Add Google Analytics to a Jekyll website

Google Analytics allows you to get information about your websites visitors such as the devices or OS they were using and their location. Such information can be very useful for deciding how best to deliver content. Below, I’ll explain how to set up a Google Analytics on Github website that is built using Jekyll.
Getting started
Adding a Google Analytics to website is a really easy process. To make it the Jekyll way, I did this in a widget format. I call it a widget, since it doesn’t have a name, it is relatively small size, and it can be reused. This is one of the reasons I love Jekyll, all things can be done simply by creating a small widget. Now, step by step guide.
Sign up for Google Analytics
First of all, you need a Google Analytics account. If you have a primary Google account that you use for other services like Gmail, Google Drive, Google+, or YouTube, then you should set up your Google Analytics using that Google account. Or you will need to create a new one. Sign up for Google Analytics using the following link: Google Analytics
Create an account for website
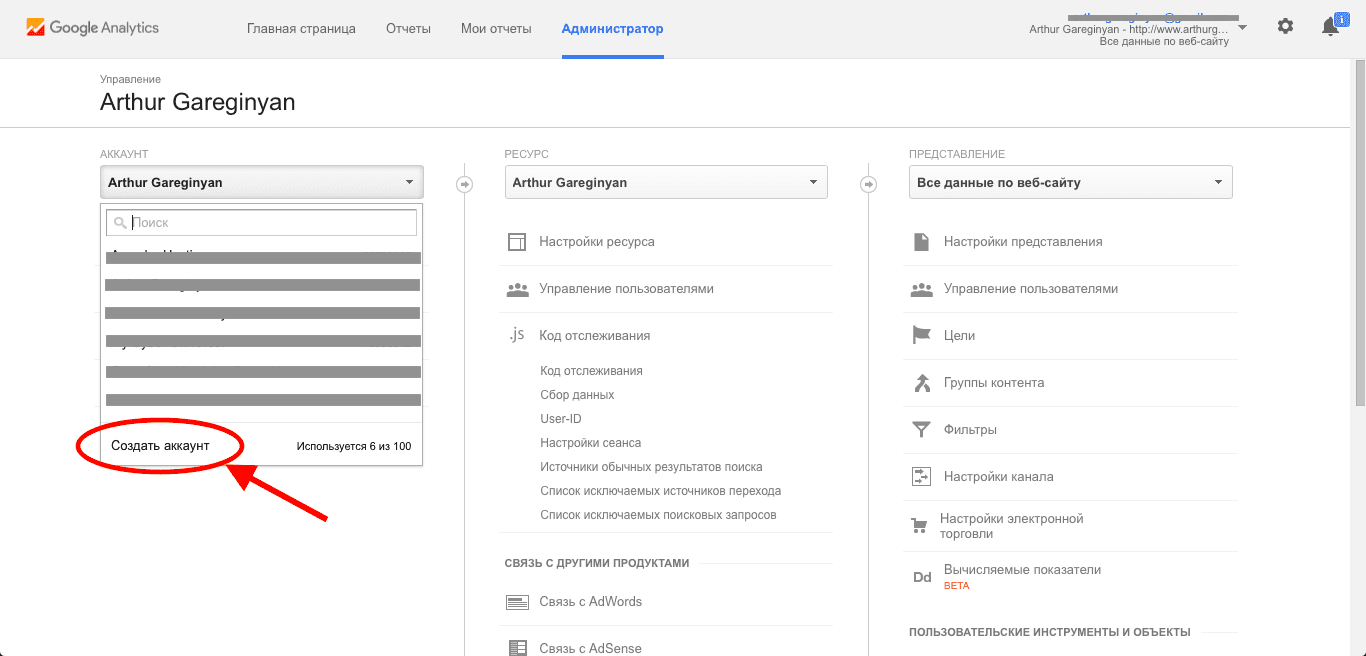
To generate your analytics tracking code you first need to create the account (inside your Google Analytics account) for website. You can do this on the Admin tab in your Analytics account.
Note: You must to create new one account for every website you want to tracking.

