Why does the "Anarcho Notepad" and "Authors Notepad" themes display user-entered HTML code as plain text?

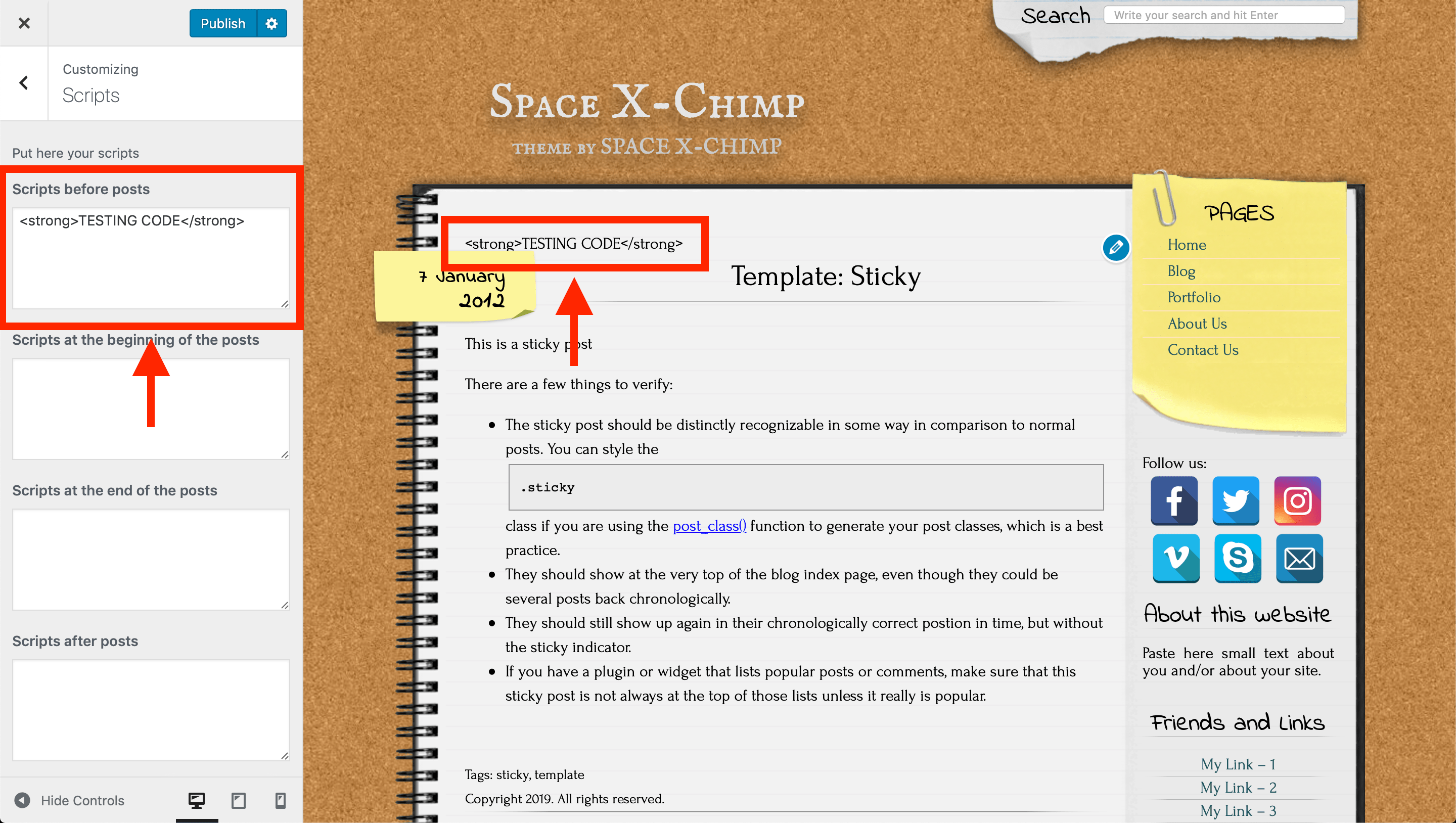
The Anarcho Notepad, Author’s Notepad and Simple Notepad themes are easy to customize using the WordPress Customizer interface, where you can find many useful built-in options such as the option category called “Scripts”. But if you were trying to add a custom HTML/JavaScript code using the “Scripts” option category, you probably found that in the front-end of website the custom HTML/JavaScript code is displayed as plain text. In this article, I will show you how to easily solve this issue.

