Как исправить: Не работает всплывающее окно с подпиской MailChimp в WordPress

MailChimp это отличное решение для того, чтобы добавить форму подписки на твой веб-сайт. Единственная проблема заключается в том, что MailChimp всплывающее окно с подпиской не работает на сайтах WordPress. Я добавил код всплывающего окна с подпиской MailChimp на один из моих сайтов WordPress, но когда я загружал любую страницу сайта, где должно было появляться всплывающее окно, ничего не происходило. Я искал в Google и заметил то, что у многих других возникает та же проблема в WordPress.
Пример встраиваемого кода всплывающего окна с подпиской MailChimp:
<script type="text/javascript" src="//s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js" data-dojo-config="usePlainJson: true, isDebug: false"></script>
<script type="text/javascript">require(["mojo/signup-forms/Loader"], function(L) { L.start({"baseUrl":"mc.us14.list-manage.com","uuid":"xxxxxxxxxxxxxxxxxxxxxxxxxx","lid":"xxxxxxxxxxx"}) })</script>
Причины проблемы
Анализируя код страницы Я заметил то, что код для вставки всплывающего окна с подпиской MailChimp (файл //s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js) пытается загрузить jquery.js файл из root директории веб-сайта. Но в WordPress jquery.js файл расположен в /wp-includes/js/jquery/ директории.
Как это исправить
Для того, чтобы заставить его работать, тебе нужно добавить jquery.js файл в root директорию веб-сайта. Нужно создать файл с именем jquery.js, но содержание будет загружаться из файла jquery.js который входит в комплект с WordPress. Теперь пошаговая инструкция.
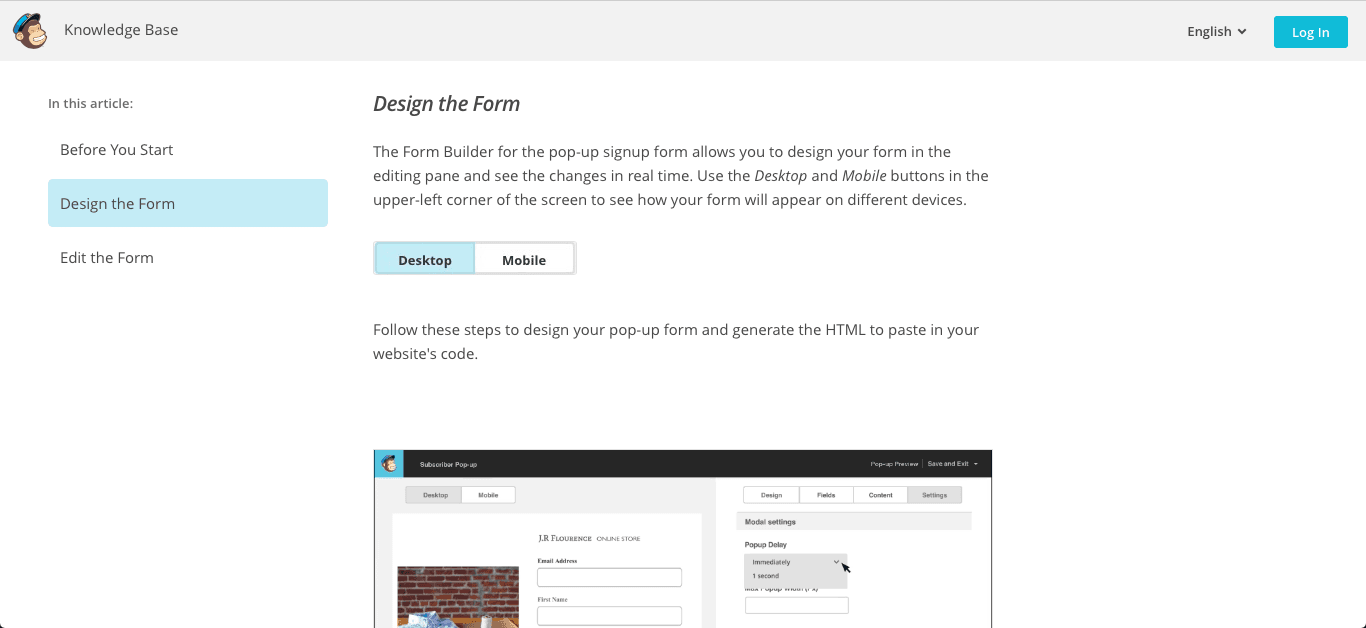
- Создай твоё всплывающее окно с подпиской MailChimp и скопируй код для вставки всплывающего окна с подпиской MailChimp, который будет тебе предложен.

