Configuring a GoDaddy domain name with GitHub pages

GitHub Pages is an incredibly simple, user-friendly solution for hosting a simple personal website. By default the address will be username.github.io. Below, I’ll explain how I set up my github.io user page with my own domain name arthurgareginyan.com that registered trough GoDaddy.com.
Set up your github.io user page and register a domain name
I’ll assume this is done. In my case, I set up a user page at arthurgareginyan.github.io. When I navigated to that page, the URL stayed as arthurgareginyan.github.io (i.e., it didn’t redirect to anywhere). Also, through GoDaddy.com, I registered the domain name arthurgareginyan.com. Now I want to point the custom domain name (in my case is - arthurgareginyan.com) to my GitHub page.
Commit the CNAME file to GitHub page
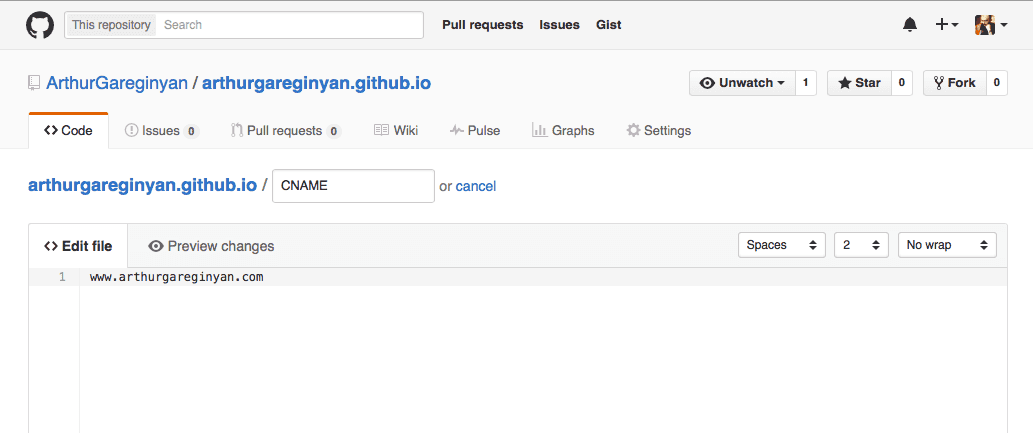
a) Log in to your GitHub Account.
b) Go to the root of your page directory, in my case is - arthurgareginyan.github.io.
c) Create a new file named CNAME (all caps, no extension).
d) Put the domain name in your file, in my case is - www.arthurgareginyan.com (without http://, only apex domain arthurgareginyan.com or with subdomain like www.).

