How to fix: MailChimp Subscriber Pop-Up not working in WordPress

MailChimp is a great solution to add the subscription form to our websites. The only problem is that the MailChimp Subscriber Pop-Up doesn’t work on WordPress websites. I added the MailChimp Subscriber Pop-Up embed code to one of my WordPress websites, but nothing happened when I loaded any website page where the pop-up should have appeared. I searched Google and noticed that many others have the same issue in WordPress.
Example of the MailChimp Subscriber Pop-Up embed code:
<script type="text/javascript" src="//s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js" data-dojo-config="usePlainJson: true, isDebug: false"></script>
<script type="text/javascript">require(["mojo/signup-forms/Loader"], function(L) { L.start({"baseUrl":"mc.us14.list-manage.com","uuid":"xxxxxxxxxxxxxxxxxxxxxxxxxx","lid":"xxxxxxxxxxx"}) })</script>
What causes this problem
By analyzing the output code of the page I noticed that the MailChimp Subscriber Pop-up embed code (file at //s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js) tries to load the jquery.js file from the root directory of the website. But in WordPress, the jquery.js file located in the /wp-includes/js/jquery/ directory.
How to fix it
In order to get it work we need to add the jquery.js file to the root directory of the website. We will create file with the jquery.js name, but the content will be loaded from the jquery.js file that supplied with WordPress. Now, step by step.
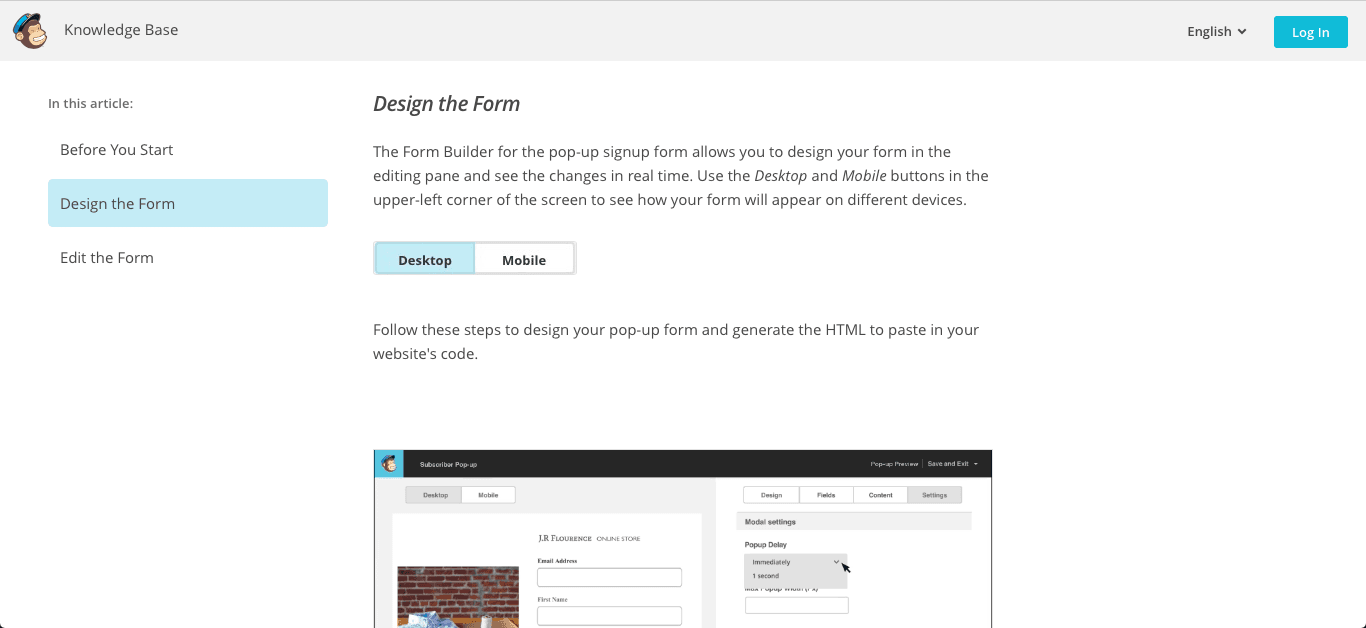
- Design your MailChimp Subscriber Pop-up and copy the MailChimp Subscriber Pop-up embed code that will be offered to you.

