Add Google AdSense to a Jekyll website

Google AdSense is a free and easy way to earn money by placing third-party advertisements on a website. My Github hosted Jekyll website is being used primarily as a blog as you can see, so I wanted to host an advertisement at the end of each blog post, just above the comments section. In this article, I will show you how to easily use Google AdSense to show advertisements in Jekyll.
We are currently using Google AdSense ads on this website, so you will see them on the right sidebar.
Getting started
Adding a Google AdSense ad unit to website is a really easy process. To make it the Jekyll way, I did the ad unit in a widget format. I call it a widget, since it doesn’t have a name, it is relatively small size, and it can be reused. This is one of the reasons I love Jekyll, all things can be done simply by creating a small widget. Now, step by step guide.
Sign up for Google AdSense
First of all, you need a Google AdSense account. If you have a primary Google account that you use for other services like Gmail, Google Drive, Google+, or YouTube, then you should set up your Google AdSense using that Google account. Or you will need to create a new one. Sign up for Google AdSense using the following link: Google AdSense
Google AdSense allows you to show related posts unit on your blog. You can see our guide on how to properly add Google AdSense Matched content in Jekyll for detailed instructions.
Get the ad code
To generate your AdSense ad code you first need to create the ad unit. You can do this on the My ads tab in your AdSense account. There are a few different types of ad unit that you can choose from. You need to select a type called Text & display ads.
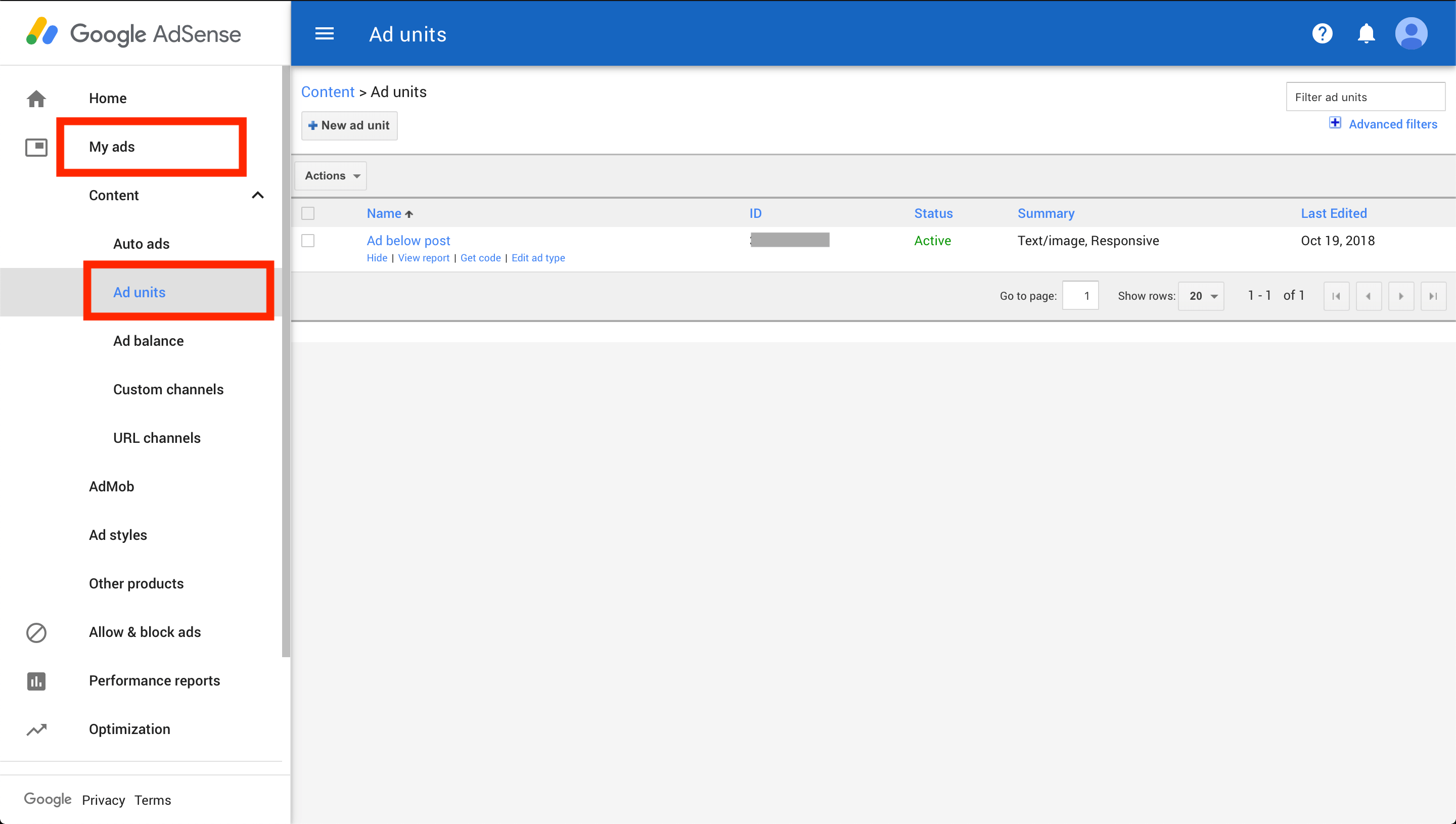
- In the left navigation panel, click
My adsand thenAd units.

