Add Google AdSense Matched content to a Jekyll website

Google AdSense is a free and easy way to earn money by placing third-party advertisements on a website. Did you know that you can use Google AdSense to also show related posts in Jekyll? Yes, there is a feature called “Matched Content”, and it is 100% responsive (mobile-friendly). You also have the option to monetize this unit with relevant ads that are shown alongside your related posts. I decided to try this feature in action to add the related posts unit at the end of each blog post, just above the comments section. In this article, I will show you how to easily use Google AdSense Matched content to show related posts in Jekyll.
What is a Matched content?
Here is a quote from the Google AdSense documentation:
Matched content is a free recommendation tool that offers you a simple way to promote your content to your site visitors. By offering your readers more content that’s relevant to them, you can increase your site’s page views, the time spent on your site, reader loyalty, ad impressions, and ultimately ad revenue.
Matched content recommendations are based on topic similarity and are personalized for the reader. Our experiments show that on average Matched Content recommendations increase the number of pages viewed by 9% and the time spent on site by 10%. See this Inside AdSense blog post for more information: Matched content: designed to engage your users and increase visitor duration.
In short, it says that you can show your blog readers the related posts from your website and also be able to monetize this unit with relevant ads that are shown alongside your related posts. Sounds great, doesn’t it?
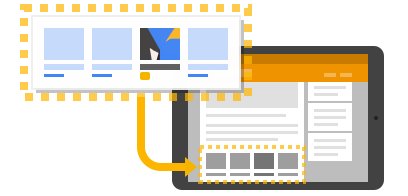
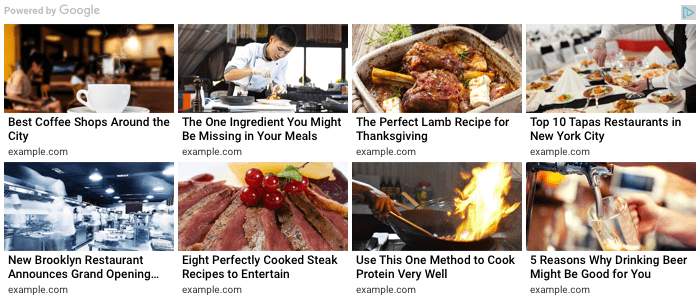
Here’s how the Google AdSense Matched content (without showing ads) looks:

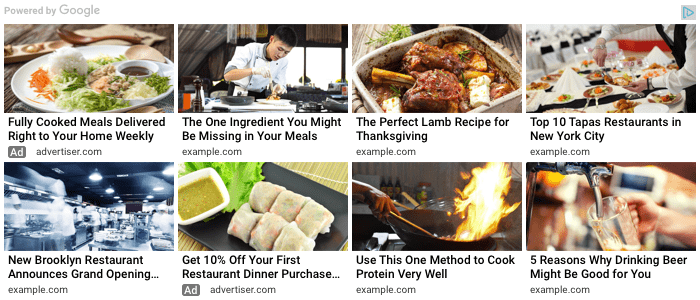
Here’s how the Google AdSense Matched content (with ads shown) looks:

We are currently using Google AdSense Matched content on this website, so you will see it at the end of this article.
Getting started
Adding a Google AdSense Matched content unit to website is a really easy process. To make it the Jekyll way, I did the Matched content unit in a widget format. I call it a widget, since it doesn’t have a name, it is relatively small size, and it can be reused. This is one of the reasons I love Jekyll, all things can be done simply by creating a small widget. Now, step by step guide.
Sign up for Google AdSense
First of all, you need a Google AdSense account. If you have a primary Google account that you use for other services like Gmail, Google Drive, Google+, or YouTube, then you should set up your Google AdSense using that Google account. Or you will need to create a new one. Sign up for Google AdSense using the following link: Google AdSense
Google AdSense allows you to make money online from your blog. You can see our guide on how to properly add Google AdSense in Jekyll for detailed instructions.
