Watermark Reloaded (Водяной знак)

Этот плагин накладывает водяной знак (в данном случае надпись), на изображение загружаемое на сайт. Тем самым говоря о том, что автором этого изображения являетесь вы.
Скачать этот плагин можно зайдя в пункт плагины -> добавить новый -> поиск -> Watermark
Версии движков сайта бывают разные и в зависимости от того, какой движок стоит у вас и будет зависеть можно ли вам устанавливать тот или иной плагин. Это можно узнать нажав на кнопку “детали” под названием плагина. Если вы не видите надпись “Внимание: Этот плагин не был протестирован с вашей версией WordPress.” То смело можно устанавливать. Но установить плагин мало, сам по себе без настройки он работать не будет.
Настройка Плагина:
Плагины - установленные - Параметры
Мы попали в меню настройки плагина Watermark.
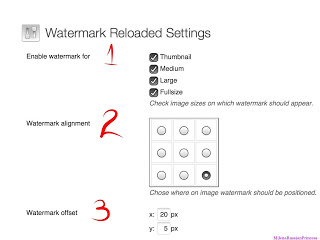
(1) Enable watermark for Отмечаем галочками те размеры изображений, на которых нам нужен водяной знак. Я отметила все.
(2) Watermark alignment Здесь мы отмечаем место расположения watermark
(3) Watermark offset Отмечаем отступы. x - по вертикали, y - по горизонтали. Как учили в школе )

Text watermark
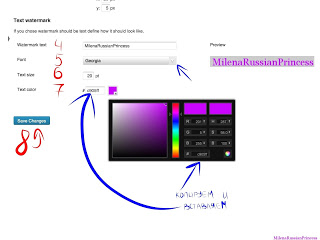
(4) Watermark text - вписываем в окошко текст, который в дальнейшем будет отображаться на ваших изображениях, загружаемых на сайт.
(5) Font - выбираем шрифт надписи, нажав треугольник рядом с названием шрифта.
(6) Text size - размер шрифта лучше выбирать не большой, дабы не испортить своё фото и нервы посетителям сайта )
(7) Text color - цвет шрифта Так как я делаю сайт на iPad 4 new, из-за сенсорного дисплея я не могу подвинуть полнзунок в графе с оттенками, поэтому я цифры вписывала в ручную в графы R,G,B пока не добилась нужного мне оттенка. Но вы можете воспользоваться ползунком. Далее копируем получившийся код цвета и вставляем в пункт “text color”, как показано на скриншоте. (8) Далее нажимаем “Save changes”

Мы настроили watermark, теперь на сайт нужно загрузить изображение. Для того, чтобы проверить, как работает watermark.
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