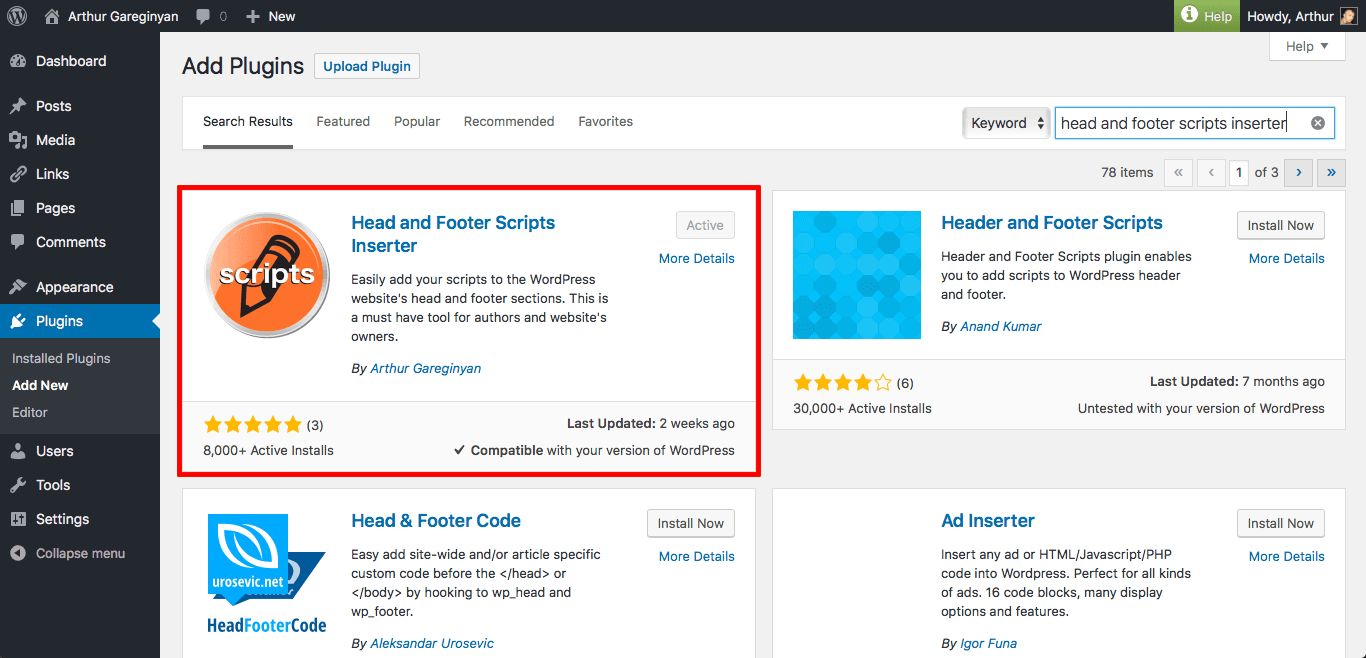
- In WordPress Admin Area install and activate the Head and Footer Scripts Inserter plugin.