Get the Matched content code
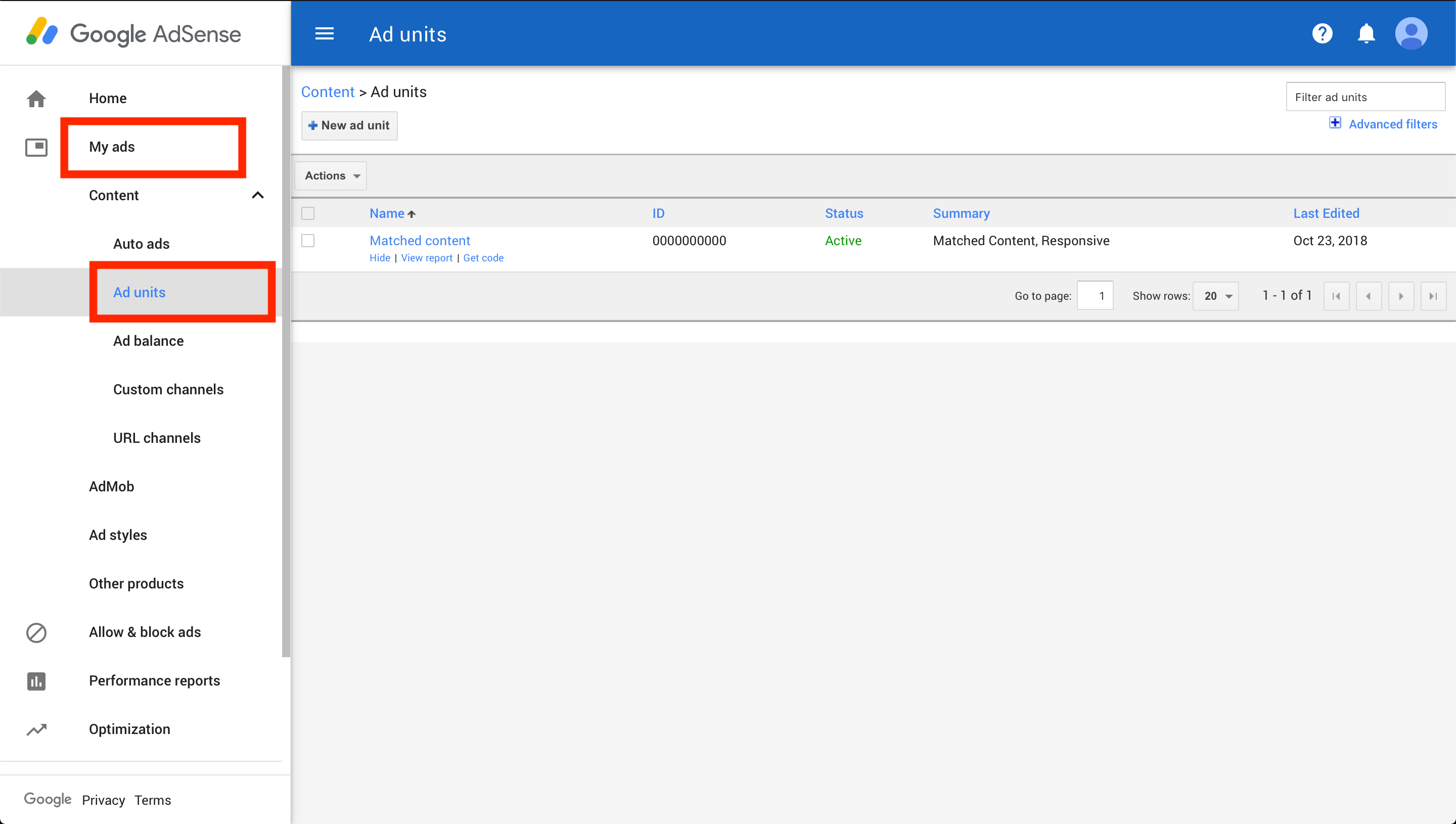
To generate your AdSense Matched content code you first need to create the ad unit. You can do this on the My ads tab in your AdSense account. There are a few different types of ad unit that you can choose from. You need to select a type called Matched content.
