Создание сайта на движке WordPress при помощи iPad

Всем привет! В этой статье Я расскажу о том, с чего начать и как действовать, если вы решили создать веб-сайт сами. Также вы узнаете о том, какие приложения для iPad использовала Я и какой Я выбрала движок для своего веб-сайта. Удачи в создании сайта!
-
Для начала нужно определиться с темой сайта (кошечки, собачки, о себе любимой(любимом), кулинарный, автомобильный и т.д.)
-
Этот пункт на мой взгляд не менее важный чем первый, цветовая гамма (каких оттенков будет ваш сайт). Очень важно научиться правильно смешивать цвета для того, чтобы ваш сайт смотрелся красиво, а не как колхоз! Поэтому не смешивайте сиреневый цвет с жёлтым, если вдруг кто видел старую расцветку админки рутеров asus. Если вам в голову не приходит смешивание этих двух цветов, то вы на верном пути)
-
Какой контент вы собираетесь публиковать на сайте. Фото, видео, статьи, свои рисунки, песни и т.д.
-
Будет ли у вас заглавная страница с меню или же картинка с надписью войти на сайт.
-
Все кнопочки, все картиночки всё продумайте. В зависимости от ваших желаний, займёт это от полудня до недели, но зато вы облегчите себе работу в создание сайта.
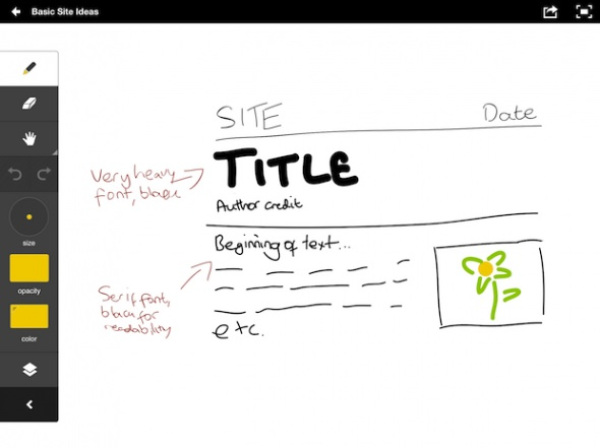
Если вы не имеете iPad, вы прекрасно можете обойтись и обычной тетрадью, ручкой и даже маркерами. А если вы имеете iPad то есть пара замечательных приложений которые могут вам облегчить работу. Например наброски сайта вы с лёгкостью сделаете в приложении Adobe ideas которое обойдётся вам в 9.99$.

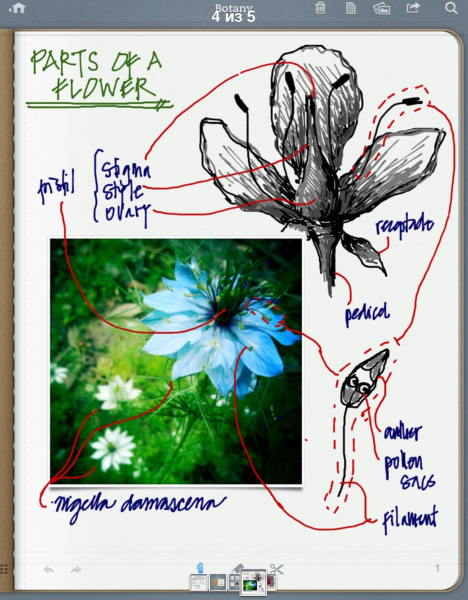
Я очень полюбила это приложение. Благодаря сенсорному дисплею вы можете очень быстро набросать свои идеи. Размер холста варьируется, что безусловно очень удобно. Простые инструменты. Мне кажется в этом приложении разберётся даже ребёнок. Это приложение можно использовать не только для набросков сайта, но и для рисунков. Мой рисунок, нарисованный в этом приложении.

Если вам жалко тратить 10$ на это приложение, вы можете использовать Penultimate за 0,99$.