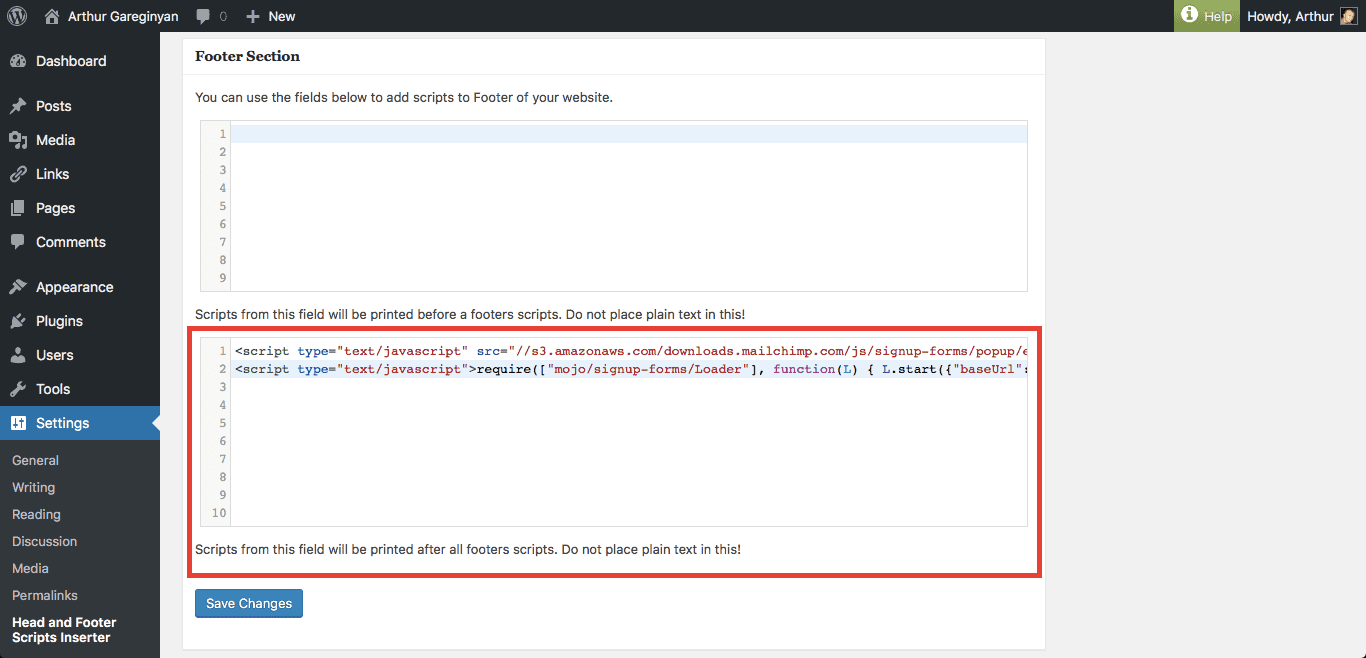
- In WordPress Admin Area go to plugin settings page (
Settings -> Scripts Inserter). Paste the code (that you got on step 1) to the bottom field of this page, and click on theSave Changesbutton.

- Create an empty plain text file with the name
jquery.json your computer. Open it in the text editor and enter the following code into it:jQuery.getScript("/wp-includes/js/jquery/jquery.js").done(function(){ });Note: If you have the Mac computer then just use the TextEdit app that ships with every macOS in order to create this file. Save the file in the
.txtformat and then rename it to.jsmanually from the Finder. - Access your server via FTP or SFTP.
If you aren’t sure how usually your web hosting provider will have instructions somewhere on their website.
- Move the
jquery.jsfile (that you created on step 4) to the root directory of your website.Usually the root directory is a directory with name
wwwif you use cPanel, orhttpdocsif you use Parallels Plesk Panel.
Conclusion
That’s it, you’re done. Now, when you load any page on your website, your MailChimp subscribe pop-up should work. So simple isn’t it?
Note: The MailChimp stores a cookie for one year to prevent you from seeing a pop-up repeatedly after you’ve closed it or filled it in. Don’t fall into the trap of thinking that the pop-up doesn’t work when it actually does. If you’re testing this you may need to clear cookies, use a different browser, or open a private browser window to see the form on repeat visits after dismissing or filling it.
If you are having trouble fixing this problem with the instructions above, but are being able to solve this problem with any another method please describe it in the comment section below. Thanks!
If this article has helped you solve the problem then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


