Як виправити: Не працює спливаюче вікно з підпискою MailChimp в WordPress

MailChimp це відмінне рішення для того, щоб додати форму підписки на твій веб-сайт. Єдина проблема полягає в тому, що MailChimp спливаюче вікно з підпискою не працює на сайтах WordPress. Я додав код спливаючого вікна з підпискою MailChimp на один з моїх сайтів WordPress, але коли я завантажував будь-яку сторінку сайту, де повинно з’являтися спливаюче вікно, нічого не відбувалося. Я шукав в Google і помітив те, що у багатьох інших виникає та ж проблема в WordPress.
Приклад вбудованого коду спливаючого вікна з підпискою MailChimp:
<script type="text/javascript" src="//s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js" data-dojo-config="usePlainJson: true, isDebug: false"></script>
<script type="text/javascript">require(["mojo/signup-forms/Loader"], function(L) { L.start({"baseUrl":"mc.us14.list-manage.com","uuid":"xxxxxxxxxxxxxxxxxxxxxxxxxx","lid":"xxxxxxxxxxx"}) })</script>
Причини проблеми
Аналізуючи код сторінки Я помітив те, що код для вставки спливаючого вікна з підпискою MailChimp (файл //s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js) намагається завантажити jquery.js файл з root директорії веб-сайту. Але в WordPress jquery.js файл розташований в /wp-includes/js/jquery/ директорії.
Як це виправити
Для того, щоб змусити його працювати, тобі потрібно додати jquery.js файл в root директорію веб-сайту. Потрібно створити файл з ім’ям jquery.js, але зміст буде завантажуватися з файлу jquery.js який входить в комплект з WordPress. Тепер покрокова інструкція.
- Створи твоє спливаюче вікно з підпискою MailChimp і скопируй код для вставки спливаючого вікна з підпискою MailChimp, який буде тобі запропонований.

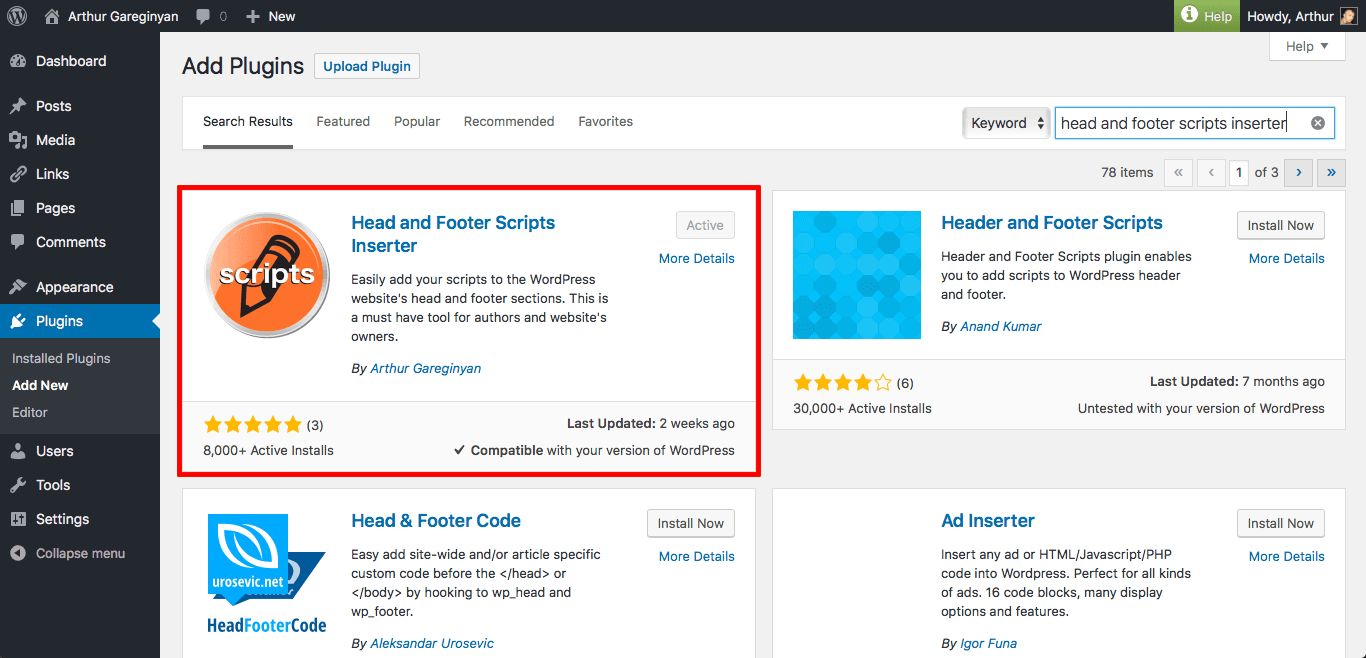
- У WordPress панелі адміністратора встанови і активуй плагін Head and Footer Scripts Inserter.

