Створення сайту на движку WordPress за допомогою iPad

Всім привіт! У цій статті Я розповім про те, з чого почати і як діяти, якщо ви вирішили створити веб-сайт самі. Також ви дізнаєтеся про те, які програми для iPad використовувала Я і який Я вибрала движок для свого веб-сайту. Удачі в створенні сайту!
-
Для початку потрібно визначитися з темою сайту (кішечки, собачки, про себе кохану (коханого), кулінарний, автомобільний і т.д.)
-
Цей пункт на мій погляд не менш важливий ніж перший, колірна гамма (яких відтінків буде ваш сайт). Дуже важливо навчитися правильно змішувати кольори для того, щоб ваш сайт виглядав красиво, а не як колгосп! Тому не змішуйте бузковий колір з жовтим, якщо раптом хто бачив стару забарвлення адмінки роутерів asus. Якщо вам в голову не приходить змішування цих двох кольорів, то ви на вірному шляху)
-
Який контент ви збираєтеся публікувати на сайті. Фото, відео, статті, свої малюнки, пісні і т.д.
-
Чи буде у вас заголовна сторінка з меню або ж картинка з написом увійти на сайт.
-
Всі кнопочки, все картиночки все продумайте. Залежно від ваших бажань, займе це від полудня до тижня, але зате ви полегшити собі роботу в створенні сайту.
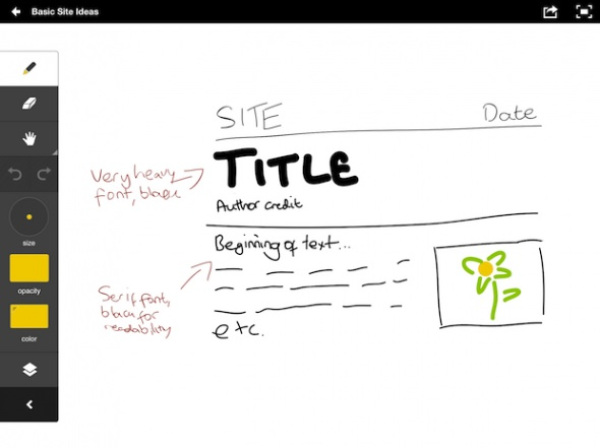
Якщо ви не маєте iPad, ви прекрасно можете обійтися і звичайною зошитом, ручкою і навіть маркерами. А якщо ви маєте iPad то є пара чудових додатків які можуть вам полегшити роботу. Наприклад начерки сайту ви з легкістю зробите в додатку Adobe ideas яке обійдеться вам в 9.99$.

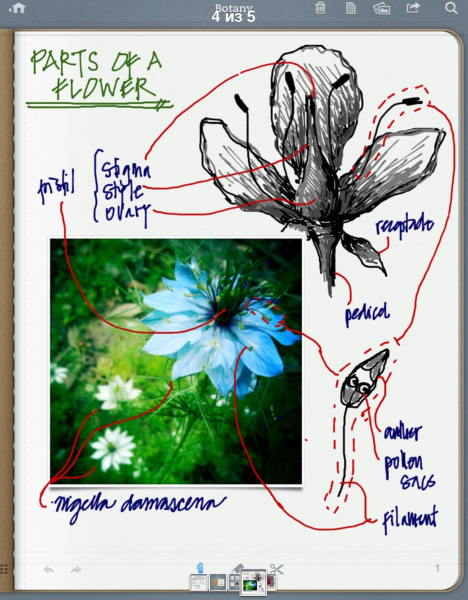
Я дуже полюбила цей додаток. Завдяки сенсорному дисплею ви можете дуже швидко накидати свої ідеї. Розмір полотна варіюється, що безумовно дуже зручно. Прості інструменти. Мені здається в цьому додатку розбереться навіть дитина. Цей додаток використовувати не тільки для начерків сайту, але і для малюнків. Мій малюнок, намальований в цьому додатку.

Якщо вам шкода витрачати 10$ на цей додаток, ви можете використовувати Penultimate за 0,99$.