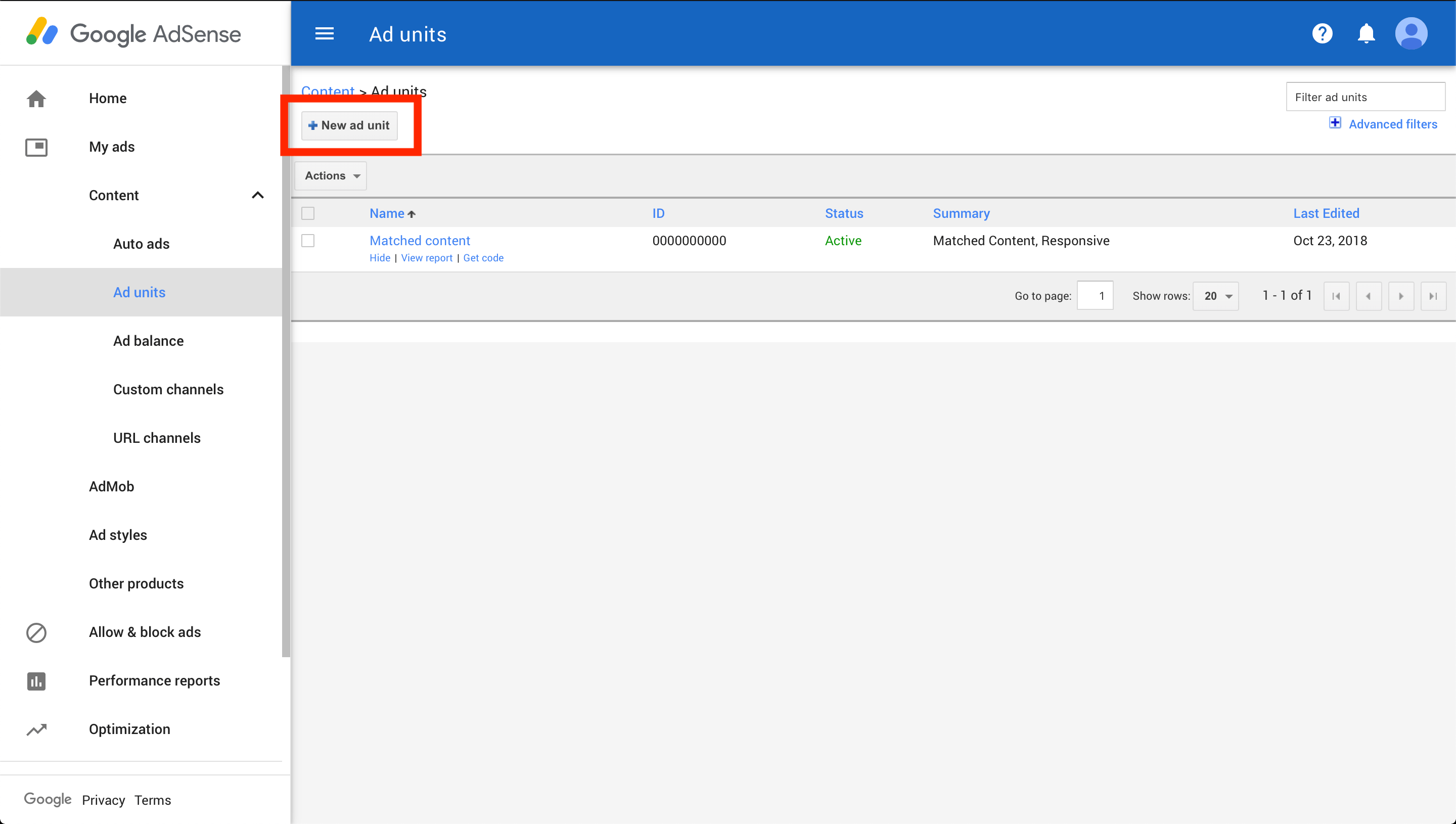
- In the left navigation panel, click
My adsand thenAd units.

- Click
+ New ad unit.