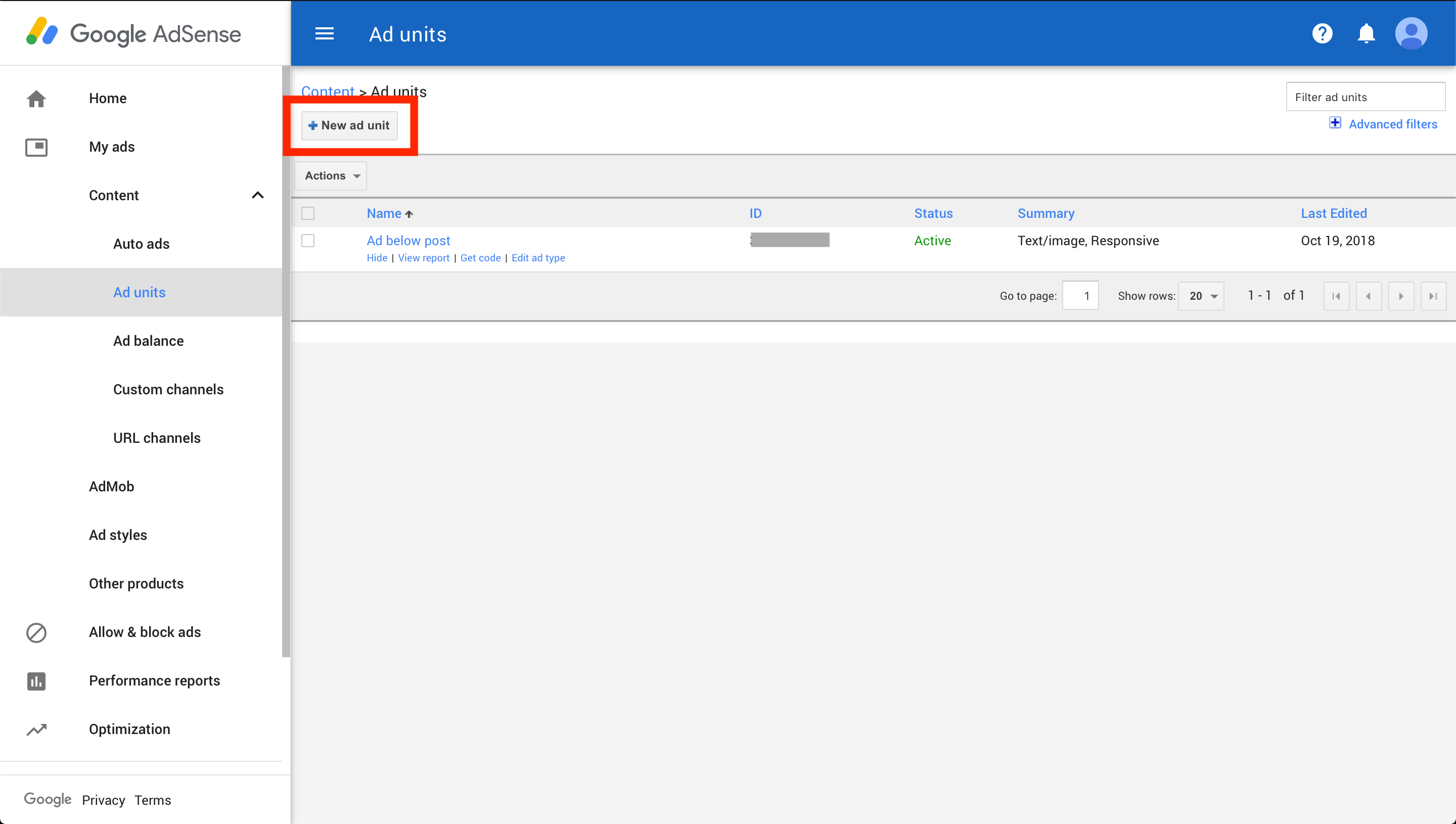
- Click
+ New ad unit.

