Додавання кнопок соціальних медіа на ваш вебсайт

Соціальні медіа кнопки дають вам можливість використовувати іконку популярних соціальних мереж в яких міститься посилання на ваші профілі в соціальних медіа. Ви дізнаєтеся про те як додати вертикальну і горизонтальну лінію або лінії соціальних медіа кнопок в запис, бічну панель або футер вашого сайту, використовуючи іконки які вам подобаються.
Приклад того як це виглядає:

Social Media Buttons Toolbar displayed below the content of a post (Twenty Sixteen theme):

Social Media Buttons Toolbar displayed in the sidebar using a shortcode in text widget (Twenty Sixteen theme):

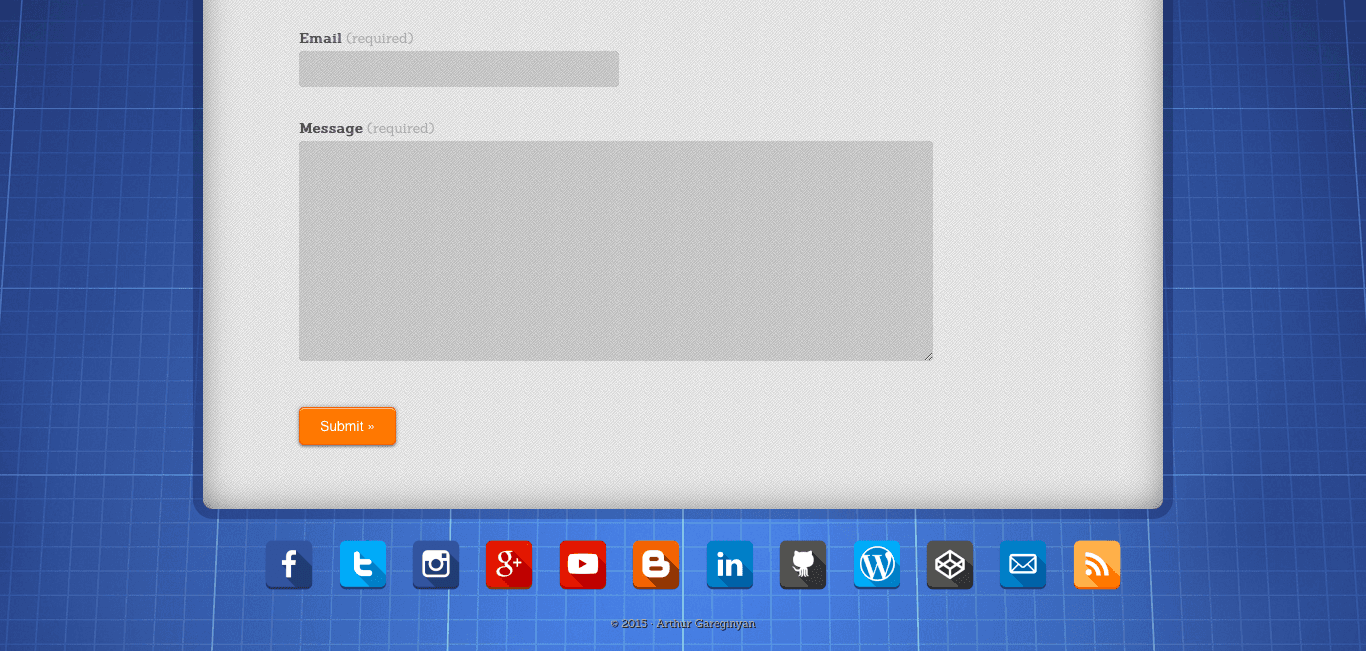
Social Media Buttons Toolbar displayed in the footer using a shortcode in text widget (Anarcho Notepad theme):

Social Media Buttons Toolbar displayed in the footer using a simple call the function directly from theme file (vCard theme):