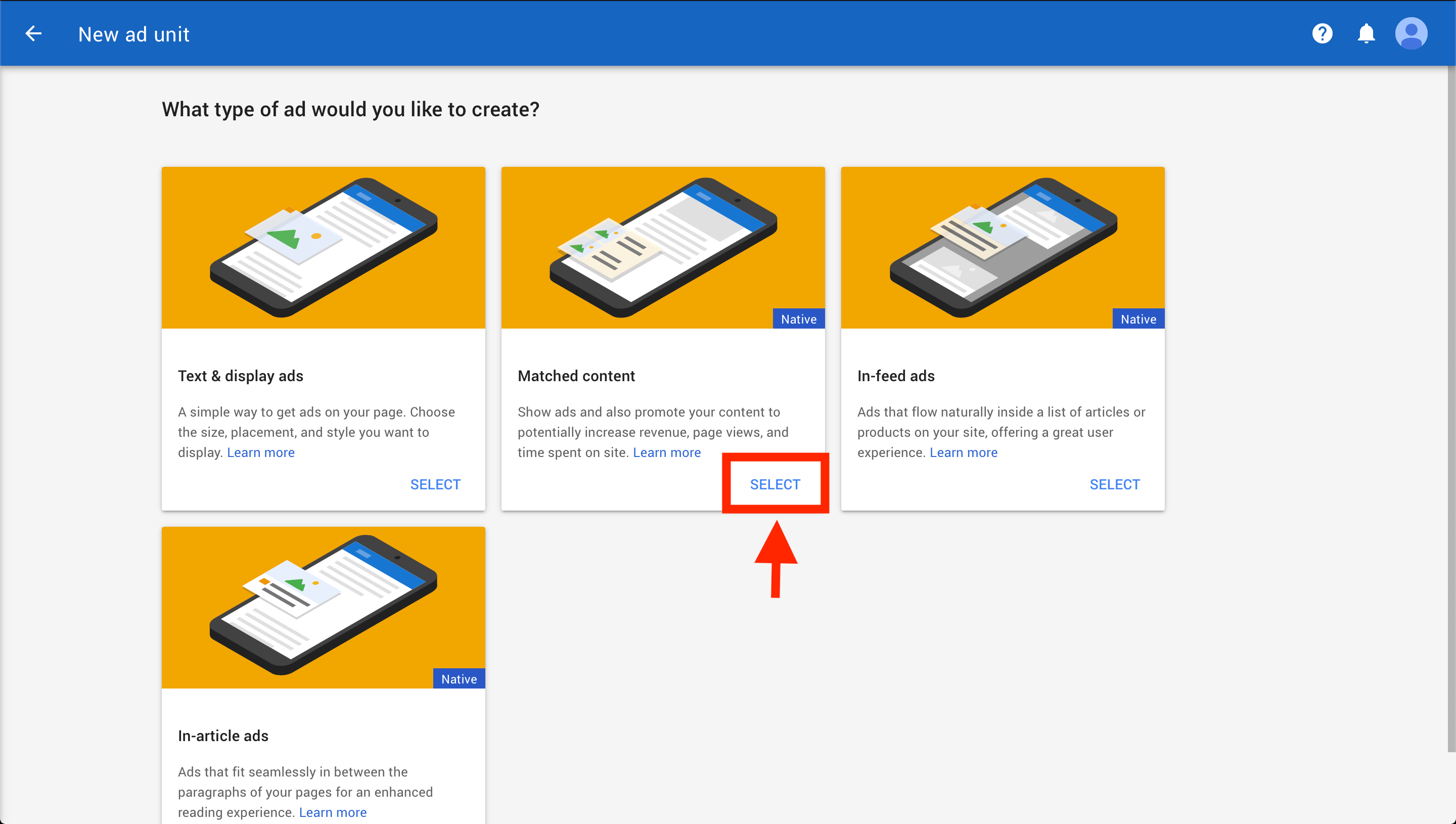
- Select
Matched content.

