Как установить инструменты для работы с Jekyll в macOS

Недавно Я решила перевести все свои веб-сайты построенные на связке Jekyll + GitHub + GitHub Pages, с полностью автоматической сборки возможностями хостинга GitHub Pages на ручную сборку на моём лэптоп MacBook Pro с macOS Catalina 10.15. В этой статье Я покажу вам то, как установить в macOS инструменты необходимые для локальной работы с веб-сайтами построенными на платформе Jekyll. Давайте начнём.
Преамбула
У меня есть готовые веб-сайты построенные на платформе Jekyll (версия 3.8.6, на момент написания статьи). До сих пор функцию сборки веб-сайтов из исходного кода Я доверяла хостингу GitHub Pages, он делает это автоматически, а ещё Я не пользовалась функцией предпросмотра, так как веб-сайты были уже хорошо налажены и изменения, которые Я вносила были однотипные (в основном это публикация новых статей), так что вероятность совершить ошибку была очень мала. Но с годами, веб-сайты усложняются и теперь пришло время собирать веб-сайты самостоятельно, локально, на моём лептопе MacBook Pro с macOS Catalina 10.15. В инструкции ниже Я опишу процесс установки в macOS инструментов командной строки необходимых для работы с веб-сайтами построенными на платформе Jekyll (так-называемая “установка Jekyll”).
Давайте начнём
Для того чтобы установить все необходимые инструменты, которые нужны для работы с Jekyll в macOS (в моём случае на лептоп MacBook Pro с macOS Catalina 10.15, но это может быть и Apple сервер), мы будем использовать Terminal. Это приложение не нужно неоткуда скачивать и устанавливать, оно уже поставляется с macOS, то-есть оно уже предустановленно. Если вы в первый раз сталкиваетесь с Terminal, не стоит этого боятся, просто делайте всё по моей инструкции и тогда у вас всё получится! Установка Jekyll - это действительно простой процесс. А теперь давайте начнём :)
Запустим приложение Terminal из папки Utilities нашей папки Applications, или используем Spotlight чтобы найти его.

Теперь нам нужно установить инструменты командной строки, для того чтобы иметь возможность компилировать родные расширения.
Для установки введём следующую команду и нажмём клавишу Enter.
xcode-select --install
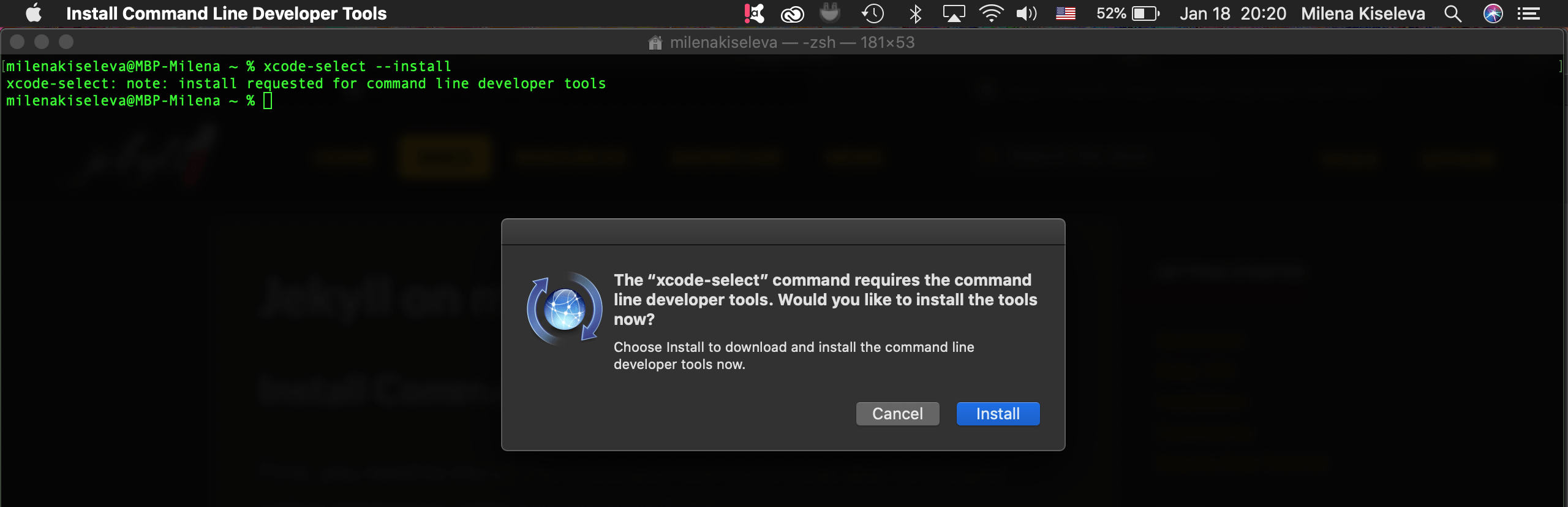
Кликнем кнопку Install.