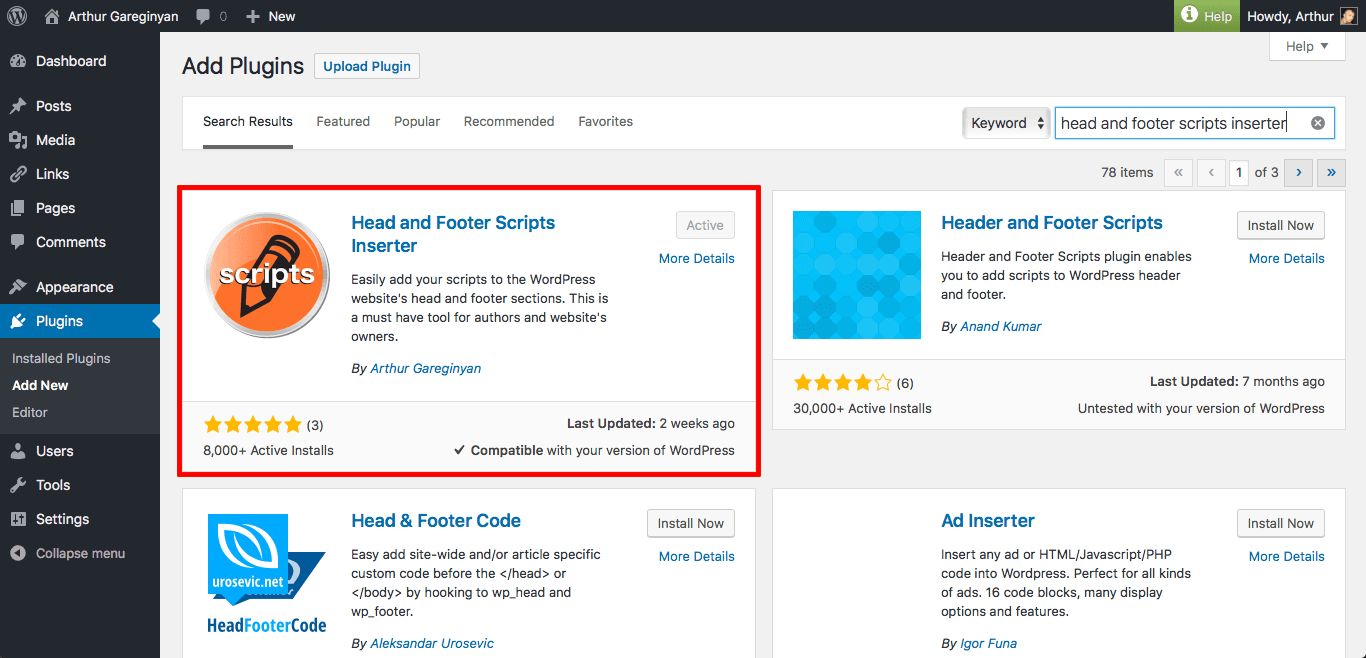
- В WordPress панели администратора установи и активируй плагин Head and Footer Scripts Inserter.