Get the tracking code
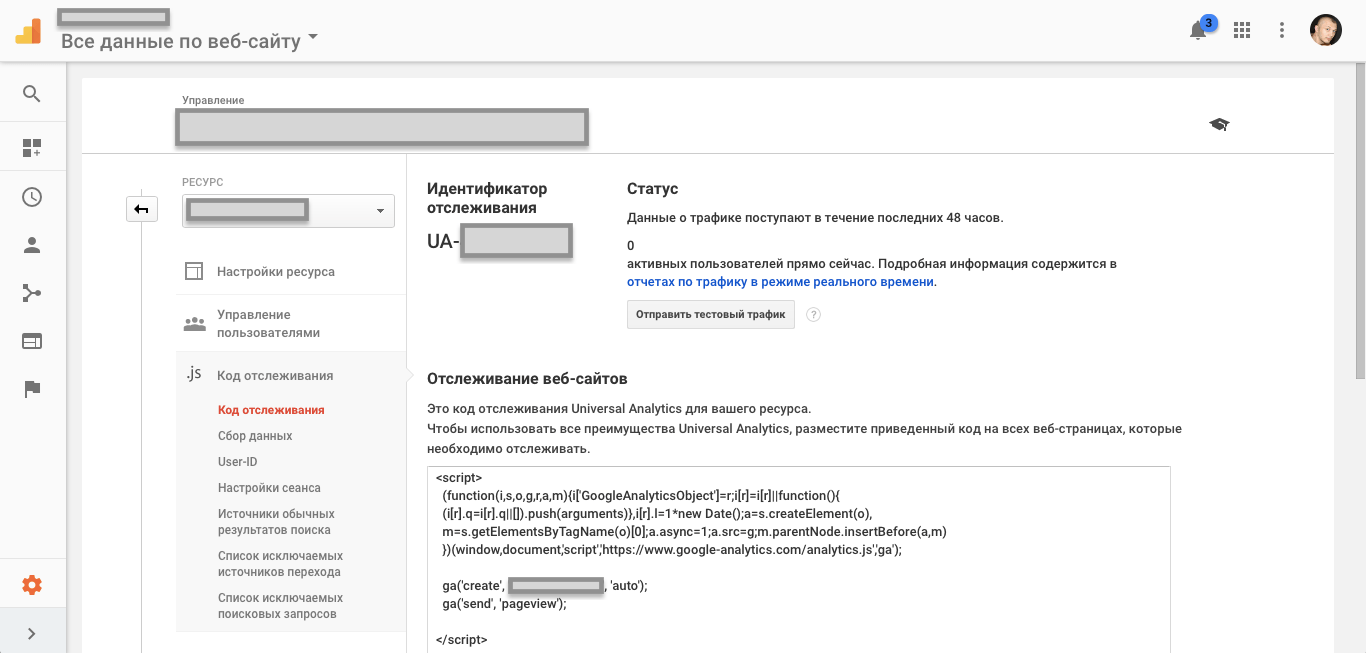
Tracking code - is a snippet of JavaScript that collects and sends data to Analytics from a website. It’s automatically generated for every web property.
Once you are finished to create an account for website, you will click the Get Tracking ID button.

Your tracking code (in this example is Universal Analytics) will be similar to the following one:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'XXXXXXXXXXXX', 'auto');
ga('send', 'pageview');
</script>
Note: The code above is only an example (just as a demonstration) of a Tracking Code, don’t use it on your own website. Please use the copy of the tracking code provided within your Google Analytics account since each website’s copy is unique.
Create the template with your tracking code
Create a file called google-analytics.html in the _includes catalog of your Jekyll website. Insert your tracking code to this file.
Call the google-analytics template from a default template
Go into the _layouts catalog, find the default.html file and insert the following code right before the </head> tag.
{% include google-analytics.html %}
This will ensure that the code snippet will be added to every page so you can keep track of your whole website.
Note: Some themes have a separated file with head section (
<head></head>tags). This file can be namedhead.htmland be placed in the_includescatalog.
Conclusion
That’s it, you’re done. Once tracking is set up, Google Analytics will start collecting data immediately. After a few days, you can start reviewing the reports. So simple isn’t it?
I hope this article has helped you learn how to add Google Analytics in Jekyll. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


