Як встановити інструменти для працювання з Jekyll в macOS

Нещодавно Я вирішила перевести всі свої веб-сайти побудовані на зв’язці Jekyll + GitHub + GitHub Pages, з повністю автоматичного складання можливостями хостингу GitHub Pages на ручну зборку на моєму лептоп MacBook Pro с macOS Catalina 10.15. У цій статті Я покажу вам те, як встановити в macOS інструменти необхідні для локального працювання з веб-сайтами побудованими на платформі Jekyll. Давайте почнемо.
Преамбула
У мене є готові веб-сайти побудовані на платформі Jekyll (версія 3.8.6, на момент написання статті). До сих пір функцію збирання веб-сайтів з вихідного коду Я довіряла хостингу GitHub Pages, він робить це автоматично, а ще Я не користувалася функцією попереднього перегляду, так як веб-сайти були вже добре налагоджені і зміни, які Я вносила були однотипні (в основному це публікація нових статей), так що ймовірність зробити помилку була дуже мала. Але з роками, веб-сайти ускладнюються і тепер прийшов час збирати веб-сайти самостійно, локально, на моєму лептоп MacBook Pro с macOS Catalina 10.15. В інструкції нижче Я опишу процес установки в macOS інструментів командного рядка необхідних для працювання з веб-сайтами побудованими на платформі Jekyll (так-звана “установка Jekyll”).
Давайте почнемо
Для того щоб встановити всі необхідні інструменти, які потрібні для працювання з Jekyll в macOS (в моєму випадку на лептоп MacBook Pro з macOS Catalina 10.15, але це може бути і Apple сервер), ми будемо використовувати Terminal. Цей додаток не потрібно нізвідки завантажувати та встановлювати, воно вже поставляється з macOS, тобто воно вже попередньо встановлено. Якщо ви в перший раз стикаєтеся з Terminal, не варто цього боятися, просто робіть все по моїй інструкції і тоді у вас все вийде! Установка Jekyll - це дійсно простий процес. А тепер давайте почнемо :)
Запустимо додаток Terminal з папки Utilities нашій папки Applications, або використовуємо Spotlight щоб знайти його.

Тепер нам потрібно встановити інструменти командного рядка, для того щоб мати можливість компілювати рідні розширення.
Для установки введемо наступну команду і натиснемо клавішу Enter.
xcode-select --install
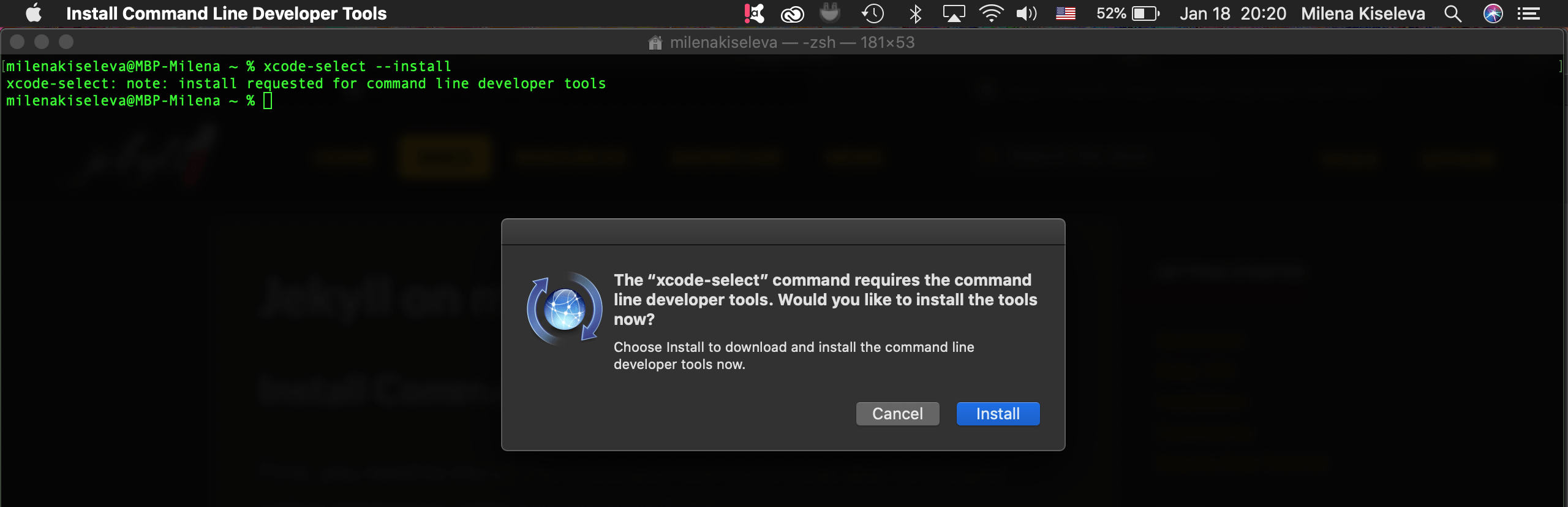
Клацніть кнопку Install.

