Добавление кнопок социальных медиа на ваш вебсайт

Социальные медиа кнопки дают вам возможность использовать иконку популярных социальных сетей в которых содержится ссылки на ваши профили в социальных медиа. Вы узнаете о том как добавить вертикальную и горизонтальную линию или линии социальных медиа кнопок в запись, боковую панель или футер вашего вебсайта, используя иконки какие вам нравятся.
Пример того как это выглядит:

Social Media Buttons Toolbar displayed below the content of a post (Twenty Sixteen theme):

Social Media Buttons Toolbar displayed in the sidebar using a shortcode in text widget (Twenty Sixteen theme):

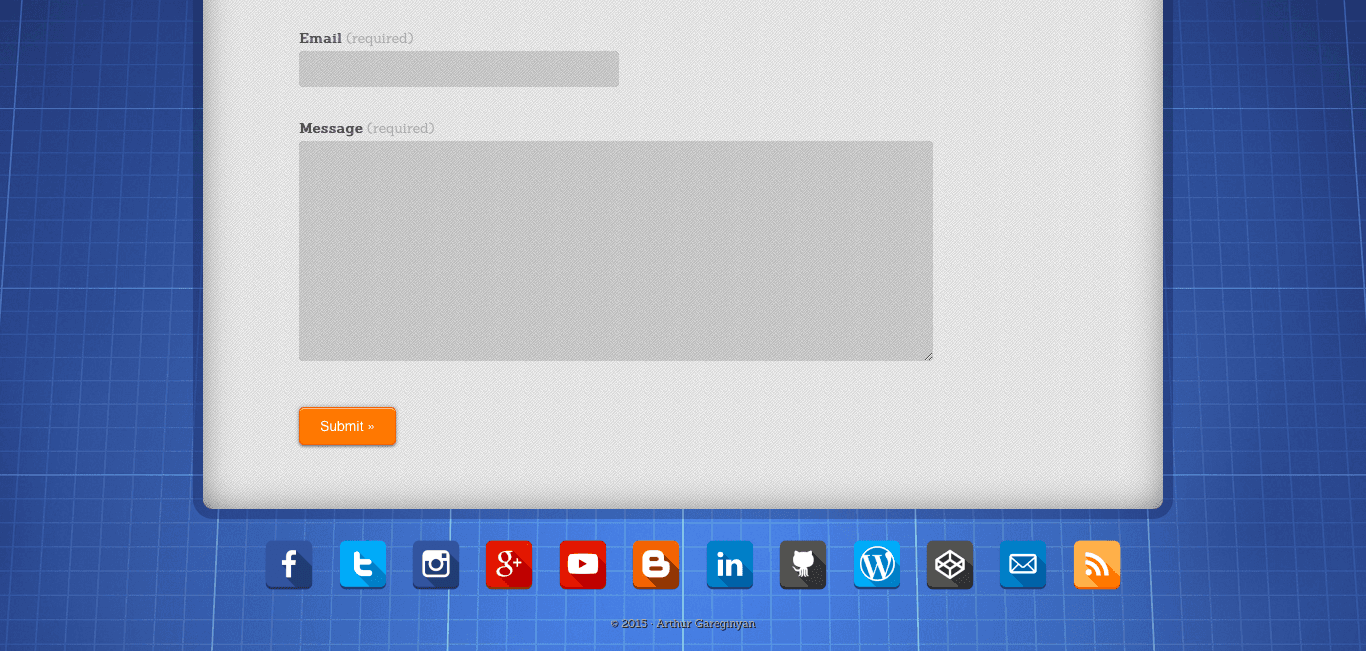
Social Media Buttons Toolbar displayed in the footer using a shortcode in text widget (Anarcho Notepad theme):

Social Media Buttons Toolbar displayed in the footer using a simple call the function directly from theme file (vCard theme):