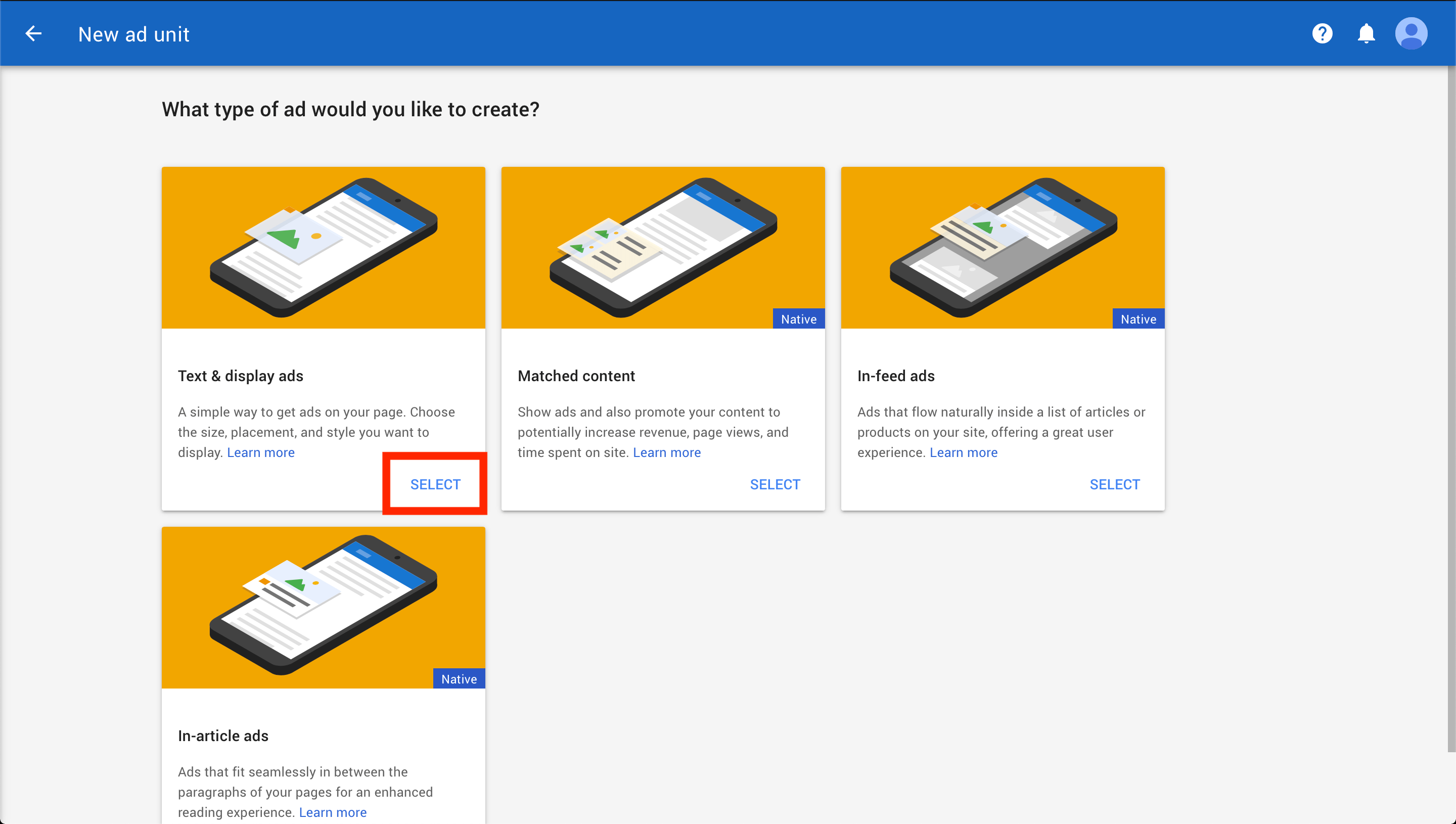
- Select
Text & display ads.