Існує багато різних додатків для продовження створення сайтів, такі як: Adobe Proto воно потрібно для створення каркасів. OmniGraffle для створення блок-схем, діаграм, включаючи веб-дизайн. Sketchypad і ще багато інших. Але нам це не потрібно так, як ми будемо використовувати движок WordPress і готові теми (які в наслідку налаштуємо повністю для себе).
Після того як ви накидали схеми переходимо безпосередньо до створення сайту.
Нам потрібно визначитися на якому движку буде працювати наш сайт. Взагалі движок для сайту, це готовий набір інтегрованих між собою скриптів. Використання движка збільшує продуктивність і скорочує час розробки та подальшого адміністрування сайту. Вообщем з двигуном все простіше і якісніше.
Ми будемо створювати сайт на движку WordPress, так як не рахуючи всі його плюси у вигляді безлічі тим і плагінів, найголовніше це те, що WordPress є безкоштовним движком, що дуже сильно полегшує життя, але не кишені )
Хочу відразу вас попередити, створення та підтримка сайту в робочому вигляді, це дуже кропітка робота. Не варто думати що ви зможете створити сайт одним кліком миші. Доведеться попрацювати.
Більшість з тих людей, які замислюються про створення сайту, навіть не підозрюють про те, що сайт повинен десь зберігатися, займаючи при цьому простір. Так ось зберігати наш сайт ми будемо на “cloud.megaindex.ru” - це безкоштовний хостинг, на якому ми і будемо розміщувати наш сайт.
Мінусом хостингу MegaIndex Cloud є те, що дане нам початкове дисковий простір становить 500 MB. Докупити ще місця не можна, необхідний простір надається безкоштовно якщо ви користуєтеся сервісами просування сайту від MegaIndex.
Якщо все зрозуміло, то бажаю вам удачі і ми переходимо до створення сайту на движку WordPress.
1) Перше що ми робимо, це реєструємося на megaindex.ru

2) Створюємо аккаунт на cloud.megaindex.ru

Далі вводимо код з картинки в порожнє віконце і створюємо свій аккаунт.
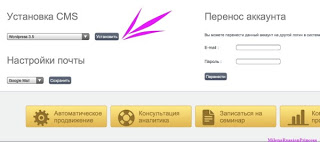
3) Нижче на сторінці знаходимо установка cms - і вибираємо пункт WordPress 3. Натискаємо кнопку “встановити”. Готово тепер у нас стоїть професійний движок WordPress 3.
Вітаю!

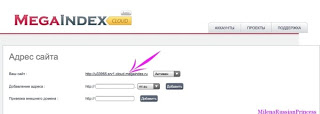
4) Адреса свого сайту ви можете побачити в пункті “Адреса сайту”.

І відразу перейшовши за посиланням ви потрапляєте на свій сайт.
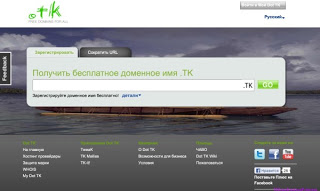
5) Так як назва сайту не дуже добре читаемо і явно не те про що ви мріяли нам потрібно зареєструвати доменне ім’я. Створити доменне ім’я можна безкоштовно наприклад на «dot.tk».

Ви повинні ввести в порожнє віконце ім’я сайту (назва, то як ви хочете щоб ваш сайт називався). Якщо такий домен вже зайнятий, ви можете додати в назву цифри або ж придумати іншу назву.
В одній з наступних статей я розповім про те як прив’язати доменне ім’я до сайту.
Прочитайте будь ласка про те що означає «tk».
Взято з сайту «dot.tk»:
tk - это сокращенно от названия островов Tokelau которые расположены на юге Tихого океана между Новой Зеландией и Гавайскими островами. Dot TK - это совместное предприятие Правительства Tokelau, телекоммуникационной организации Teletok и частной компании BV Dot TK. BV Dot TK назначена правительством Tokelau исключительным субъектом регистрации и занимается коммерческой деятельностью как Dot TK Registry.
Предприятие Dot TK Registry основано на частном капитале и имеет офисы в Амстердаме (Нидерланды) и Дугласе (Остров Мэн). Грамотное управление, опытный персонал, опорные Интернет-сети во всех странах и доменные сервера верхнего уровня в каждом уголке мира - вот то, что позволяет Dot TK оперировать миллионами доменных имен.
Dot TK оказывает существенное влияние на уровень благосостояния жителей островов Tokelau. Первичная цель как Teletok, так и Dot TK Registry - повысить осведомленность о Tokelau в мире, а также наладить взаимоотношения островов с крупными корпорациями, которые способны оказать помощь этому региону в сфере коммуникаций, образования и медицинского обслуживания. Dot TK напрямую финансирует острова Tokelau посредством отчисления комиссионных вознаграждений от продажи доменных имен и, таким образом, помогает Tokelau достичь большей финансовой независимости.
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


