Add Hotjar tracking to a Jekyll website

Hotjar allows you to understand what your websites visitors want, care about and do on your website by visually representing their clicks, taps and scrolling behavior - which are the strongest indicators of visitor motivation and desire. Such information can be very useful for deciding how best to deliver content. The Hotjar Tracking Code needs to be installed within our website in order to start collecting data. Below, I’ll explain how to add Hotjar Tracking Code to a Jekyll website hosted on GitHub Pages.

Getting started
Adding a Hotjar to website is a really easy process. To make it the Jekyll way, I did this in a widget format. I call it a widget, since it doesn’t have a name, it is relatively small size, and it can be reused. This is one of the reasons I love Jekyll, all things can be done simply by creating a small widget. Now, step by step guide.
Sign up for Hotjar
First of all, you need a Hotjar account. Sign up for Hotjar using the following link: Hotjar

Add your website to Hotjar account
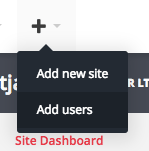
To generate your Hotjar tracking code you first need to add your website to your Hotjar account. You can do this within your Site Dashboard or in the Sites & Organizations page in your Hotjar account.

Get the tracking code
Tracking code - is a snippet of JavaScript that collects and sends data to Hotjar from a website. This JavaScript snippet can be found within your Site Dashboard or in the Sites & Organizations page. Each website you add to your Hotjar account will have it’s own unique Tracking Code to install.
-
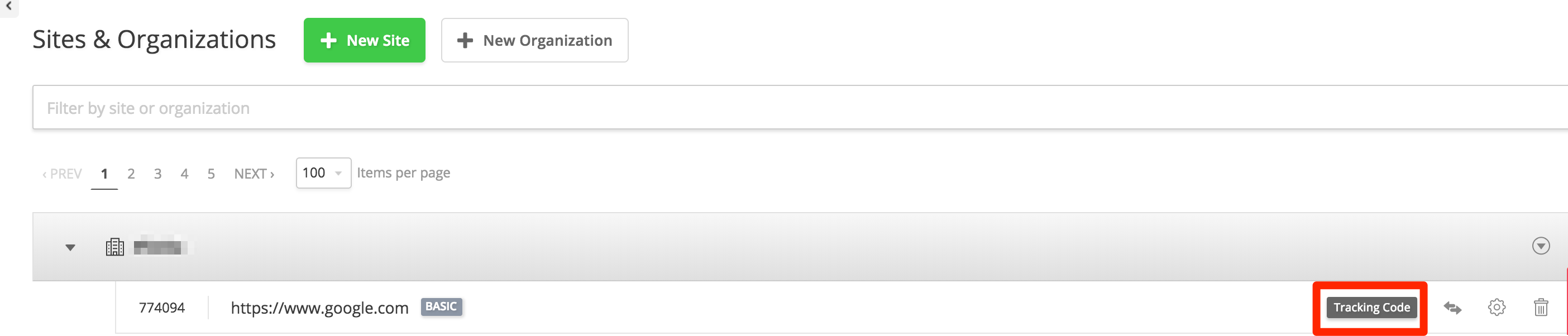
In the Settings menu, go to Sites & Organizations.
-
Click
Tracking Codebutton.

- Copy the code by highlighting the code, right clicking and selecting
Copy. Your tracking code will be similar to the following one:<!-- Hotjar Tracking Code for https://www.example.com --> <script> (function(h,o,t,j,a,r){ h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)}; h._hjSettings={hjid:0000000,hjsv:6}; a=o.getElementsByTagName('head')[0]; r=o.createElement('script');r.async=1; r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv; a.appendChild(r); })(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv='); </script>Note: The code above is only an example (just as a demonstration) of a Tracking Code, don’t use it on your own website. Please use the copy of the tracking code provided within your Hotjar account since each website’s copy is unique.
Create the template with your tracking code
Create a file called hotjar.html in the _includes catalog of your Jekyll website. Insert your tracking code to this file.
Call the hotjar template from a default template
Go into the _layouts catalog, find the default.html file and insert the following code right before the </head> tag.
{% include hotjar.html %}
This will ensure that the code snippet will be added to every page so you can keep track of your whole website.
Note: Some themes have a separated file with head section (
<head></head>tags). This file can be namedhead.htmland be placed in the_includescatalog.
Check to see if your Hotjar Tracking Code has installed
After installing your Hotjar Tracking Code and publishing the changes you will need to wait a few minutes for Hotjar to check if it is installed correctly. This usually happens the moment your website is loaded with the Tracking Code on it. Once Hotjar has detected the Tracking Code on your website, the Site Dashboard will show a notice like the one below:

Conclusion
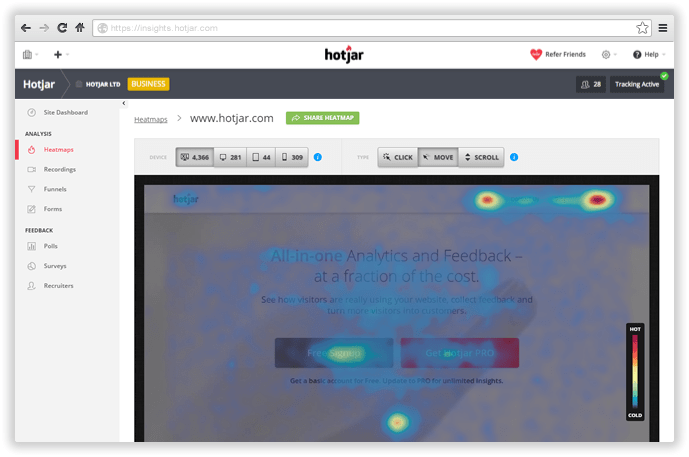
That’s it, you’re done. Once tracking is set up, Hotjar will start collecting data immediately. Once your Tracking Code is installed you can start using any of Hotjar’s features: Heatmaps, Recordings, Forms, Funnels, Polls, Surveys, Recruiters and Incoming Feedback. So simple isn’t it?
I hope this article has helped you learn how to add Hotjar Tracking Code to a Jekyll website. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


