WP Plugin: My Custom Styles

An easy to use, with intuitive interface, WordPress plugin that gives you the ability to easily and safely add your custom CSS code to your WordPress website, directly out of your WordPress Admin Area, without the need to have an external editor.
Its purpose is to provide a familiar experience to WordPress users. There is no need for any more editing of the files of your theme or plugins for to add custom CSS code. Just add your custom CSS code in the field on the plugin page and this plugin will do the rest for you.
The plugin works completely independently of the theme, so you can use it with any theme, and regardless of whether the theme does or does not have a style.css file. The code you place on the plugin page will be entirely unaffected if you edit the contents of the theme’s style.css file, or even completely change the theme. This is really useful in case of updating theme or plugins, because your custom CSS code would never be overwritten. Your custom CSS code will keep on working, no matter how many times you upgrade or switch your theme and plugins.
On the plugin page you find the code editor powered by CodeMirror. This code editor has options such as syntax highlighting, line numbering, and more. And if you want more options, let us know and we will be happy to add them.
Features
- Lightweight and fast
- Secure code with using clear coding standards
- Intuitive interface
- Cross browser compatible (work smooth in any modern browser)
- Compatible with all WordPress themes
- RTL compatible (right to left)
- Translation ready
- Published on WordPress.org
Key features include
- Trigger for temporary disable the custom CSS code
- Syntax highlighting (by CodeMirror)
- Line numbering
- Active line highlighting
- Editor allow for tab indentation
Coming soon:
- Reload the settings page at same position after pushing the save button
- Multisite network support
- Got more ideas? Tell us!
Screenshots
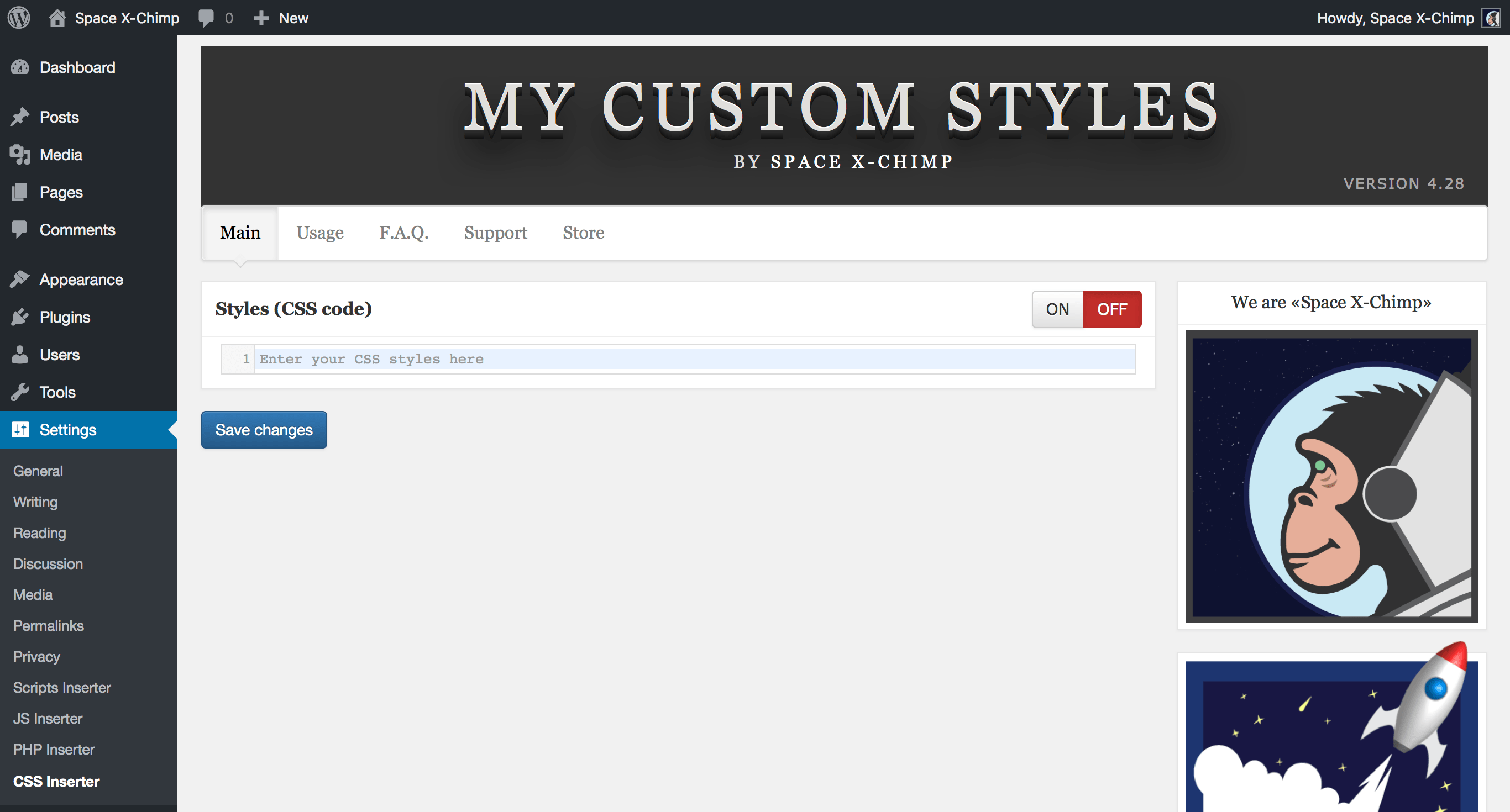
- Plugin settings page.