Существует много разных приложений для продолжения создания сайтов, такие как: Adobe Proto оно нужно для создания каркасов. OmniGraffle для создания блок-схем, диаграмм, включая веб-дизайн. Sketchypad и ещё много других. Но нам это не нужно так, как мы будем использовать движок WordPress и готовые темы (которые в последствии настроим полностью для себя).
После того как вы набросали схемы переходим непосредственно к созданию сайта.
Нам нужно определиться на каком движке будет работать наш сайт. Вообще движок для сайта, это готовый набор интегрированных между собой скриптов. Использование движка увеличивает производительность и сокращает время разработки и последующего администрирования сайта. Вообщем с движком всё проще и качественнее.
Мы будем создавать сайт на движке WordPress, так как не считая все его плюсы в виде множества тем и плагинов, самое главное это то ,что WordPress является бесплатным движком, что очень сильно облегчает жизнь, но не карманы )
Хочу сразу вас предупредить, создание и поддержание сайта в рабочем виде, это очень кропотливая работа. Не стоит думать что вы сможете создать сайт одним кликом мыши. Придётся потрудиться.
Большинство из тех людей, которые задумываются о создании сайта, даже не подозревают о том, что сайт должен где-то храниться, занимая при этом пространство. Так вот хранить наш сайт мы будем на “cloud.megaindex.ru” - это бесплатный хостинг, на котором мы и будем размещать наш сайт.
Минусом хостинга MegaIndex Cloud является то, что данное нам начальное дисковое пространство составляет 500 MB. Докупить еще места нельзя, необходимое пространство предоставляется бесплатно если вы пользуетесь сервисами продвижения сайта от MegaIndex.
Если всё понятно, то желаю вам удачи и мы переходим к созданию сайта на движке WordPress.
1) Первое что мы делаем, это регистрируемся на megaindex.ru

2) Создаём аккаунт на cloud.megaindex.ru

Далее вводим код с картинки в пустое окошко и создаём свой аккаунт.
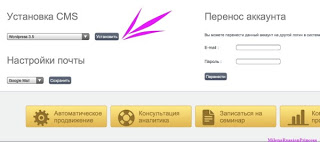
3) Ниже на странице находим установка cms - и выбираем пункт WordPress 3. Нажимаем кнопку “установить”. Готово теперь у нас стоит профессиональный движок WordPress 3.
Поздравляю!

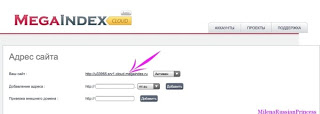
4) Адрес своего сайта вы можете увидеть в пункте “Адрес сайта”.

И сразу перейдя по ссылке вы попадаете на свой сайт.
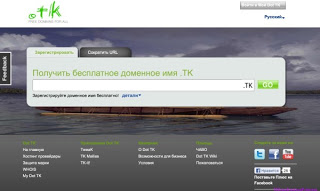
5) Так как название сайта не очень хорошо читаемо и явно не то о чём вы мечтали нам нужно зарегистрировать доменное имя. Создать доменное имя можно бесплатно например на «dot.tk».

Вы должны ввести в пустое окошко имя сайта (название, то как вы хотите чтобы ваш сайт назывался). Если такой домен уже занят, вы можете добавить в название цифры или же придумать другое название.
В одной из следующих статей я расскажу о том как привязать доменное имя к сайту.
Прочитайте пожалуйста о том что означает «tk».
Взято с сайта «dot.tk»:
tk - это сокращенно от названия островов Tokelau которые расположены на юге Tихого океана между Новой Зеландией и Гавайскими островами. Dot TK - это совместное предприятие Правительства Tokelau, телекоммуникационной организации Teletok и частной компании BV Dot TK. BV Dot TK назначена правительством Tokelau исключительным субъектом регистрации и занимается коммерческой деятельностью как Dot TK Registry.
Предприятие Dot TK Registry основано на частном капитале и имеет офисы в Амстердаме (Нидерланды) и Дугласе (Остров Мэн). Грамотное управление, опытный персонал, опорные Интернет-сети во всех странах и доменные сервера верхнего уровня в каждом уголке мира - вот то, что позволяет Dot TK оперировать миллионами доменных имен.
Dot TK оказывает существенное влияние на уровень благосостояния жителей островов Tokelau. Первичная цель как Teletok, так и Dot TK Registry - повысить осведомленность о Tokelau в мире, а также наладить взаимоотношения островов с крупными корпорациями, которые способны оказать помощь этому региону в сфере коммуникаций, образования и медицинского обслуживания. Dot TK напрямую финансирует острова Tokelau посредством отчисления комиссионных вознаграждений от продажи доменных имен и, таким образом, помогает Tokelau достичь большей финансовой независимости.
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


