Jekyll + Bootstrap: Dynamic navigation bar with highlighting of the active element

I love using Jekyll and Bootstrap to create static websites. Jekyll is pretty cool, but doesn’t have really much helper utils to get common tasks done well and fast. In building a website powered by Jekyll, I want to have ability to create a dynamic navigation bar with highlighting of the active element in the bar. I also wanted the bar to support the second level elements (i.e. Bootstrap Dropdown menu). Since I don’t like hard coded HTML navigation links, I therefore worked out an alternative, configurable way. This is the solution I arrived at after a few hours of thinking and code writing.

Let’s begin
Now, step by step guide.
Create a list of navigation bar elements
To generate a navigation bar we first need to create a list of elements for our navigation bar. We can define our navigation list in the _config.yml file of our Jekyll website, but I prefer to make separate yml file for this. So I create an empty file named navigation.yml, place it in the _data directory of our Jekyll website, and paste the following list of elements into it:
- title: About
url: /about.html
- title: Team
url: /team.html
- title: Contact
url: /contact.html
- title: Store
url: /store.html
- title: Support
url: /support.html
sublinks:
- title: FAQ
url: /faq.html
- title: Documentation
url: /documentation.html
- title: separator
- title: Customer Support
url: /customer-support.html
Note! The above list is example that I use on my website. Change it according to your navigation elements.
Note! Use two spaces before the
url:parameter, otherwise the Jekyll will report an error when you will try to build your Jekyll website.
Note! Don’t forget to set the permalink variable on your pages.
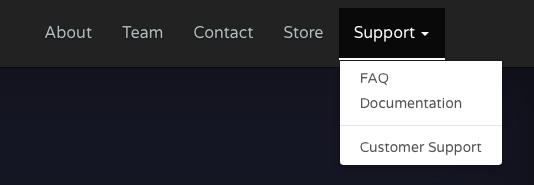
You probably noticed the sublinks for the pages: FAQ, Documentation, and Customer Support that will be placed in the drop-down list of the Support navigation bar element. Also I want to use a Bootstrap separator for the navigation bar, so I added the - title: separator line to this list.
Add a loop to header file
When we have a list of navigation bar elements we need to write some code that will build the navigation bar. But also we want to have the ability to highlight the current page’s element in the bar. To accomplish this we will take advantage of the fact that the current page is always represented by the liquid variable page in the template, and also that each post/page has a unique identifier in its page.url attribute. This means that we just have to use a loop to build our navigation bar, and by doing so we can check the page.url against every member of the loop. If it finds a match, then it highlight that element.
So next, let’s add the following combined Liquid/HTML code in our layout file:
<nav id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
{% assign links = site.data.navigation %}
{% for link in links %}
{% assign class = nil %}
{% if page.url contains link.url %}
{% assign class = 'active' %}
{% endif %}
{% if link.sublinks %}
<li class="dropdown {{ class }}">
<a href="{{ site.url }}{{ site.baseurl }}{{ link.url }}" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">{{ link.title }} <span class="caret"></span></a>
<ul class="dropdown-menu">
{% for sublink in link.sublinks %}
{% if sublink.title == 'separator' %}
<li role="separator" class="divider"></li>
{% else %}
<li>
<a href="{{ site.url }}{{ site.baseurl }}{{ sublink.url }}">{{ sublink.title }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
</li>
{% else %}
<li class="{{ class }}">
<a href="{{ site.url }}{{ site.baseurl }}{{ link.url }}">{{ link.title }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
</nav>
Note! Because we using the
containsoperator instead of the equals operator (=), we don’t have to write extra code to make it work with URLs such as/blog/post-name/.
Note! I write the above code only for a single sub-level. You’d have to adjust it for further sub-levels.
Note! In the code above, I integrated all the elements that needed to create the Bootstrap navigation bar.
At this point, the navigation bar should work.
Stylizing
Now we can style our navigation bar. This can be done by using the CSS code, just like with any other design element. For example:
nav ul {
list-style-type: none;
}
nav li {
line-height: 30px;
}
nav a {
text-decoration: none;
}
nav li.active a {
color: #ffffff;
}
On my website I used the following CSS code (Remember that I use Bootstrap):
/* NAVIGATION BAR
-------------------------------------------------- */
#navigation {
min-height: 70px !important;
padding-top: 10px;
}
#navigation .navbar-brand {
padding-right: 28px;
width: 280px;
border-right: 3px solid rgba(255, 255, 255, 0.1);
font-family: "hobo-std", sans-serif;
font-style: italic;
font-size: 26px !important;
color: #5fcf80 !important;
}
#navigation .navbar-brand .site-logo {
float: left;
margin-top: -10px;
margin-right: 1rem;
width: 250px;
}
#navigation #navbar {
float: right !important;
margin-right: -15px;
font-family: 'Helvetica Rounded', Arial, sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 38px;
text-shadow: 0 1px 3px rgba(0, 0, 0, .5) !important;
}
@media (max-width: 768px) {
#navigation #navbar {
float: none !important;
margin-right: 0;
}
}
#navigation #navbar .navbar-nav li a {
color: #b2bbbd !important;
}
#navigation #navbar .navbar-nav li a:hover,
#navigation #navbar .navbar-nav li a:focus {
color: #ffffff !important;
border-bottom: 2px solid #ffffff !important;
}
#navigation #navbar .navbar-nav .active a {
color: #ffffff !important;
border-bottom: 2px solid #ffffff !important;
}
#navigation #navbar .navbar-nav .dropdown-menu li a {
color: #515151 !important;
text-shadow: none !important;
}
Conclusion
That’s it, we’re done. So simple isn’t it?
This way I have added the navigation bar to my website. This is one of the reasons I love Jekyll, all things can be done simply by creating a small widget.
If you were able to implement this on your Jekyll website then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