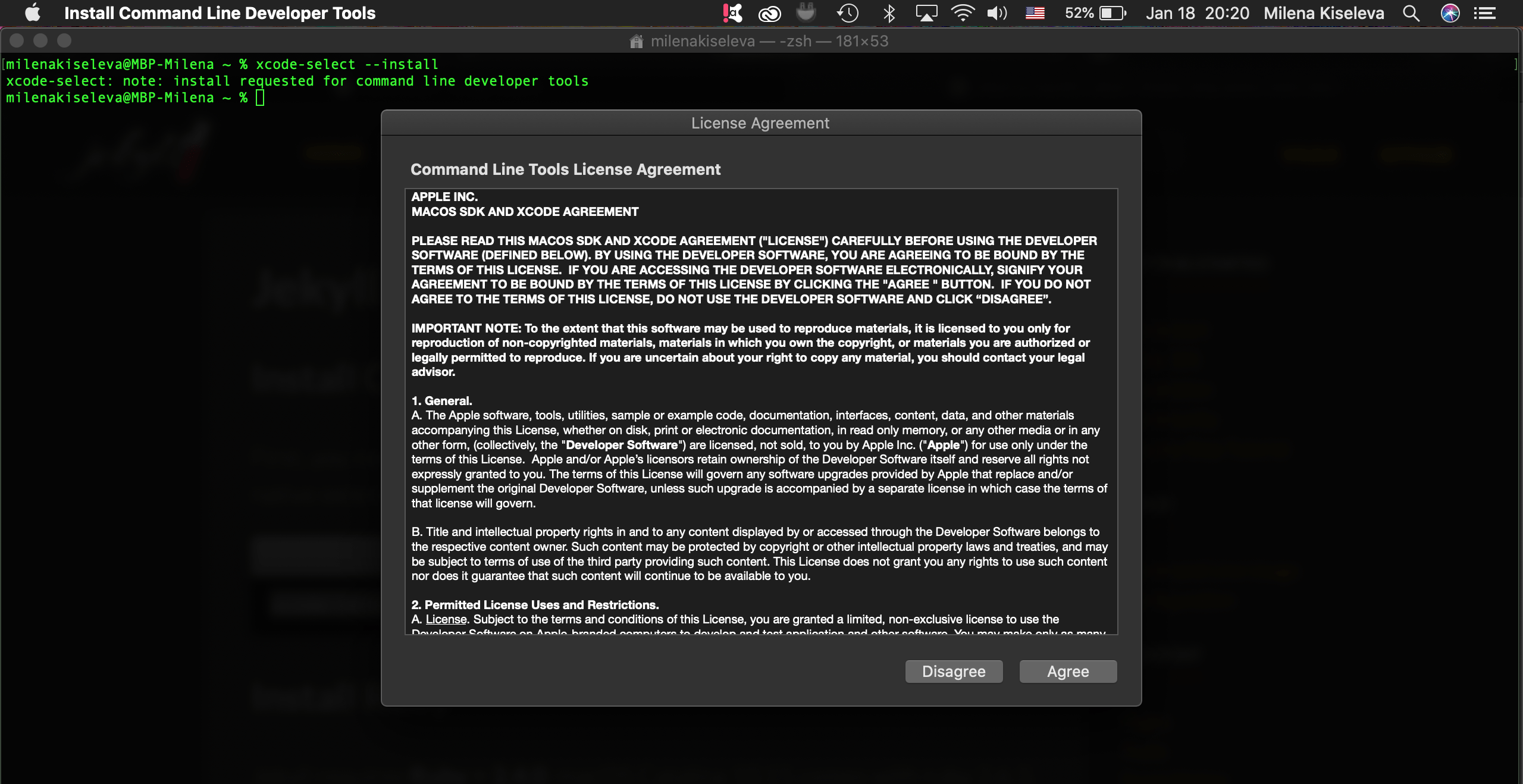
Погодимося з “Ліцензійною угодою” клацнувши кнопку Agree.