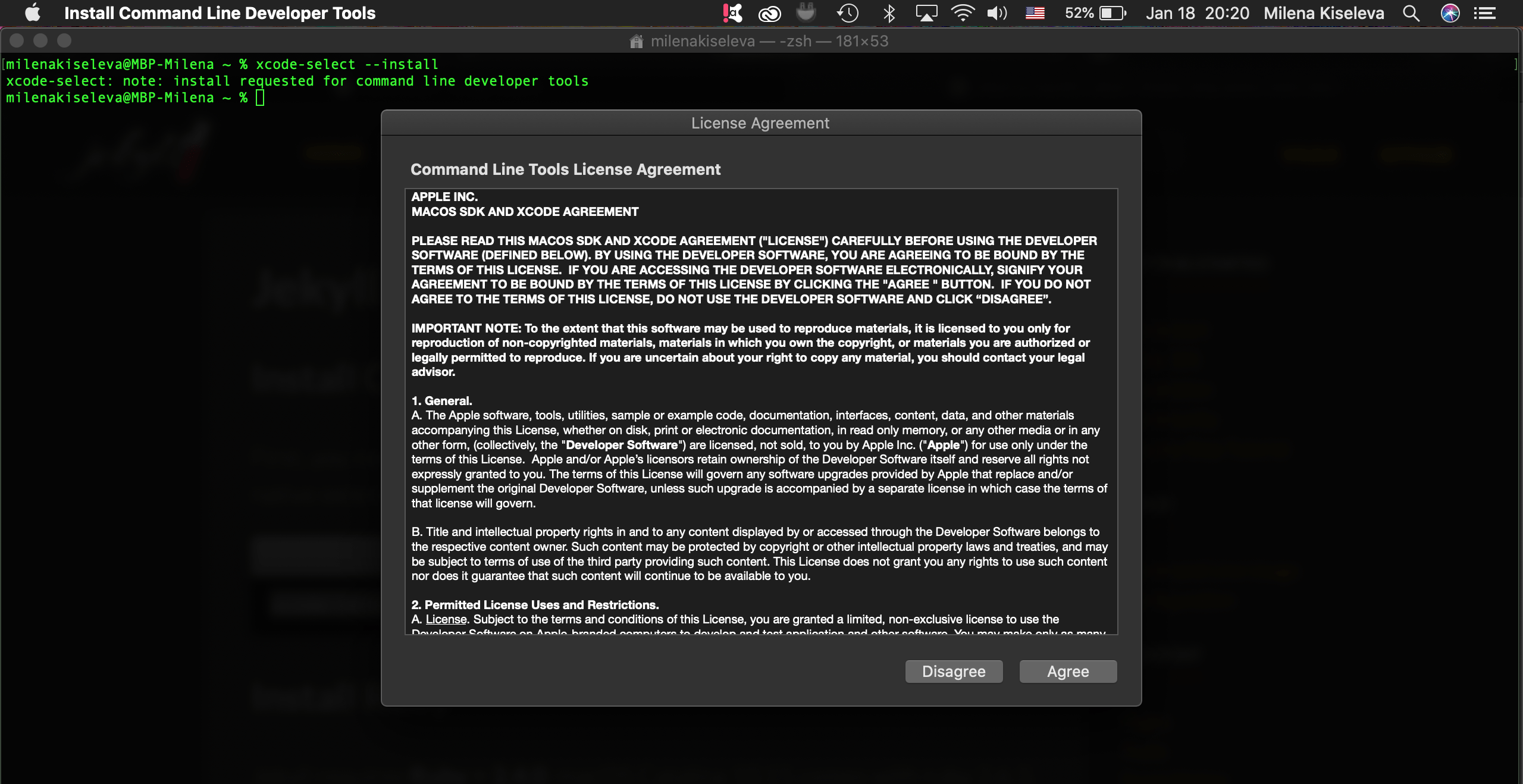
Согласимся с “Лицензионным соглашением” нажав кнопку Agree.

