WooCommerce: Видалення закладки "Additional Information

Деякі з моїх WooCommerce клієнтів не хочуть щоб вкладка “Додаткова інформація” показувалася на окремих сторінках продуктів на їх веб-сайті. Є 2 простих рішення: CSS рішення для того, щоб приховати цю вкладку і PHP рішення для того, щоб видалити її повністю. У цій статті я покажу вам обидва рішення.
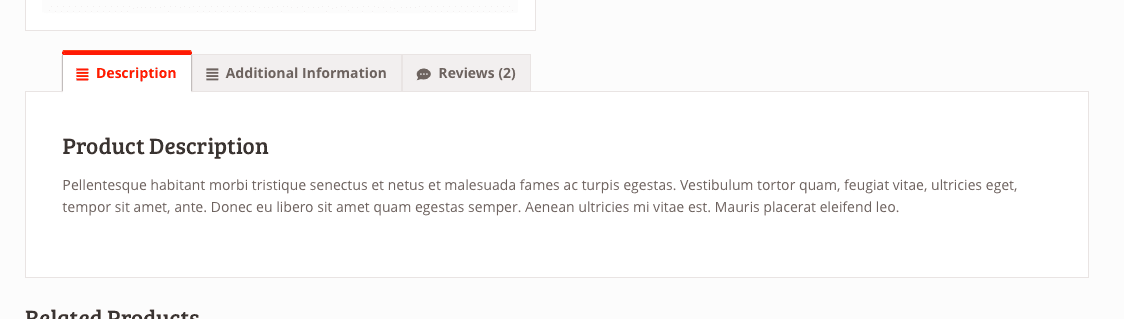
До:

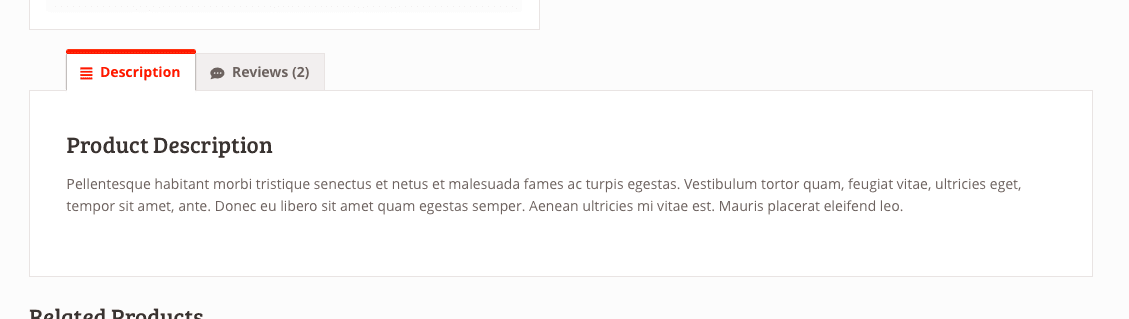
Після:

CSS рішення
Додай наступний CSS код в style.css файл твоєї дочірньої теми або використовуй My Custom Styles плагін для кращого та більш зручного управління всіма твоїми CSS кодами на веб-сайті.
// Hide the additional information tab
li.additional_information_tab {
display: none !important;
}
PHP рішення
Додай наступний PHP код в functions.php файл твоєї дочірньої теми або використовуй My Custom Functions плагін для кращого та більш зручного управління всіма твоїми PHP кодами на веб-сайті.
// Remove the additional information tab
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
Для отримання додаткової інформації дивись сторінку WooCommerce Docs.
Висновок
Ось і все, готово. Тепер вкладка «Додаткова інформація» видалена. Так просто, чи не так?
Я сподіваюся на те, що ця стаття допомогла вам дізнатися, як видалити вкладку «Додаткова інформація» зі сторінок відомостей про продукт в магазині WooCommerce. Якщо ця стаття допомогла вам, то будь ласка, залиште коментар ![]()
Дякую за прочитання!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