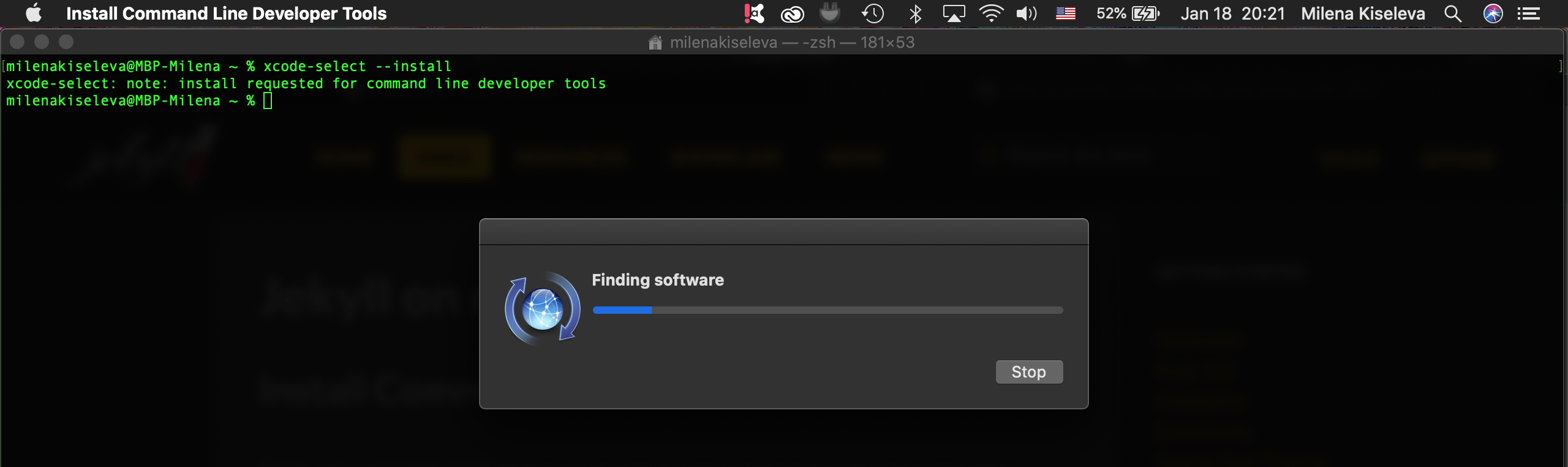
Розпочнеться автоматичний пошук, завантаження і установка інструментів. Дайте установці завершити її роботу і не переривайте її. Це може зайняти деякий час, так-що наберіться терпіння. У моєму випадку це зайняло трохи менше 20 хвилин, так що не лякайтеся якщо у вас на початку буде показувати час скачування більш 2-х годин :)



Клацніть кнопку Done коли установка буде завершена.

Jekyll написаний на Ruby отже нам необхідно встановити Ruby. Я пропустила установку Ruby так, як macOS Catalina 10.15 поставляється з передвстановленим Ruby 2.6.3, а Jekyll вимагає наявності Ruby версії 2.4.0. або новіше, так що у мене все в порядку. Якщо у вас macOS більш ранньої версії ніж Catalina 10.15 то вам потрібно встановити/оновити Ruby.
Тепер ми можемо встановити Bundler (використання Bundler не є вимогою, але це рекомендується) i Jekyll. Для цього в Terminal введемо наступну команду і натиснемо клавішу Enter.
gem install --user-install bundler jekyll
А далі спостерігаємо за процесом установки.
Fetching bundler-2.1.4.gem WARNING: You don't have /Users/milenakiseleva/.gem/ruby/2.6.0/bin in your PATH, gem executables will not run. Successfully installed bundler-2.1.4 Parsing documentation for bundler-2.1.4 Installing ri documentation for bundler-2.1.4 Done installing documentation for bundler after 3 seconds Fetching public_suffix-4.0.3.gem Fetching addressable-2.7.0.gem Fetching colorator-1.1.0.gem Fetching http_parser.rb-0.6.0.gem Fetching eventmachine-1.2.7.gem Fetching em-websocket-0.5.1.gem Fetching concurrent-ruby-1.1.5.gem Fetching i18n-1.8.2.gem Fetching ffi-1.12.1.gem Fetching sassc-2.2.1.gem Fetching jekyll-sass-converter-2.0.1.gem Fetching rb-fsevent-0.10.3.gem Fetching rb-inotify-0.10.1.gem Fetching listen-3.2.1.gem Fetching jekyll-watch-2.2.1.gem Fetching kramdown-2.1.0.gem Fetching kramdown-parser-gfm-1.1.0.gem Fetching liquid-4.0.3.gem Fetching mercenary-0.3.6.gem Fetching forwardable-extended-2.6.0.gem Fetching pathutil-0.16.2.gem Fetching rouge-3.15.0.gem Fetching safe_yaml-1.0.5.gem Fetching unicode-display_width-1.6.1.gem Fetching jekyll-3.8.6.gem Fetching terminal-table-1.8.0.gem Successfully installed public_suffix-4.0.3 Successfully installed addressable-2.7.0 Successfully installed colorator-1.1.0 Building native extensions. This could take a while... Successfully installed http_parser.rb-0.6.0 Building native extensions. This could take a while... Successfully installed eventmachine-1.2.7 Successfully installed em-websocket-0.5.1 Successfully installed concurrent-ruby-1.1.5 ... Done installing documentation for public_suffix, addressable, colorator, http_parser.rb, eventmachine, em-websocket, concurrent-ruby, i18n, ffi, sassc, jekyll-sass-converter, rb-fsevent, rb-inotify, listen, jekyll-watch, kramdown, kramdown-parser-gfm, liquid, mercenary, forwardable-extended, pathutil, rouge, safe_yaml, unicode-display_width, terminal-table, jekyll after 50 seconds 27 gems installed
Тепер нам потрібно оновити глобальну змінну PATH що б шлях до Gem вів в нашу домашню директорію користувача.