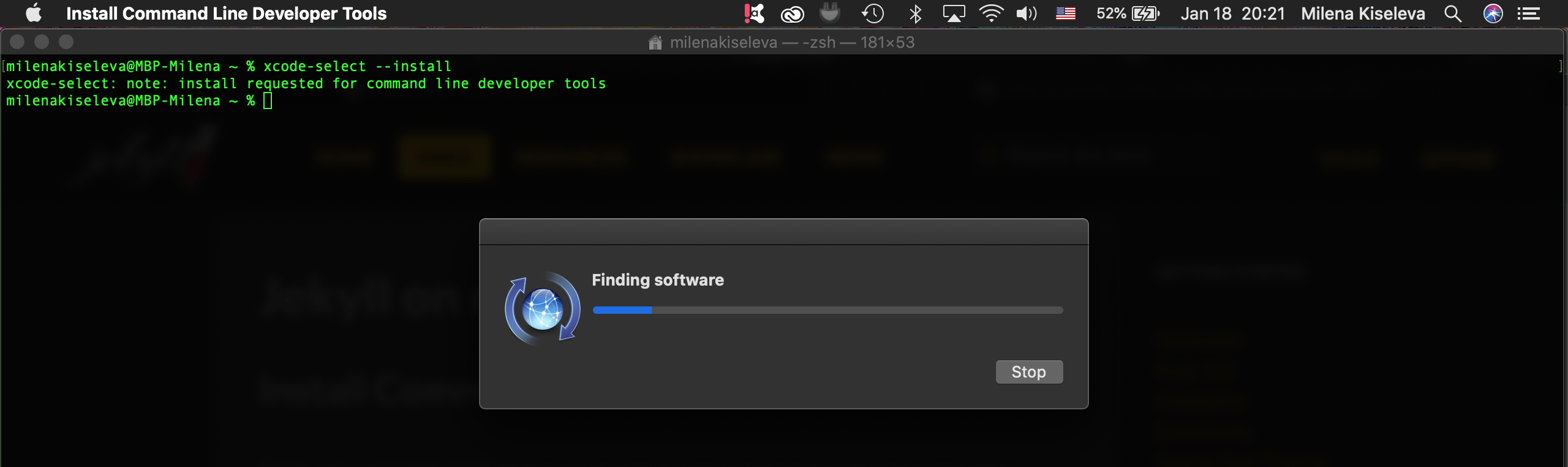
Начнётся автоматический поиск, скачивание и установка инструментов. Дайте установке завершить её работу и не прерывайте её. Это может занять некоторое время, так-что наберитесь терпения. В моём случае это заняло чуть меньше 20 минут, так что не пугайтесь если у вас в начале будет показывать время скачивания более 2-х часов :)



Кликнем кнопку Done когда установка будет завершена.

Jekyll написан на Ruby следовательно нам необходимо установить Ruby. Я пропустила установку Ruby так, как macOS Catalina 10.15 поставляется с предустановленным Ruby 2.6.3, а Jekyll требует наличия Ruby версии 2.4.0. или новее, так что у меня всё в порядке. Если у вас macOS более ранней версии чем Catalina 10.15 то вам нужно установить/обновить Ruby.
Теперь мы можем установить Bundler (использование Bundler не является требованием, но это рекомендуется) и Jekyll. Для этого в Terminal введём следующую команду и нажмём клавишу Enter.
gem install --user-install bundler jekyll
А дальше наблюдаем за процессом установки.
Fetching bundler-2.1.4.gem WARNING: You don't have /Users/milenakiseleva/.gem/ruby/2.6.0/bin in your PATH, gem executables will not run. Successfully installed bundler-2.1.4 Parsing documentation for bundler-2.1.4 Installing ri documentation for bundler-2.1.4 Done installing documentation for bundler after 3 seconds Fetching public_suffix-4.0.3.gem Fetching addressable-2.7.0.gem Fetching colorator-1.1.0.gem Fetching http_parser.rb-0.6.0.gem Fetching eventmachine-1.2.7.gem Fetching em-websocket-0.5.1.gem Fetching concurrent-ruby-1.1.5.gem Fetching i18n-1.8.2.gem Fetching ffi-1.12.1.gem Fetching sassc-2.2.1.gem Fetching jekyll-sass-converter-2.0.1.gem Fetching rb-fsevent-0.10.3.gem Fetching rb-inotify-0.10.1.gem Fetching listen-3.2.1.gem Fetching jekyll-watch-2.2.1.gem Fetching kramdown-2.1.0.gem Fetching kramdown-parser-gfm-1.1.0.gem Fetching liquid-4.0.3.gem Fetching mercenary-0.3.6.gem Fetching forwardable-extended-2.6.0.gem Fetching pathutil-0.16.2.gem Fetching rouge-3.15.0.gem Fetching safe_yaml-1.0.5.gem Fetching unicode-display_width-1.6.1.gem Fetching jekyll-3.8.6.gem Fetching terminal-table-1.8.0.gem Successfully installed public_suffix-4.0.3 Successfully installed addressable-2.7.0 Successfully installed colorator-1.1.0 Building native extensions. This could take a while... Successfully installed http_parser.rb-0.6.0 Building native extensions. This could take a while... Successfully installed eventmachine-1.2.7 Successfully installed em-websocket-0.5.1 Successfully installed concurrent-ruby-1.1.5 ... Done installing documentation for public_suffix, addressable, colorator, http_parser.rb, eventmachine, em-websocket, concurrent-ruby, i18n, ffi, sassc, jekyll-sass-converter, rb-fsevent, rb-inotify, listen, jekyll-watch, kramdown, kramdown-parser-gfm, liquid, mercenary, forwardable-extended, pathutil, rouge, safe_yaml, unicode-display_width, terminal-table, jekyll after 50 seconds 27 gems installed
Теперь нам нужно обновить глобальную переменную PATH что бы путь к Gem вёл в нашу домашнюю директорию пользователя.