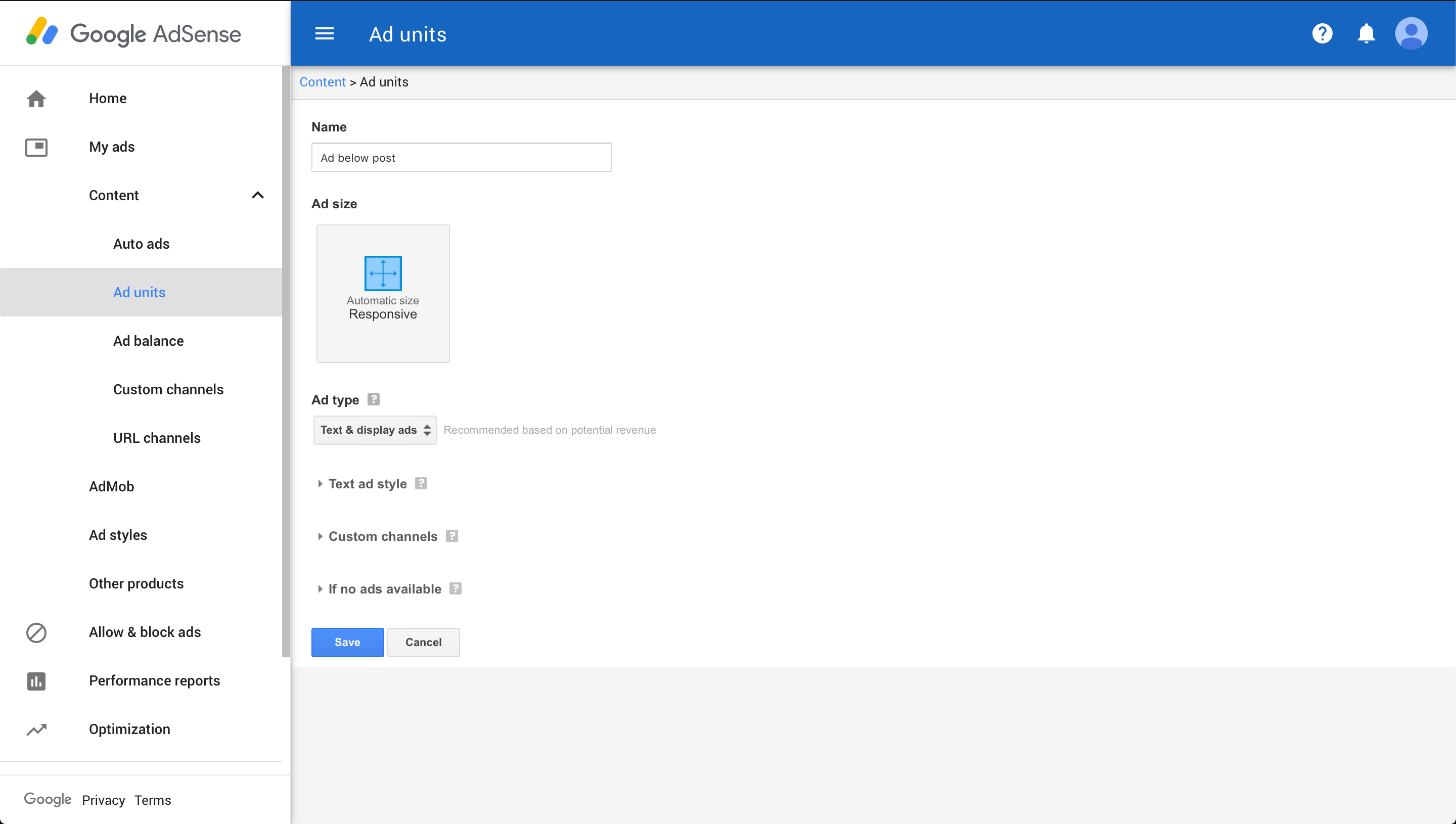
-
Use the drop-down in the upper corner of the preview area to see which of your sites are eligible for ads.
-
Give your ad unit a name.