e) Commit and push your changes.
Note: You can use a subdomain
www.together with an apex domain. This is configured using the CNAME file. For example:
- If your CNAME file contains
example.com, thenwww.example.comwill redirect toexample.com. - If your CNAME file contains
www.example.com, thenexample.comwill redirect towww.example.com.
Note: By similar way you can add the file
robots.txtto your GitHub page.
Configure the DNS in GoDaddy
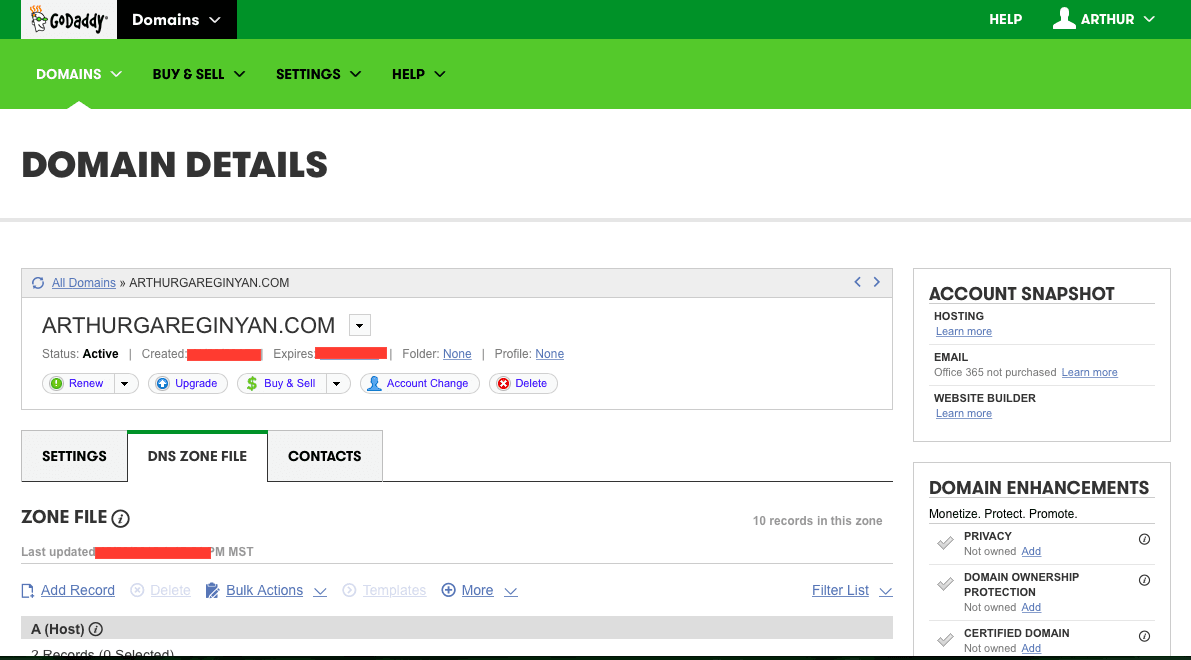
a) Log in to your GoDaddy Account.
b) Go to “Manage Your Domains”.
c) Choose the domain name that you want to point to your github.io page.
d) Click on the “DNS Zone File” tab.

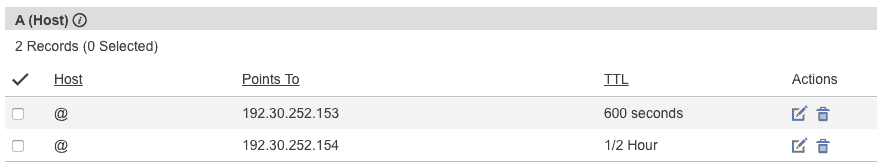
e) Under the “A (Host)” section add a two A-records:
- First: “A (Host)” record with
host=@andPoints to=192.30.252.153. - Second: “A (Host)” record with
host=@andPoints to=192.30.252.154.

This is explained there.
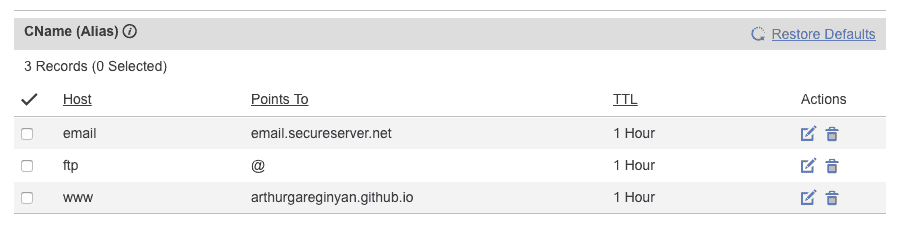
f) Under the “CName (Alias)” section add a “CNAME (Alias)” record with host = www and Points to = username.github.io (in my case is arthurgareginyan.github.io).

g) Save changes.
That’s all I did with GoDaddy. I didn’t change anything else, including the Nameserver (NS) records.
Testing
Changes require some time and do not take effect immediately. Patiently wait for your DNS settings to update. It can take up to 48 hours.
When the DNS updates, you should be able to navigate to your custom domain and see your username.github.io page, but now with custom domain name.
You can check your work with the following command:
dig arthurgarginyan.com +nostats +nocomments +nocmd
;arthurgarginyan.com arthurgarginyan.com. 73 IN A 192.30.252.153 arthurgarginyan.com. 73 IN A 192.30.252.154
Conclusion
That’s it, you’re done. Now you have your custom domain name added to GitHub pages. So simple isn’t it?
I hope this article has helped you learn how to add a custom domain name to GitHub pages. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