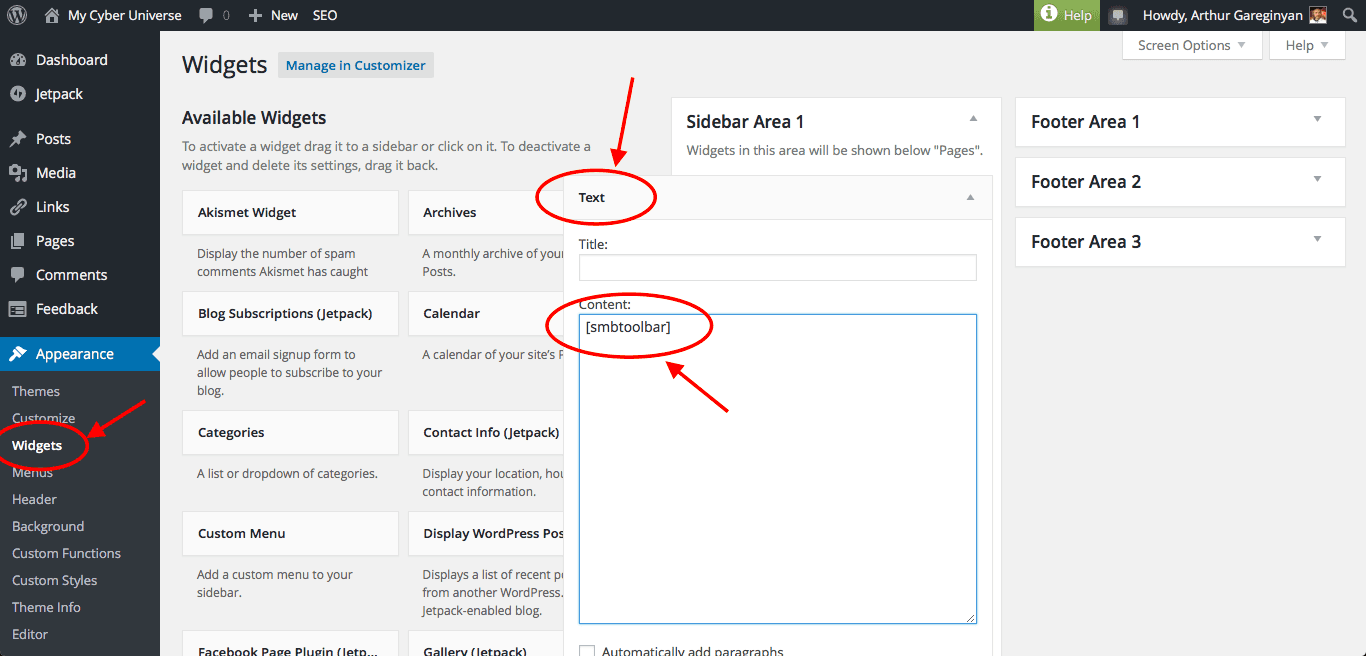
Shortcode placed in the Text Widget:

