Watermark Reloaded (Водяний знак)

Цей плагін накладає водяний знак (в даному випадку напис), на зображення яке завантажується на сайт. Тим самим кажучи про те, що автором цього зображення є ви.
Завантажити цей плагін можна зайшовши в пункт плагіни -> додати новий -> пошук -> Watermark
Версії двигунів сайту бувають різні і в залежності від того, який движок стоїть біля вас і буде залежати можна вам встановлювати той чи інший плагін. Це можна дізнатися натиснувши на кнопку “деталі” під назвою плагіна. Якщо ви не бачите напис “Увага: Цей плагін не був протестований з вашою версією WordPress.” Те сміливо можна встановлювати. Але встановити плагін мало, сам по собі без настройки він працювати не буде.
Налаштування Плагіна:
Плагіни - встановлені - Параметри
Ми потрапили в меню настройки плагіна Watermark.
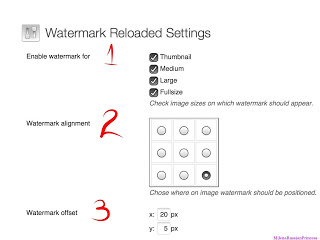
(1) Enable watermark for Відзначаємо галочками ті розміри зображень, на яких нам потрібен водяний знак. Я зазначила всі.
(2) Watermark alignment Тут ми відзначаємо місце розташування watermark
(3) Watermark offset Відзначаємо відступи. x - по вертикалі, y - по горизонталі. Як вчили в школі )

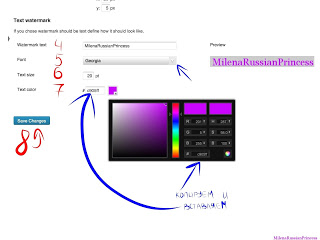
Text watermark
(4) Watermark text - вписуємо у віконце текст, який в подальшому буде відображатися на ваших зображеннях, що завантажуються на сайт.
(5) Font - вибираємо шрифт напису, натиснувши трикутник поруч з назвою шрифту.
(6) Text size - розмір шрифту краще вибирати не великий, щоб не зіпсувати своє фото і нерви відвідувачам сайту )
(7) Text color - колір шрифту Так як я роблю сайт на iPad 4 new, через сенсорного дисплея я не можу посунути полнзунок в графі з відтінками, тому я цифри вписувала в ручну в графи R,G,B поки не домоглася потрібного мені відтінку. Але ви можете скористатися повзунком. Далі копіюємо код кольору, який вийшов і вставляємо в пункт “text color”, як показано на скріншоті. (8) Далі натискаємо “Save changes”

Ми налаштували watermark, тепер на сайт потрібно завантажити зображення. Для того, щоб перевірити, як працює watermark.
Milena is a web designer and illustrator. She spends her time translating our articles and wrote her own articles. Her personal website can be found at milenakiseleva.com.