Для этого мы сначала узнаем номер версии Ruby которая установленна в системе при помощи следующей команды в Terminal:
ruby -v
ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.x86_64-darwin19]
Из вывода команды следует то, что в моём случае установлена Ruby версии 2.6.3.
Теперь добавим наш путь к файлу Gem введя в Terminal следующую комманду в которой заменим X.X на первые 2 цифры из номера версии Ruby в нашей системе:
export PATH=$HOME/.gem/ruby/X.X.0/bin:$PATH
Предупреждение! Не забудьте заменить
X.X.0на номер версии Ruby в вашей системе, прежде чем нажать клавишу Enter. В моём случае версия Ruby 2.6.3p62 и поэтому команда выглядит вот так:export PATH=$HOME/.gem/ruby/2.6.0/bin:$PATH.
Примечание! Для того чтобы вписать числа вместо X, в Terminal, переключайте стрелками на клавиатуре, мышка, в этом случае, в Terminal не работает.
Чтобы убедится в том что предыдущий шаг выполнен правильно и путь к Gem теперь ведёт в нашу домашнюю директорию пользователя мы введём следующую комманду:
gem env
RubyGems Environment:
- RUBYGEMS VERSION: 3.0.3
- RUBY VERSION: 2.6.3 (2019-04-16 patchlevel 62) [universal.x86_64-darwin19]
- INSTALLATION DIRECTORY: /Library/Ruby/Gems/2.6.0
- USER INSTALLATION DIRECTORY: /Users/milenakiseleva/.gem/ruby/2.6.0
- RUBY EXECUTABLE: /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/bin/ruby
- GIT EXECUTABLE: /usr/bin/git
- EXECUTABLE DIRECTORY: /usr/local/bin
- SPEC CACHE DIRECTORY: /Users/milenakiseleva/.gem/specs
- SYSTEM CONFIGURATION DIRECTORY: /Library/Ruby/Site
- RUBYGEMS PLATFORMS:
- ruby
- universal-darwin-19
- GEM PATHS:
- /Library/Ruby/Gems/2.6.0
- /Users/milenakiseleva/.gem/ruby/2.6.0
- /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/gems/2.6.0
- GEM CONFIGURATION:
- :update_sources => true
- :verbose => true
- :backtrace => false
- :bulk_threshold => 1000
- REMOTE SOURCES:
- https://rubygems.org/
- SHELL PATH:
- /Users/milenakiseleva/.gem/ruby/2.6.0/bin
- /usr/local/bin
- /usr/bin
- /bin
- /usr/sbin
- /sbin
- /opt/X11/bin
Я вижу то, что добавилась строка /Users/milenakiseleva/.gem/ruby/2.6.0/bin, а значит у меня всё в порядке.
Примечание! Каждый раз, когда мы обновляем Ruby до версии с другими первыми двумя цифрами, нам нужно обновить наш путь, чтобы он соответствовал номеру версии.
Вывод
Ну вот и всё, мы это сделали! Теперь у нас установлены все необходимые инструменты для локальной работы с веб-сайтами построенными на платформе Jekyll. Так просто, не правда ли?
Я надеюсь, что эта статья помогла вам узнать, как установить инструменты необходимые для работы с Jekyll локально. Если эта статья помогла вам, пожалуйста, оставьте комментарий ![]()
Спасибо за прочтение!
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


