тобі буде запропоновано або натиснути кнопку “Next” для того, щоб додати додаткову Feedburner статистику в твій потік, або пропустити вперед для того, щоб почати управління твоїм потоком. Для цілей цього посібника, виберіть “Skip directly to feed management”.

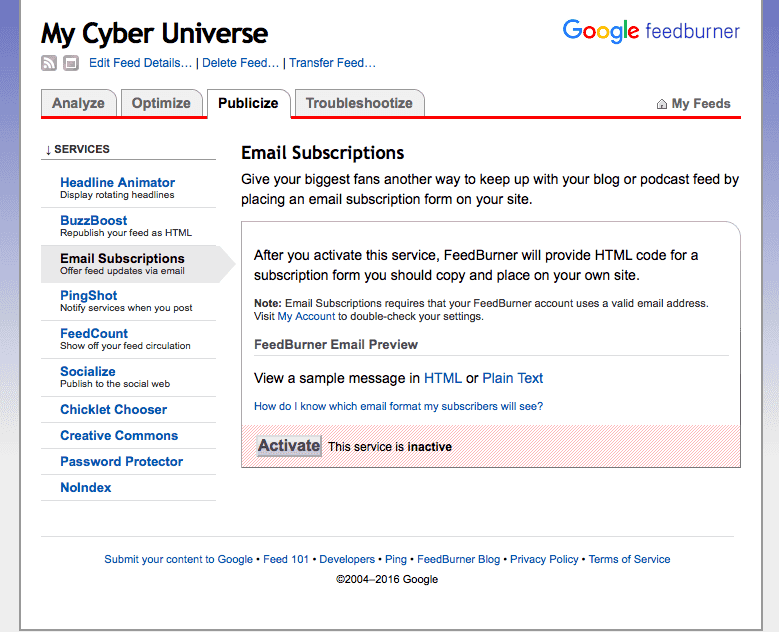
Після того, як ти побачиш головний екран управління подачі, натисни на кнопку “Publicize” у верхній частині екрану, вибери пункт меню “Email Subscriptions” в меню послуг зліва і натисни на кнопку “Activate”.

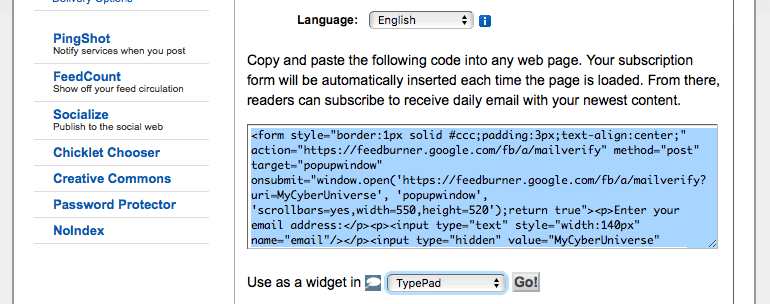
Feedburner пропонує два варіанти опції підписки. Один з них це форма, а інший просто посилання. Скопіюй код форми для того, щоб ти міг використовувати його на наступному кроці.

Додавання email форми підписки в тему
Ти можеш помістити код форми в будь-якому місці твоєї теми де ти хочеш показати форму email підписки.
Якщо твій блог заснований на CMS WordPress, то ти можеш використовувати “Text” віджет в бічній панелі або нижньому колонтитулі (якщо твоя тема має таку опцію). Просто встав код форми в область налаштування віджета, збережи зміни і готово!
Якщо ти не використовуєш CMS WordPress, то тобі потрібно знайти файл теми який відповідає за показ макета сторінки за замовчуванням на твоєму веб-сайті. Залежно від веб-платформи (WordPress, Joomla, Jekyll і т.д.) цей файл може мати ім’я default.html, index.html або інше.
Примітка: Твоя тема може мати окремий файл для показу в бічній панелі або нижньому колонтитулі. В цьому випадку тобі потрібен файл який може мати ім’я таке як
sidebar.htmlіfooter.htmlабоsidebar.phpіfooter.php.
Примітка: Ти можеш змінити всі аспекти форми тим же способом, що при стилізації будь-який інший частини теми твого веб-сайту.
Ось і все, готово. Тепер твій вебсайт має форму підписки по електронній пошті і відвідувачі зможуть підписатися на твій вебсайт використовуючи свою адресу електронної пошти. Тепер ти будеш мати можливість керувати і бачити те скільки людей підписалися на твій вебсайт через Feedburner.
Форма підписки на моєму блозі
Для відображення форми підписки по електронній пошті на моєму Jekyll блозі я вибрав розділ нижнього колонтитула. Я змінив код форми і додав трохи CSS стилів. Ось що у мене вийшло:
<div class="widget-subscribe">
<h6 class="widget-footer-title">Subscribe</h6>
<p>Subscribe to our Newsletter and get new posts delivered to your inbox - free!</p>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=MyCyberUniverse', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="email" name="email" placeholder="Email address" class="subscribe-input">
<input type="hidden" value="MyCyberUniverse" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<button type="submit" value="Subscribe" name="subscribe" class="subscribe-button">Subscribe</button>
</form>
</div>
<style>
.widget-subscribe {
float: right;
width: 100%;
padding-bottom: 30px;
}
.widget-footer-title {
color: #fff;
text-transform: uppercase;
font-size: 14px;
margin-bottom: 15px;
font-weight: 700;
}
.subscribe-form {
position: relative;
margin-top: 10px;
}
.subscribe-input {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background-color: #fff;
width: -webkit-calc(100% - 130px );
width: calc(100% - 130px );
padding: 10px 40px 10px 10px;
color: #999;
font-size: 14px;
line-height: normal;
}
.subscribe-button {
position: relative;
display: inline-block;
top: -3px;
font-family: Arial, sans-serif;
font: 500 15px/15px Arial;
text-transform: uppercase;
text-align: center;
vertical-align: middle;
color: #fff;
cursor: pointer;
background: #19b4cf;
padding: 14px 15px 10px 12px;
border: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 3px 0px 0px #148ea4;
-moz-box-shadow: 0px 3px 0px 0px #148ea4;
box-shadow: 0px 3px 0px 0px #148ea4;
-webkit-transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
-moz-transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
transition: color 0.3s, background 0.3s, box-shadow 0.3s, border-color 0.3s;
}
.subscribe-button:hover {
background: #0093b1;
-webkit-box-shadow: 0px 3px 0px 0px #0F7183;
-moz-box-shadow: 0px 3px 0px 0px #0F7183;
box-shadow: 0px 3px 0px 0px #0F7183;
}
</style>
Ти можеш використовувати цей код на своєму власному веб-сайті, але не забудьте змінити MyCyberUniverse на ім’я твого потоку в Feedburner.
Я сподіваюся на те, що допоміг тобі налаштувати Feedburner для твого веб-сайту. Тепер, коли ви знаєте як це працює, підпишіться на мій блог. Спасибі за прочитання!
Якщо ця стаття допомогла вам, будь ласка, залиште коментар ![]()
Дякую за прочитання!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