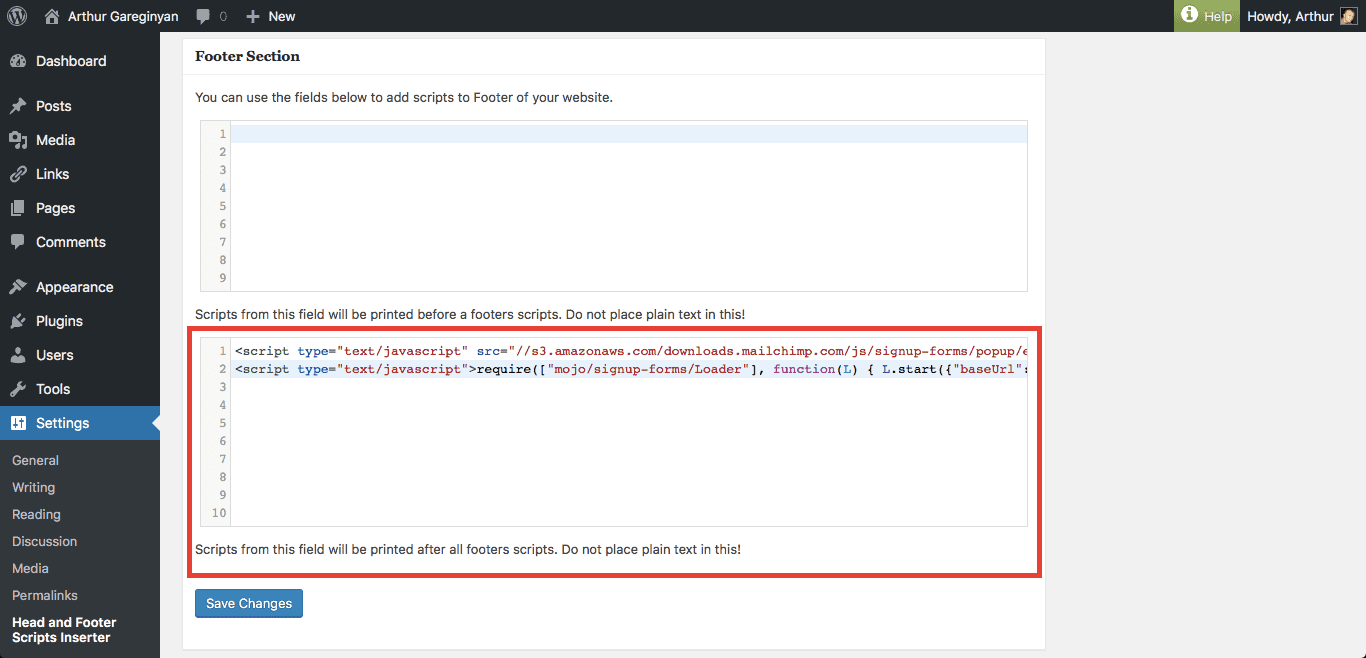
- У WordPress панелі адміністратора перейди на сторінку налаштувань плагіна (
Settings -> Scripts Inserter). Встав код (той який ти отримав в кроці 2) і натисни на кнопкуSave Changes.

- Створи порожній текстовий файл з ім’ям
jquery.js. Відкрий його в текстовому редакторі і встав в нього наступний код:jQuery.getScript("/wp-includes/js/jquery/jquery.js").done(function(){ });Примітка: Якщо у вас є комп’ютер Mac, просто використовуйте додаток «TextEdit», яке поставляється з кожним macOS, щоб створити цей файл. Збережіть файл у форматі
.txt, а потім перейменуйте його в.jsвручну з Finder. - Отримайте доступ до вашого сервера через FTP або SFTP.
Якщо ви не знаєте як, ваш веб-хостинг-провайдер повинен мати інструкції десь на їх веб-сайті.
- Перенеси файл
jquery.js(той який ти створив за крок 4) в root дірректорію твого веб-сайту.Зазвичай root директорія це директорія з ім’ям
www, якщо ви використовуєте cPanel, абоhttpdocs, якщо ви використовуєте Parallels Plesk Panel.
Висновок
Ось і все, готово. Тепер при завантаженні будь-якої сторінки на твоєму веб-сайті, спливаюче вікно з підпискою MailChimp має працювати.
Примітка: MailChimp зберігає cookie протягом одного року для того, щоб ти не бачив спливаючі вікно повторно після того, як ти закрив або заповнив його. Не потрап в пастку, думаючи, що спливаюче вікно не працює, коли воно насправді працює. Якщо ти тестіруешь це, то тобі можливо потрібно буде почистити cookies, використовувати інший браузер, або відкрити конфіденційне вікно браузера для того, щоб побачити форму при повторних відвідинах після відключення або заповнення його.
Якщо у вас виникають проблеми в усуненні цієї проблеми за допомогою наведеної вище інструкції, але ви змогли вирішити цю проблему будь-яким іншим способом, будь ласка, опишіть його в розділі коментарів нижче. Дякую!
Якщо ця стаття допомогла вам вирішити проблему, будь ласка, залиште коментар ![]()
Дякую за прочитання!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