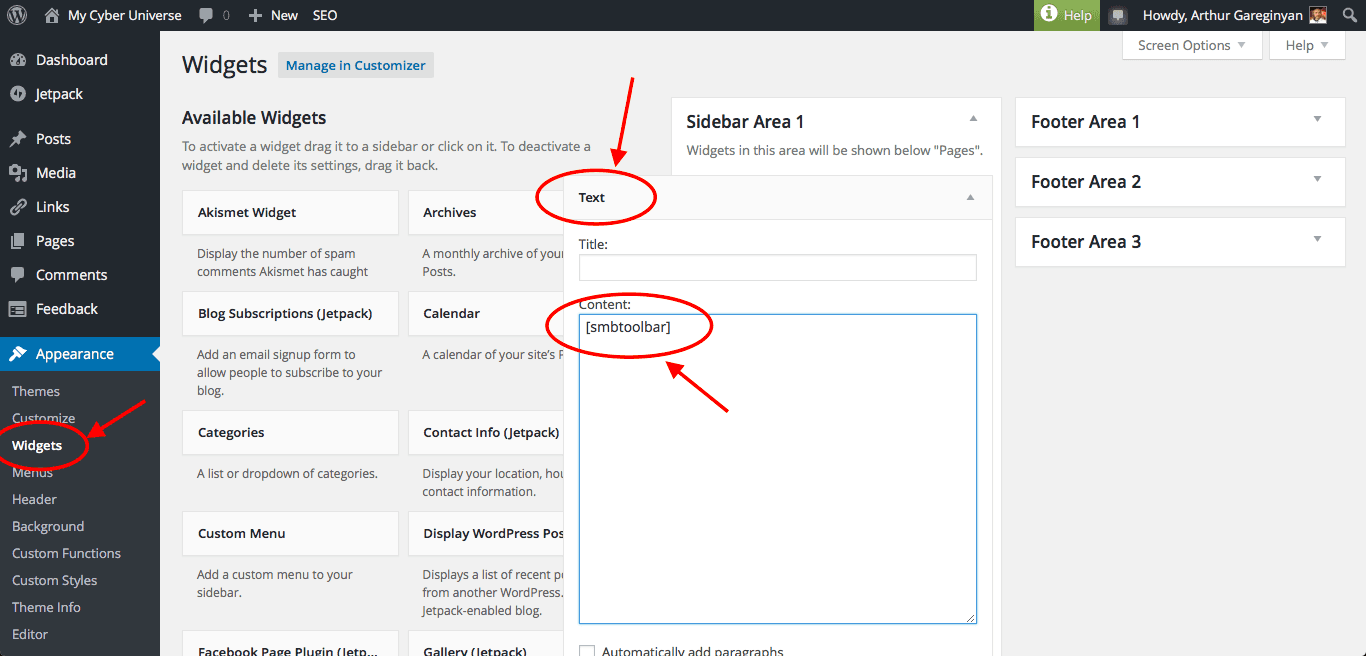
Shortcode placed in the Text Widget:

Кнопки располагаются горизонтально и в центре. Если они не поместятся в одну строку, то будут растянуты на несколько строк.
Вы можете добавить социальные медия кнопки на ваш вебсайт или блог двумя способами, но сначала вам понадобятся иконки.
Подготовка
Поиск, скачивание и загрузка иконок на ваш вебсайт
В интернете найдите социальные медиа иконки которые вы желаете использовать. Убедитесь в том, что вы не нарушаете авторских прав. Когда вы найдёте те которые вам нравятся, скачайте их на компьютер.
Я использую свой набор иконок Square Logo Buttons. Этот набор иконок бесплатный и находится под лицензией Creative Commons (Attribution 3.0 Unported).
Поместите все иконки в новую папку, например social-media-icons и загрузите их в медиа библиотеку вашего вебсайта. В CMS WordPress это папка с названием uploads (она расположена в /you-website/wp-content/uploads/). Теперь адрес ведущий к вашим иконкам будет таким: http://your-website.com/wp-content/uploads/social-media-icons/facebook.png.
Первый способ добавить социальные медиа кнопки
Первый способ добавить социальные медиа кнопки это использование “Text Widget”.
Перейдите в административную панель вашего вебсайта. Добавьте Text Widget в боковую панель или футер вашего вебсайта.
Добавьте в “Text Widget” HTML код подобный следующему (Я использую этот код):
Следуйте за мной в социальных сетях:
<ul class="social-icons">
<li>
<a href="https://www.facebook.com/user" target="_blank">
<img src="/images/social-media-icons/facebook.png" alt="Facebook" />
</a>
</li>
<li>
<a href="https://twitter.com/user" target="_blank">
<img src="/images/social-media-icons/twitter.png" alt="Twitter" />
</a>
</li>
<li>
<a href="https://www.instagram.com/user" target="_blank">
<img src="/images/social-media-icons/instagram.png" alt="Instagram" />
</a>
</li>
<li>
<a href="https://plus.google.com/+user" target="_blank">
<img src="//mycyberuniverse.com/wp-content/uploads/social-media-icons/google.png" alt="Google+" />
</a>
</li>
<li>
<a href="https://www.youtube.com/channel/user" target="_blank">
<img src="/images/social-media-icons/youtube.png" alt="YouTube" />
</a>
</li>
<li>
<a href="http://user.blogspot.ru" target="_blank">
<img src="/images/social-media-icons/blogger.png" alt="Blogger" />
</a>
</li>
<li>
<a href="https://www.linkedin.com/in/user" target="_blank">
<img src="/images/social-media-icons/linkedin.png" alt="Linkedin" />
</a>
</li>
<li>
<a href="https://github.com/user" target="_blank">
<img src="/images/social-media-icons/github.png" alt="Github" />
</a>
</li>
<li>
<a href="http://codepen.io/user/" target="_blank">
<img src="/images/social-media-icons/codepen.png" alt="Codepen" />
</a>
</li>
<li>
<a href="mailto:user@gmail.com?subject=Message from website" target="_blank">
<img src="/images/social-media-icons/mail.png" alt="Mail" />
</a>
</li>
<li>
<a href="//user.com/feed" target="_blank">
<img src="/images/social-media-icons/rss.png" alt="RSS Feed" />
</a>
</li>
</ul>
<style>
.social-icons {
text-align: center;
}
.social-icons li {
display:inline-block;
list-style-type:none;
-webkit-user-select:none;
-moz-user-select:none;
}
.social-icons li a {
border-bottom: none;
}
.social-icons li img {
width:70px;
height:70px;
margin-right: 20px;
}
</style>
Как вы видите, код выше состоит из двух частей. Первая часть это список из ссылок к вашим профилям в социальных сетях и ваши иконки:
<ul>
<li>
…
</li>
</ul>
Замените все ссылки на ваши ссылки на которые должны вести кнопки. Убедитесь в том, что ссылки начинаются с http:// или https://.
Вторая часть это стили для ваших кнопок:
<style>
…
</style>
Так же вы можете использовать этот способ для отображения ваших социальных медиа кнопок в записи.
Второй способ добавить социальные медиа кнопки
Второй способ добавить социальные медиа кнопки это создание php функции для отображения кнопок в любом месте вашего вебсайта при помощи шорткода. Для этого нужно будет использовать functions.php файл вашей темы или использовать плагин “My Custom Functions”.
Мы будем использовать код подобный тому, что использовали в первом способе, но закроем код в функцию. Добавьте HTML код тому, что приведён ниже в functions.php файл вашей темы или в плагин:
/* SOCIAL MEDIA BUTTONS
************************************/
function my_social_media_icons(){
ob_start();
?>
</br>
Follow me on social media:
<ul class="social-icons">
<li>
<a href="https://www.facebook.com/user" target="_blank">
<img src="/images/social-media-icons/facebook.png" alt="Facebook" />
</a>
</li>
<li>
<a href="https://twitter.com/user" target="_blank">
<img src="/images/social-media-icons/twitter.png" alt="Twitter" />
</a>
</li>
<li>
<a href="https://www.instagram.com/user" target="_blank">
<img src="/images/social-media-icons/instagram.png" alt="Instagram" />
</a>
</li>
<li>
<a href="https://plus.google.com/+user" target="_blank">
<img src="//mycyberuniverse.com/wp-content/uploads/social-media-icons/google.png" alt="Google+" />
</a>
</li>
<li>
<a href="https://www.youtube.com/channel/user" target="_blank">
<img src="/images/social-media-icons/youtube.png" alt="YouTube" />
</a>
</li>
<li>
<a href="http://user.blogspot.ru" target="_blank">
<img src="/images/social-media-icons/blogger.png" alt="Blogger" />
</a>
</li>
<li>
<a href="https://www.linkedin.com/in/user" target="_blank">
<img src="/images/social-media-icons/linkedin.png" alt="Linkedin" />
</a>
</li>
<li>
<a href="https://github.com/user" target="_blank">
<img src="/images/social-media-icons/github.png" alt="Github" />
</a>
</li>
<li>
<a href="http://codepen.io/user/" target="_blank">
<img src="/images/social-media-icons/codepen.png" alt="Codepen" />
</a>
</li>
<li>
<a href="mailto:user@gmail.com?subject=Message from website" target="_blank">
<img src="/images/social-media-icons/mail.png" alt="Mail" />
</a>
</li>
<li>
<a href="//user.com/feed" target="_blank">
<img src="/images/social-media-icons/rss.png" alt="RSS Feed" />
</a>
</li>
</ul>
<style>
.social-icons {
text-align: center;
}
.social-icons li {
display:inline-block;
list-style-type:none;
-webkit-user-select:none;
-moz-user-select:none;
}
.social-icons li a {
border-bottom: none;
}
.social-icons li img {
width:70px;
height:70px;
margin-right: 20px;
}
</style>
</br>
<?php
$output = ob_get_clean();
return $output;
}
add_shortcode('my_social_media_icons', 'my_social_media_icons'); // Create shortcode
add_filter('widget_text', 'do_shortcode'); // Allow shortcodes in widgets
Сторка add_shortcode( создаёт шорткод [my_social_media_icons]. Сторка add_filter( нужна для разрешения шорткодов в виджетах.
И теперь вы можете использовать шорткод [my_social_media_icons]. Просто вставьте этот шорткод в любое место вашего сайта, например, в пост, боковую панель или нижний колонтитул, и ваши кнопки социальных сетей будут отображаться.
P.S. Если вы используете другую CMS вместо WordPress тогда вам нужно удалить строки создания шорткода и фильтр:
add_shortcode('my_social_media_icons', ‘my_social_media_icons');
add_filter('widget_text', 'do_shortcode');
Вместо использования шорткода вам нужно использовать следующий код для отображения кнопок:
<?php my_social_media_icons(); ?>
Если эта статья помогла вам, пожалуйста, оставьте комментарий ![]()
Спасибо за прочтение!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