-
Click
Save. -
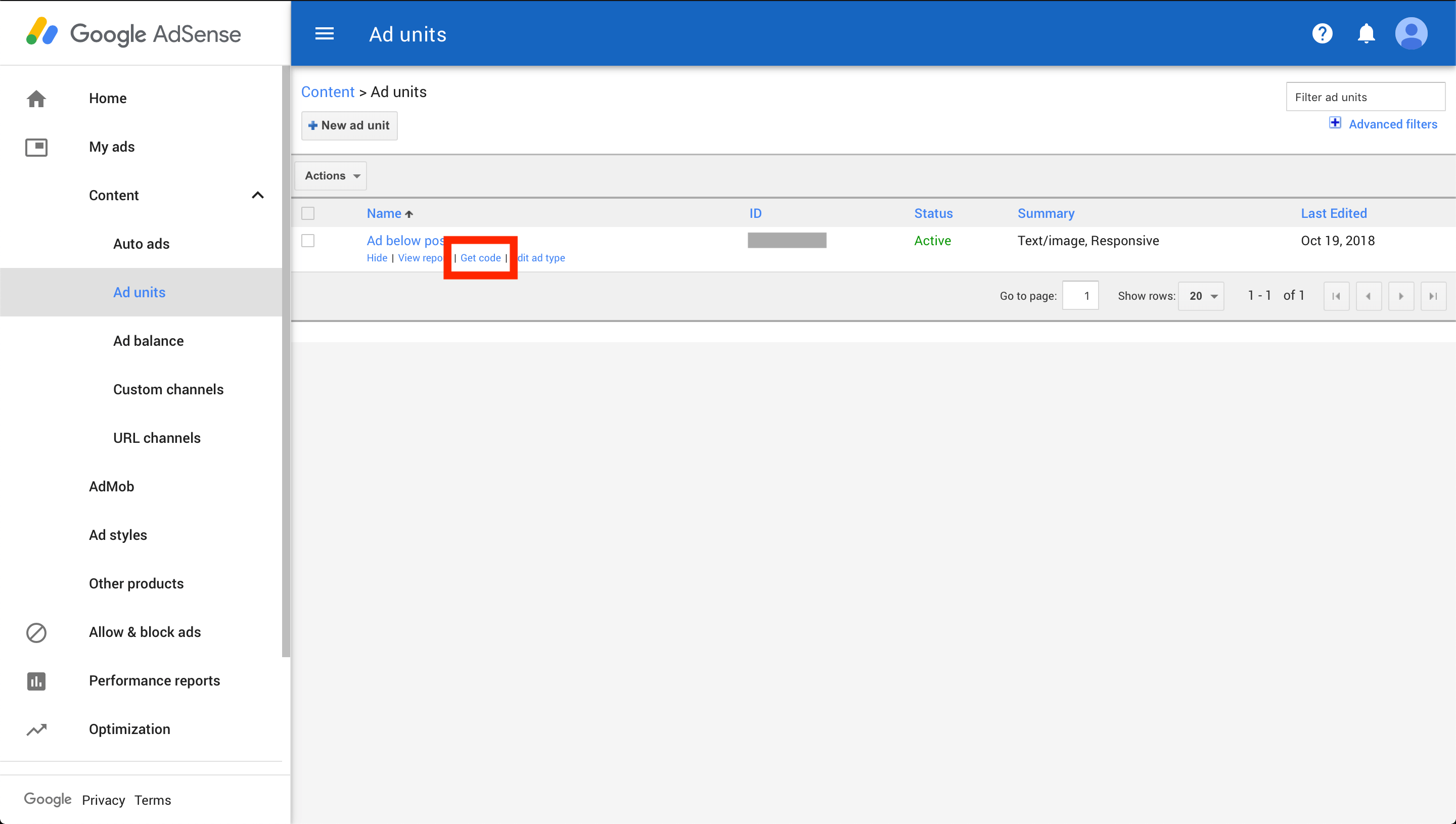
Click
Get codebelow the name of your ad unit.

Your ad code will be similar to the following one:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Single post - 1 (yourwebsite.com) -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="0000000000000000"
data-ad-slot="00000000"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Note: The code above is only an example (just as a demonstration) of a Tracking Code, don’t use it on your own website. Please use the copy of the tracking code provided within your Google AdSense account since each website’s copy is unique.
Create a Jekyll widget
In this step, you need to create a widget (template file with your ad code inserted), and then call it from the desired place on your website. I call it from right after the {{ content }}, but the placements is totally up to you. In my case an ads will be displayed at the end of each blog post, just above the comments section.
- Create a file called
advertisements.htmlin the_includescatalog of your Jekyll website.The name of this file is totally up to you, so you can name it whatever you like.
- Insert your ad code to this file.
You got your ad code in the step 2 of this tutorial.
-
Go into the
_layoutscatalog and find thepost.htmlfile (or any layout file for which you would like the ads displayed). - Call the advertisements widget by inserting the following code right after the
{{ content }}:{% include advertisements.html %}
Conclusion
That’s it, you’re done. You just need to wait a few days and then you should receive an ads on all pages that utilise that layout. So simple isn’t it?
Each month, you can have the money deposited directly into your bank account or mailed to you as a check. By the way, Google only mails you a check after you accumulate $100 worth of revenue.
Note: To see the ads by Google AdSense running on your website, remember to temporary disable your adblocker.
I hope this article has helped you learn how to add Google AdSense ads in Jekyll. If this article has helped you then please leave a comment ![]()
Thanks for reading!
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