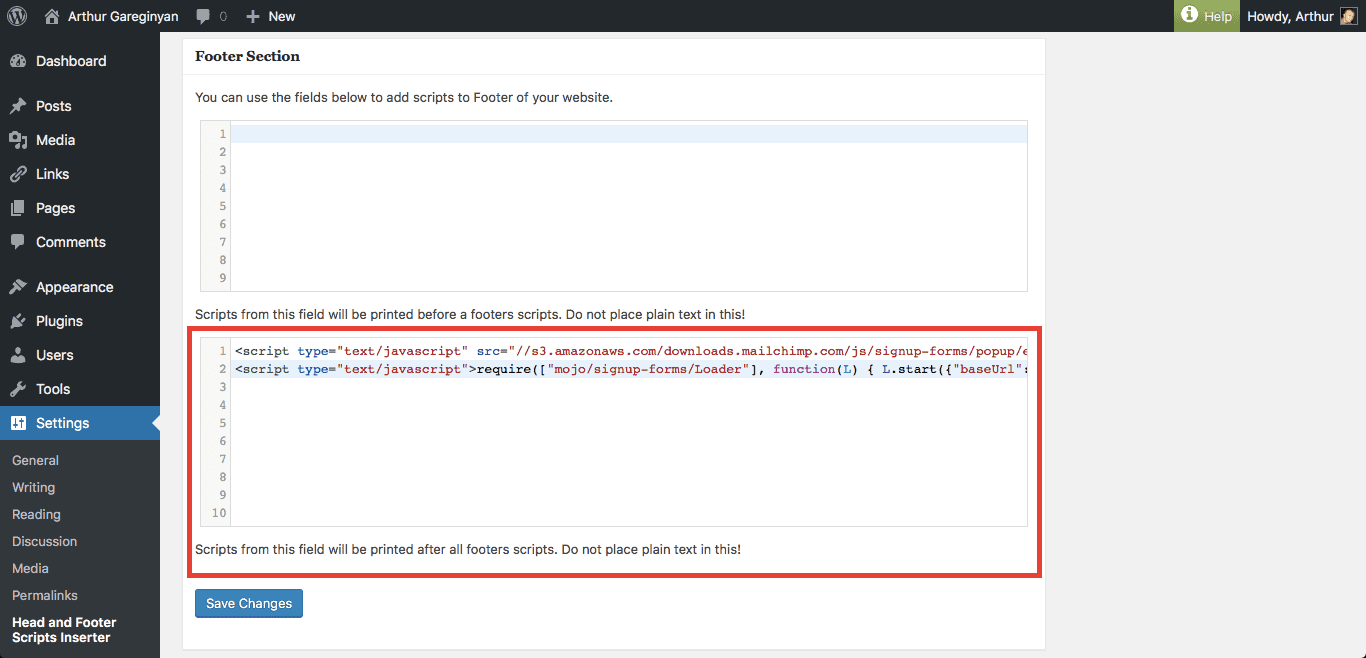
- В WordPress панели администратора перейди на страницу настроек плагина (
Settings -> Scripts Inserter). Вставь код (тот который ты получил в шаге 2) и нажми на кнопкуSave Changes.

- Создай пустой текстовый файл с именем
jquery.js. Открой его в текстовом редакторе и вставь в него следующий код:jQuery.getScript("/wp-includes/js/jquery/jquery.js").done(function(){ });Примечание: Если у вас есть компьютер Mac, просто используйте приложение «TextEdit», которое поставляется с каждым macOS, чтобы создать этот файл. Сохраните файл в формате
.txt, а затем переименуйте его в.jsвручную из Finder. - Получите доступ к вашему серверу через FTP или SFTP.
Если вы не знаете как, ваш веб-хостинг-провайдер должен иметь инструкции где-то на их веб-сайте.
- Перенеси файл
jquery.js(тот который ты создал в шаге 4) в root дирректорию твоего веб-сайта.Обычно root директория это директория с именем
www, если вы используете cPanel, илиhttpdocs, если вы используете Parallels Plesk Panel.
Заключение
Вот и всё, готово. Теперь при загрузке любой страницы на твоём веб-сайте, всплывающее окно с подпиской MailChimp должно работать.
Примечание: MailChimp хранит cookie в течение одного года для того, чтобы ты не видел всплывающие окно повторно после того, как ты закрыл или заполнил его. Не попадись в ловушку, думая, что всплывающее окно не работает, когда оно на самом деле работает. Если ты тестируешь это, то тебе возможно нужно будет почистить cookies, использовать другой браузер, или открыть приватное окно браузера для того, чтобы увидеть форму при повторных посещениях после отключения или заполнения его.
Если у вас возникают проблемы в устранении этой проблемы с помощью приведенной выше инструкции, но вы смогли решить эту проблему любым другим способом, пожалуйста, опишите его в разделе комментариев ниже. Спасибо!
Если эта статья помогла вам решить проблему, пожалуйста, оставьте комментарий ![]()
Спасибо за прочтение!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