Themes on the topic:
- WordPress theme Anarcho Notepad by Space X-Chimp
- WordPress theme Author’s Notepad by Space X-Chimp
- WordPress theme Simple Notepad by Space X-Chimp
What causes this problem
Initially, the “Scripts” option category is designed to handle user-entered HTML/JavaScript code. Moreover, there were more options to insert user-entered HTML/JavaScript code. But some time ago these options were purposely limited. Now, when you add custom HTML/JavaScript code using the “Scripts” option category, the custom HTML/JavaScript code is displayed as plain text in the front-end of website. The theme developers had to do this because of the strict rules of WordPress. The people behind WordPress and the theme developers are convinced that the data entered by the user must be validated, sanitized and escaped. In short, it’s all about security. You can read more about this in the WordPress Codex.
Let’s begin
Fortunately, there is an easy solution. If you want the “Scripts” option category to process user-entered HTML/JavaScript code instead of displaying it as a plain text, you have two methods. The first method is using the WordPress Admin Area interface of your website, and the second is using FTP access to your server. Use the one that is convenient for you.
Note! The instructions in the article below require you to make changes directly to your WordPress theme file. I don’t recommend doing this if you are not sure about your actions, because it’s easy to make mistakes and any changes you make will get overwritten when you update the theme.
In this solution we will use the WordPress Admin Area interface of our website. We do not need to download and install anything.
- Navigate to
Appearance->Theme Editorin your WordPress Dashbord to open the WordPress Theme Editor interface. - Select the theme from the drop-down list on the right side of the WordPress Theme Editor interface.
For this tutorial I use the “Author’s Notepad” theme v2.39.
- Select the file
customizer.php(inc->customizer.php) on the right side of the WordPress Theme Editor interface. - Find the lines numbered
360,372,384and396.These lines are in the section “// SCRIPTS SECTION”. Make sure you edit exactly the lines you need. In different versions of themes, the needed line numbers can be very different.
- Remove the mention of
'esc_attr'(but leave quotes in place), so that you get the following:'sanitize_callback' => '', - Click the
Update Filebutton.
In this solution we will use FTP access to our server.
- Access your server via FTP or SFTP.
If you aren’t sure how usually your web hosting provider will have instructions somewhere on their website.
- Browse to the themes directory
wp-content/themes/.The location of the folder
wp-contentdepends on your host’s setup. Typically, the folderpublic_htmlcontains all the files of the website, among which you will find this folder. Please contact your web hosting company to get help if you can’t find this folder. - Navigate to the file
customizer.php(authors-notepad-sxc->inc->customizer.php) and open it.For this tutorial I use the “Author’s Notepad” theme v2.39.
- Find the lines numbered
360,372,384and396.These lines are in the section “// SCRIPTS SECTION”. Make sure you edit exactly the lines you need. In different versions of themes, the needed line numbers can be very different. For this tutorial I use the “Author’s Notepad” theme v2.39.
- Remove the mention of
'esc_attr'(but leave quotes in place), so that you get the following:'sanitize_callback' => '', - Save the changes made to the file.
Conclusion
That’s it, you’re done. Now the “Scripts” option category can process user-entered HTML/JavaScript code instead of displaying it as a plain text. So simple isn’t it?
I hope this article has helped you learn how to make the “Scripts” option category handle the user-entered HTML/JavaScript code instead of displaying it as a plain text in the “Anarcho Notepad”, “Author’s Notepad” and “Simple Notepad” themes. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