Кнопки розташовуються горизонтально і в центрі. Якщо вони не помістяться в один рядок, то будуть розтягнуті на кілька рядків.
Ви можете додати соціальні медія кнопки на ваш вебсайт або блог двома способами, але спочатку вам знадобляться іконки.
Підготовка
Пошук, завантаження і завантаження іконок на ваш вебсайт
В інтернеті знайдіть соціальні медіа іконки які ви бажаєте використовувати. Переконайтеся в тому, що ви не порушуєте авторських прав. Коли ви знайдете ті які вам подобаються, скачайте їх на комп’ютер.
Я використовую свій набір іконок Square Logo Buttons. Цей набір іконок безкоштовний і знаходиться під ліцензією Creative Commons (Attribution 3.0 Unported).
Помістіть всі іконки в нову папку, наприклад social-media-icons і завантажте їх в медіа бібліотеку вашого сайту. У CMS WordPress це папка з назвою uploads (вона розташована в /you-website/wp-content/uploads/). Тепер адреса який веде до вашим іконкам буде таким: http://your-website.com/wp-content/uploads/social-media-icons/facebook.png.
Перший спосіб додати соціальні медіа кнопки
Перший спосіб додати соціальні медіа кнопки це використання “Text Widget”.
Перейдіть в адміністративну панель вашого вебсайту. Додайте Text Widget в бічну панель або футер вашого вебсайту.
Додайте в “Text Widget” HTML код подібний наступного (Я використовую цей код):
Слідуйте за мною в соціальних мережах:
<ul class="social-icons">
<li>
<a href="https://www.facebook.com/user" target="_blank">
<img src="/images/social-media-icons/facebook.png" alt="Facebook" />
</a>
</li>
<li>
<a href="https://twitter.com/user" target="_blank">
<img src="/images/social-media-icons/twitter.png" alt="Twitter" />
</a>
</li>
<li>
<a href="https://www.instagram.com/user" target="_blank">
<img src="/images/social-media-icons/instagram.png" alt="Instagram" />
</a>
</li>
<li>
<a href="https://plus.google.com/+user" target="_blank">
<img src="//mycyberuniverse.com/wp-content/uploads/social-media-icons/google.png" alt="Google+" />
</a>
</li>
<li>
<a href="https://www.youtube.com/channel/user" target="_blank">
<img src="/images/social-media-icons/youtube.png" alt="YouTube" />
</a>
</li>
<li>
<a href="http://user.blogspot.ru" target="_blank">
<img src="/images/social-media-icons/blogger.png" alt="Blogger" />
</a>
</li>
<li>
<a href="https://www.linkedin.com/in/user" target="_blank">
<img src="/images/social-media-icons/linkedin.png" alt="Linkedin" />
</a>
</li>
<li>
<a href="https://github.com/user" target="_blank">
<img src="/images/social-media-icons/github.png" alt="Github" />
</a>
</li>
<li>
<a href="http://codepen.io/user/" target="_blank">
<img src="/images/social-media-icons/codepen.png" alt="Codepen" />
</a>
</li>
<li>
<a href="mailto:user@gmail.com?subject=Message from website" target="_blank">
<img src="/images/social-media-icons/mail.png" alt="Mail" />
</a>
</li>
<li>
<a href="//user.com/feed" target="_blank">
<img src="/images/social-media-icons/rss.png" alt="RSS Feed" />
</a>
</li>
</ul>
<style>
.social-icons {
text-align: center;
}
.social-icons li {
display:inline-block;
list-style-type:none;
-webkit-user-select:none;
-moz-user-select:none;
}
.social-icons li a {
border-bottom: none;
}
.social-icons li img {
width:70px;
height:70px;
margin-right: 20px;
}
</style>
Як ви бачите, код вище складається з двох частин. Перша частина це список з посилань до ваших профілів в соціальних мережах і ваші іконки:
<ul>
<li>
…
</li>
</ul>
Замініть всі посилання на ваші посилання на які повинні вести кнопки. Переконайтеся в тому, що посилання починаються з http:// або https://.
Друга частина це стилі для ваших кнопок:
<style>
…
</style>
Так само ви можете використовувати цей спосіб для відображення ваших соціальних медіа кнопок в запису.
Другий спосіб додати соціальні медіа кнопки
Другий спосіб додати соціальні медіа кнопки це створення php функції для відображення кнопок в будь-якому місці вашого веб за допомогою шорткода. Для цього потрібно буде використовувати functions.php файл вашої теми або використовувати плагін “My Custom Functions”.
Ми будемо використовувати код подібний до того, що використовували в першому способі, але закриємо код в функцію. Додайте HTML код тому, що наведено нижче в functions.php файл вашої теми або в плагін:
/* SOCIAL MEDIA BUTTONS
************************************/
function my_social_media_icons(){
ob_start();
?>
</br>
Follow me on social media:
<ul class="social-icons">
<li>
<a href="https://www.facebook.com/user" target="_blank">
<img src="/images/social-media-icons/facebook.png" alt="Facebook" />
</a>
</li>
<li>
<a href="https://twitter.com/user" target="_blank">
<img src="/images/social-media-icons/twitter.png" alt="Twitter" />
</a>
</li>
<li>
<a href="https://www.instagram.com/user" target="_blank">
<img src="/images/social-media-icons/instagram.png" alt="Instagram" />
</a>
</li>
<li>
<a href="https://plus.google.com/+user" target="_blank">
<img src="//mycyberuniverse.com/wp-content/uploads/social-media-icons/google.png" alt="Google+" />
</a>
</li>
<li>
<a href="https://www.youtube.com/channel/user" target="_blank">
<img src="/images/social-media-icons/youtube.png" alt="YouTube" />
</a>
</li>
<li>
<a href="http://user.blogspot.ru" target="_blank">
<img src="/images/social-media-icons/blogger.png" alt="Blogger" />
</a>
</li>
<li>
<a href="https://www.linkedin.com/in/user" target="_blank">
<img src="/images/social-media-icons/linkedin.png" alt="Linkedin" />
</a>
</li>
<li>
<a href="https://github.com/user" target="_blank">
<img src="/images/social-media-icons/github.png" alt="Github" />
</a>
</li>
<li>
<a href="http://codepen.io/user/" target="_blank">
<img src="/images/social-media-icons/codepen.png" alt="Codepen" />
</a>
</li>
<li>
<a href="mailto:user@gmail.com?subject=Message from website" target="_blank">
<img src="/images/social-media-icons/mail.png" alt="Mail" />
</a>
</li>
<li>
<a href="//user.com/feed" target="_blank">
<img src="/images/social-media-icons/rss.png" alt="RSS Feed" />
</a>
</li>
</ul>
<style>
.social-icons {
text-align: center;
}
.social-icons li {
display:inline-block;
list-style-type:none;
-webkit-user-select:none;
-moz-user-select:none;
}
.social-icons li a {
border-bottom: none;
}
.social-icons li img {
width:70px;
height:70px;
margin-right: 20px;
}
</style>
</br>
<?php
$output = ob_get_clean();
return $output;
}
add_shortcode('my_social_media_icons', 'my_social_media_icons'); // Create shortcode
add_filter('widget_text', 'do_shortcode'); // Allow shortcodes in widgets
Сторка add_shortcode( створює шорткод [my_social_media_icons]. Сторка add_filter( потрібна для вирішення шорткодов в віджети.
І тепер ви можете використовувати шорткод [my_social_media_icons]. Просто вставте цей шорткод в будь-яке місце вашого сайту, наприклад, в пост, бічну панель або нижній колонтитул, і ваші кнопки соціальних мереж будуть відображатися.
P.S. Якщо ви використовуєте іншу CMS замість WordPress тоді вам потрібно видалити рядки створення шорткода і фільтр:
add_shortcode('my_social_media_icons', ‘my_social_media_icons');
add_filter('widget_text', 'do_shortcode');
Замість використання шорткода вам потрібно використовувати наступний код для відображення кнопок:
<?php my_social_media_icons(); ?>
Якщо ця стаття допомогла вам, будь ласка, залиште коментар ![]()
Дякую за прочитання!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