-
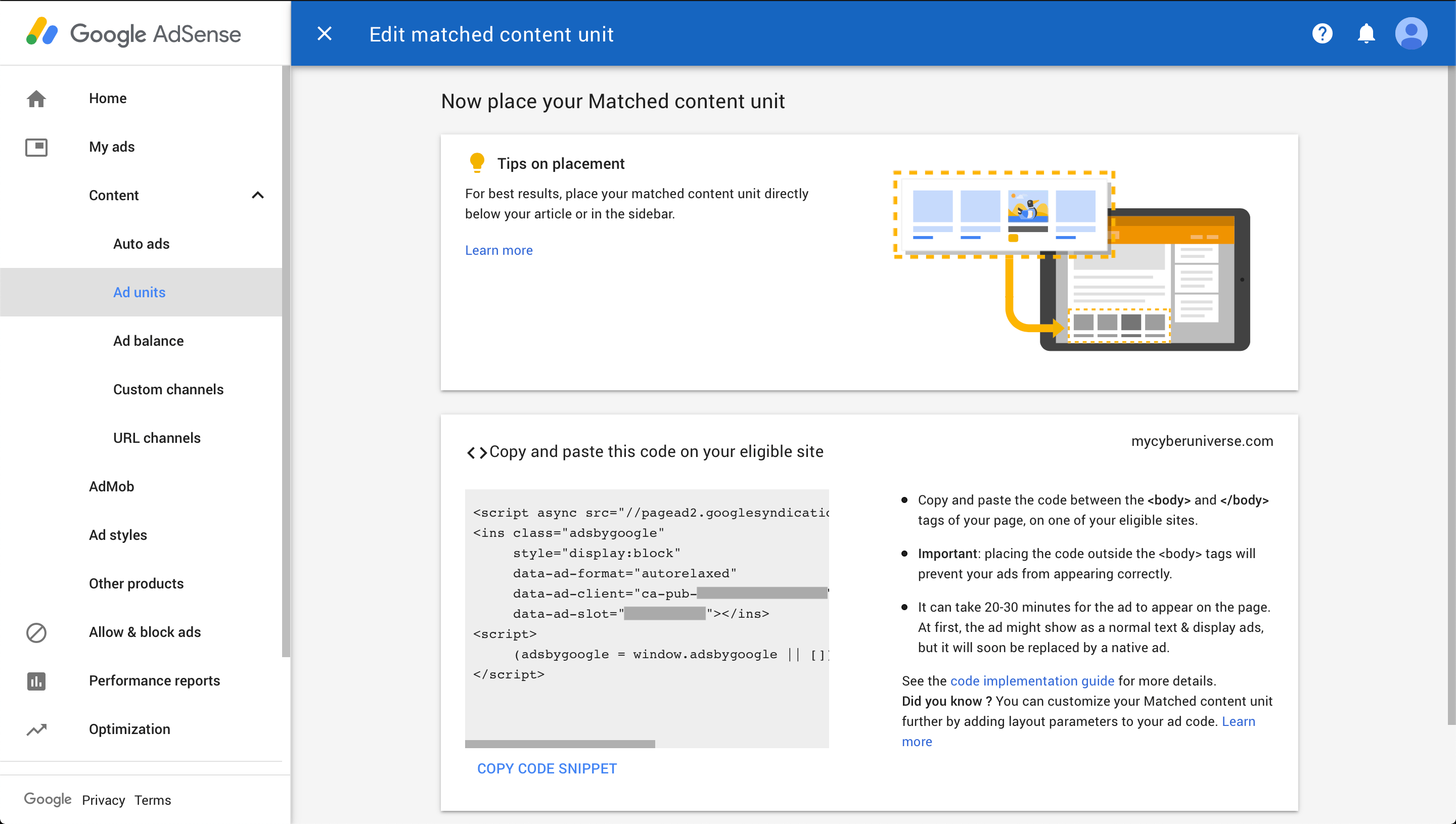
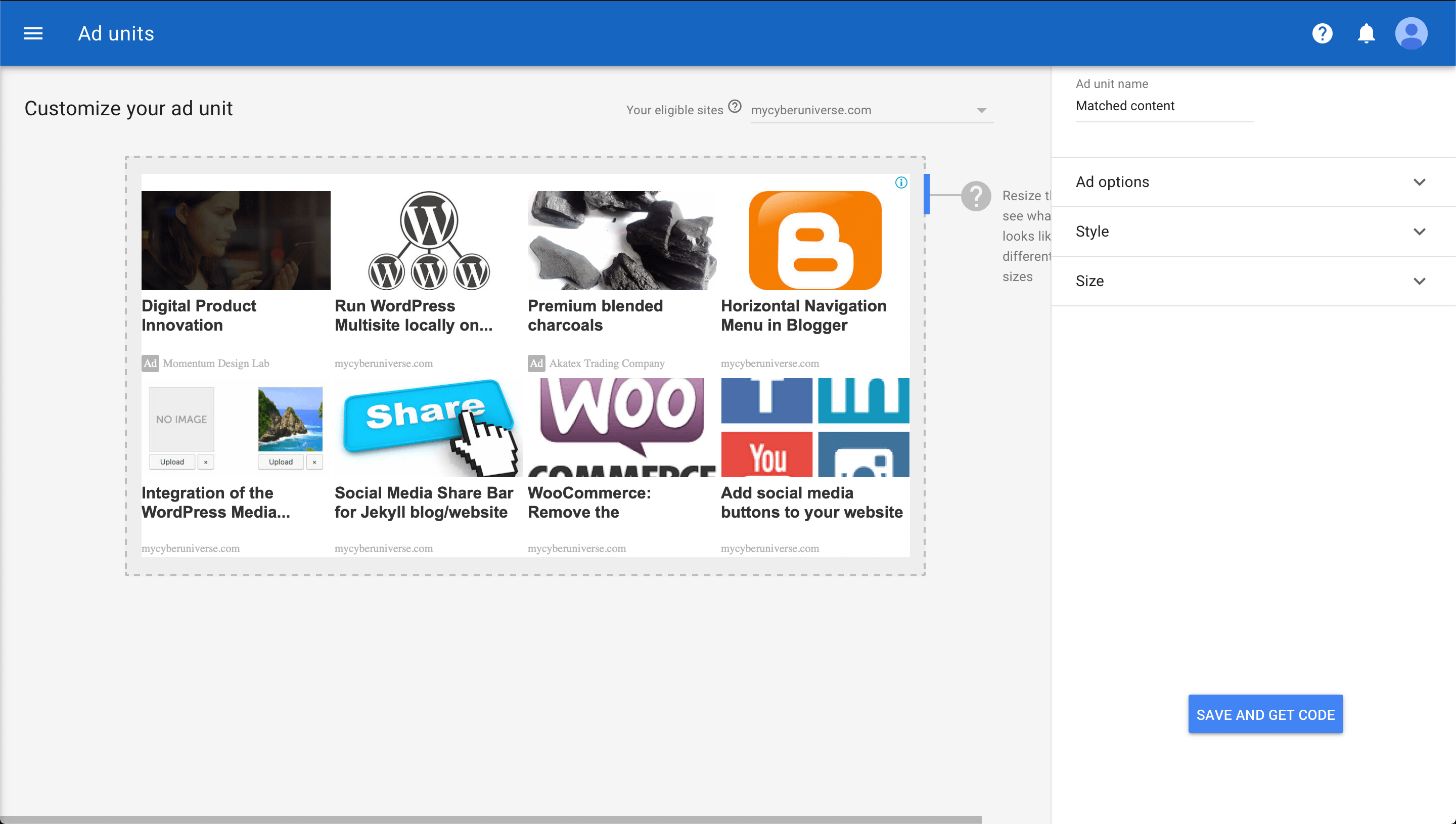
Use the drop-down in the upper corner of the preview area to see which of your sites are eligible for Matched content.
-
Give your Matched content unit a name.
-
Click
Save and get code.

Your Matched content code will be similar to the following one:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="0000000000000000"
data-ad-slot="00000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Note: The code above is only an example (just as a demonstration) of a Matched content code, don’t use it on your own website. Please use the copy of the Matched content code provided within your Google AdSense account since each website’s copy is unique.
Create a Jekyll widget
In this step, you need to create a widget (template file with your Matched content code inserted), and then call it from the desired place on your website. I call it from right after the {{ content }}, but the placements is totally up to you. In my case an ads will be displayed at the end of each blog post, just above the comments section.
- Create a file called
matched-content.htmlin the_includescatalog of your Jekyll website.The name of this file is totally up to you, so you can name it whatever you like.
- Insert your Matched content code to this file.
You got your Matched content code in the step 2 of this tutorial.
- Go into the
_layoutscatalog and find thepost.htmlfile (or any layout file for which you would like the Matched content unit displayed).Note: For best results, place your matched content unit directly below your article or in the sidebar.
- Call the Matched content widget by inserting the following code right after the
{{ content }}:{% include matched-content.html %}
Customize the Matched content unit
You can easily customize the look and feel of the Matched content unit to match your website layout. This is done on the Edit matched content unit page in your AdSense account. You also have the option to monetize this unit with relevant ads that are shown alongside your related posts.