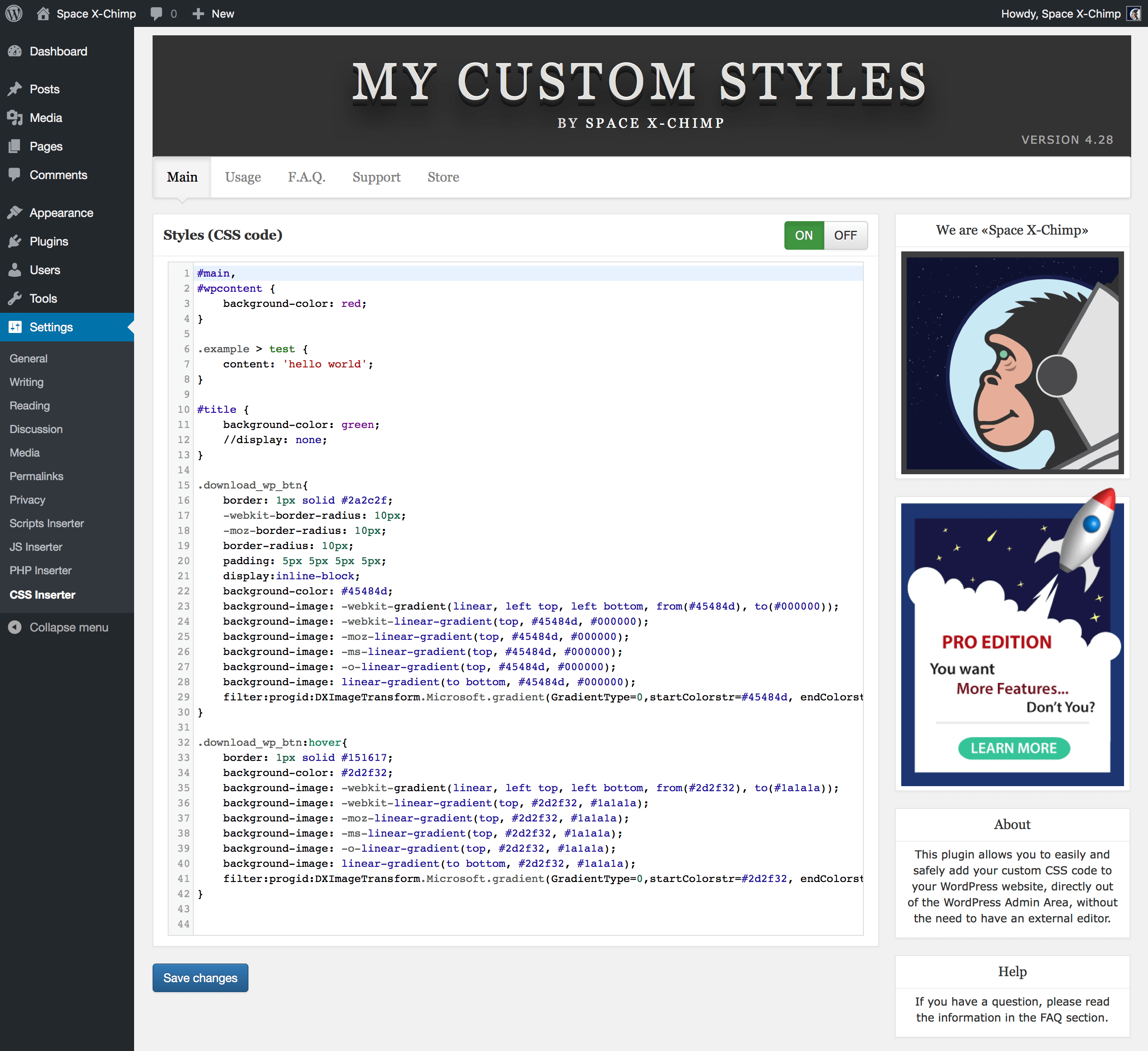
- Plugin page with custom CSS code added:

Translation
This plugin is ready for translation and has already been translated into several languages. But If your language is not available then you can make one. It is also possible that not all existing translations are up to date, so you are welcome to make corrections. Many of plugin users would be delighted if you share your translation with the community. Thanks for your contribution!
If you want to help translate this plugin, please visit the translation page. You can also use the POT file that is included and placed in the languages folder to create a translation PO file. Just send the PO file to us and we will include this translation within the next plugin update.
License
This plugin is open-sourced software licensed under the GNU General Public License, version 3 (GPLv3) and is distributed free of charge.
Commercial licensing (e.g. for projects that can’t use an open-source license) is available upon request.
Download
Quick-Start Guide
- Upload
my-custom-stylesto the/wp-content/plugins/directory. - Activate the plugin through the
Pluginsmenu in WordPress. - Go to
Settings→CSS Inserter. - Add your code in the field, then click
Save changes.
That’s it, you’re done. You are already getting your custom CSS working. So simple isn’t it?
Contribution
Developing plugins is long and tedious work. If you benefit or enjoy this plugin please take the time to:
- Donate to support ongoing development. Your contribution would be greatly appreciated.
- Rate and Review this plugin.
- Share with us or view the GitHub Repo if you have any ideas or suggestions to make this plugin better.
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