Для цього ми спочатку дізнаємося номер версії Ruby яка встановлена в системі за допомогою наступної команди в Terminal:
ruby -v
ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.x86_64-darwin19]
З виведення команди випливає те, що в моєму випадку встановлена Ruby версії 2.6.3.
Тепер додамо наш шлях до файлу Gem ввівши в Terminal наступну комманду в якій замінимо X.X на перші 2 цифри з номера версії Ruby в нашій системі::
export PATH=$HOME/.gem/ruby/X.X.0/bin:$PATH
Попередження! Не забудьте замінити
X.X.0на номер версії Ruby у вашій системі, перш ніж натиснути клавішу Enter. У моєму випадку версія Ruby 2.6.3p62 і тому команда виглядає ось так:export PATH=$HOME/.gem/ruby/2.6.0/bin:$PATH.
Примітка! Для того щоб вписати числа замість X, в Terminal, перемикайте стрілками на клавіатурі, мишка, в цьому випадку, в Terminal не працює.
Щоб переконатися в тому що попередній крок виконано правильно і шлях до Gem тепер веде в нашу домашню дірректорію користувача ми введемо наступну комманду:
gem env
RubyGems Environment:
- RUBYGEMS VERSION: 3.0.3
- RUBY VERSION: 2.6.3 (2019-04-16 patchlevel 62) [universal.x86_64-darwin19]
- INSTALLATION DIRECTORY: /Library/Ruby/Gems/2.6.0
- USER INSTALLATION DIRECTORY: /Users/milenakiseleva/.gem/ruby/2.6.0
- RUBY EXECUTABLE: /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/bin/ruby
- GIT EXECUTABLE: /usr/bin/git
- EXECUTABLE DIRECTORY: /usr/local/bin
- SPEC CACHE DIRECTORY: /Users/milenakiseleva/.gem/specs
- SYSTEM CONFIGURATION DIRECTORY: /Library/Ruby/Site
- RUBYGEMS PLATFORMS:
- ruby
- universal-darwin-19
- GEM PATHS:
- /Library/Ruby/Gems/2.6.0
- /Users/milenakiseleva/.gem/ruby/2.6.0
- /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/gems/2.6.0
- GEM CONFIGURATION:
- :update_sources => true
- :verbose => true
- :backtrace => false
- :bulk_threshold => 1000
- REMOTE SOURCES:
- https://rubygems.org/
- SHELL PATH:
- /Users/milenakiseleva/.gem/ruby/2.6.0/bin
- /usr/local/bin
- /usr/bin
- /bin
- /usr/sbin
- /sbin
- /opt/X11/bin
Я бачу те, що додається рядок /Users/milenakiseleva/.gem/ruby/2.6.0/bin, а значить у мене все в порядку.
Примітка! Кожен раз, коли ми оновлюємо Ruby до версії з іншими першими двома цифрами, нам потрібно оновити наш шлях, щоб він відповідав номеру версії.
Висновок
Ну ось і все, ми це зробили! Тепер у нас встановлені всі необхідні інструменти для локального працювання з веб-сайтами побудованими на платформі Jekyll. Так просто, чи не так?
Я сподіваюся, що ця стаття допомогла вам дізнатися, як встановити інструменти необхідні для працювання з Jekyll локально. Якщо ця стаття допомогла вам, будь ласка, залиште коментар ![]()
Дякую за прочитання!
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