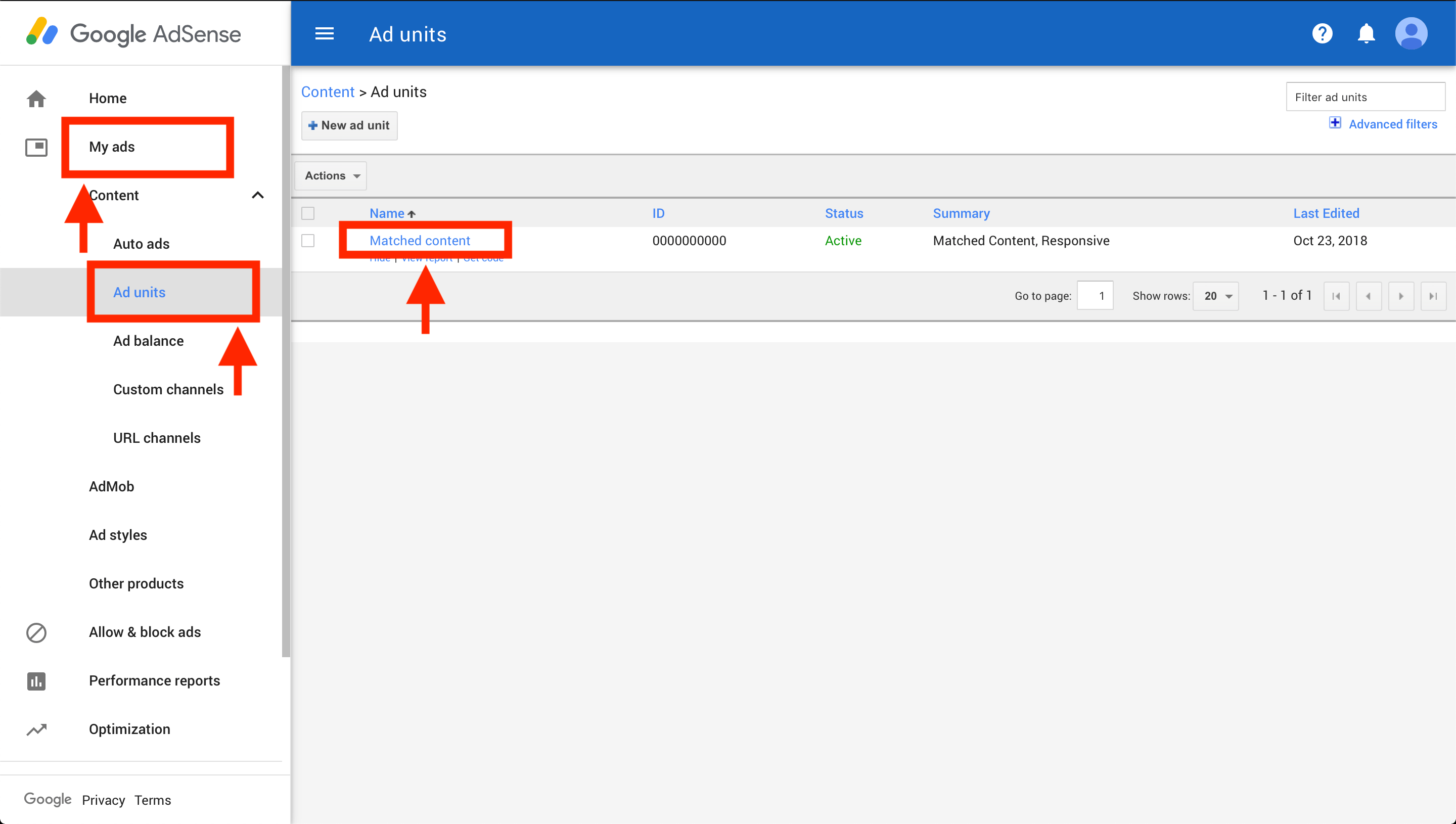
- In the left navigation panel, click
My adsand thenAd units.

- Click on the name of your Matched content unit. You will be taken to the
Edit matched content unitpage.

-
Use the options in the right sidebar to give your Matched content unit a look you want.
-
Click
Save and get code.
More layout customization options available by adding parameters to your Matched content unit code. Learn more.
Conclusion
That’s it, you’re done. You can now visit your website to see the Matched content in action. The Matched content unit should show up at the end of each blog post, just above the comments section. So simple isn’t it?
Note: To see the Matched content by Google AdSense running on your website, remember to temporary disable your adblocker.
I hope this article has helped you learn how to add Google AdSense Matched content in Jekyll. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


