How to beautify code using the atom-beautify plugin for GitHub Atom app

Code readability is a cornerstone of software development. A well-formatted code base makes it easier to read, understand, and maintain the software. That’s where code beautification tools like the atom-beautify plugin for GitHub’s Atom editor come into play. This article will guide you through the steps to beautify your code using this powerful plugin.

Prerequisites
- Atom Editor installed on your computer
To learn how to install the atom-beautify plugin, please refer to my another article.
Let’s begin
Once atom-beautify is successfully installed, you can easily beautify your code files. Here’s how:
Open the file you wish to beautify in the Atom editor.
Highlight the specific lines or block of code you want to beautify. If you want to beautify the entire file, you can skip this step.
Apply code formatting to the code using the method that you prefer.
Keyboard Shortcut method:
- Press
Ctrl-Alt-Bon Windows and Linux orControl-Option-Bon macOS.
Context Menu (Right-Click) method:
- Right-click anywhere in the code editor to bring up the context menu.
- Select the
Beautify Editor Contentsoption from the context menu.
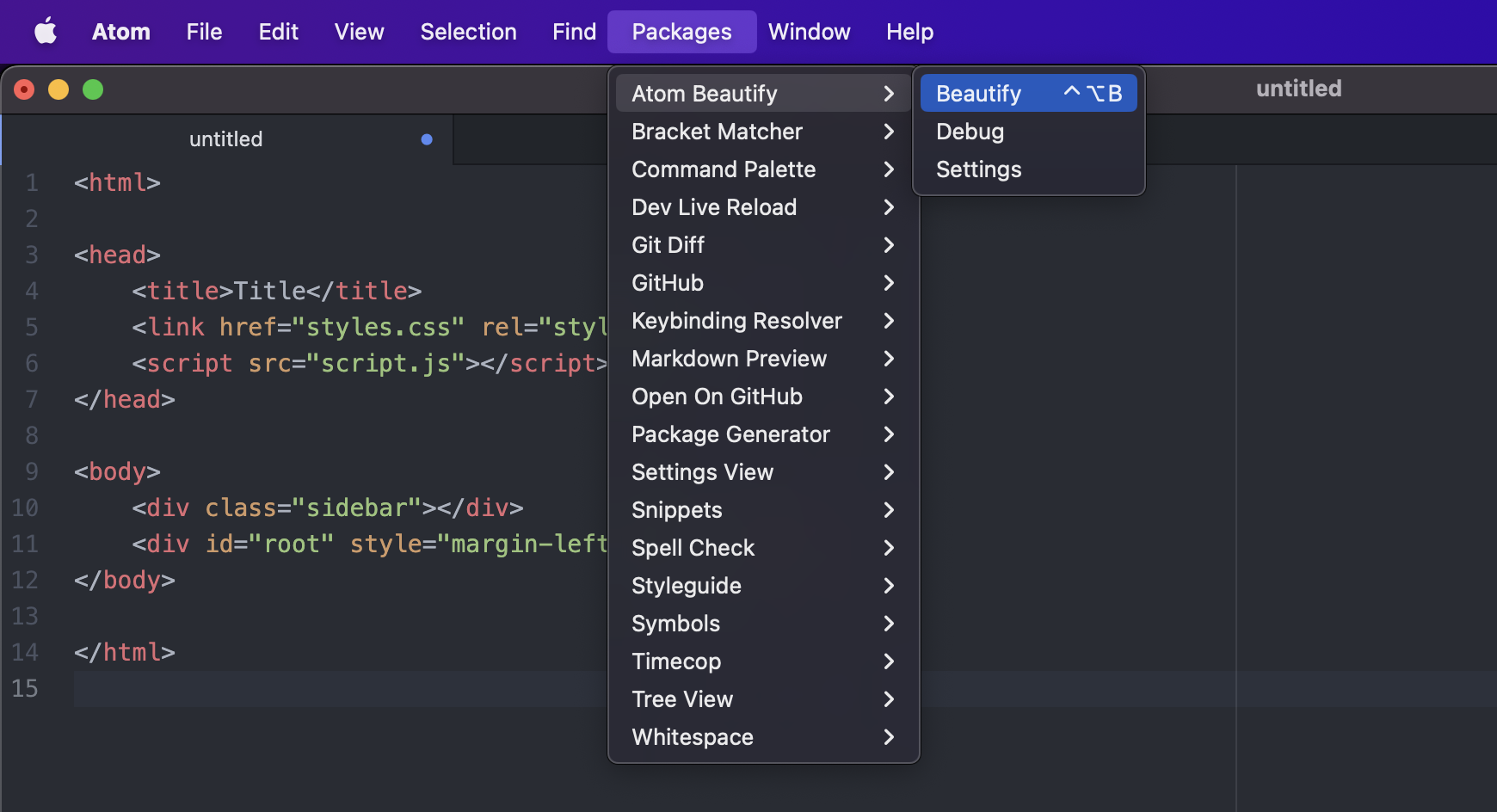
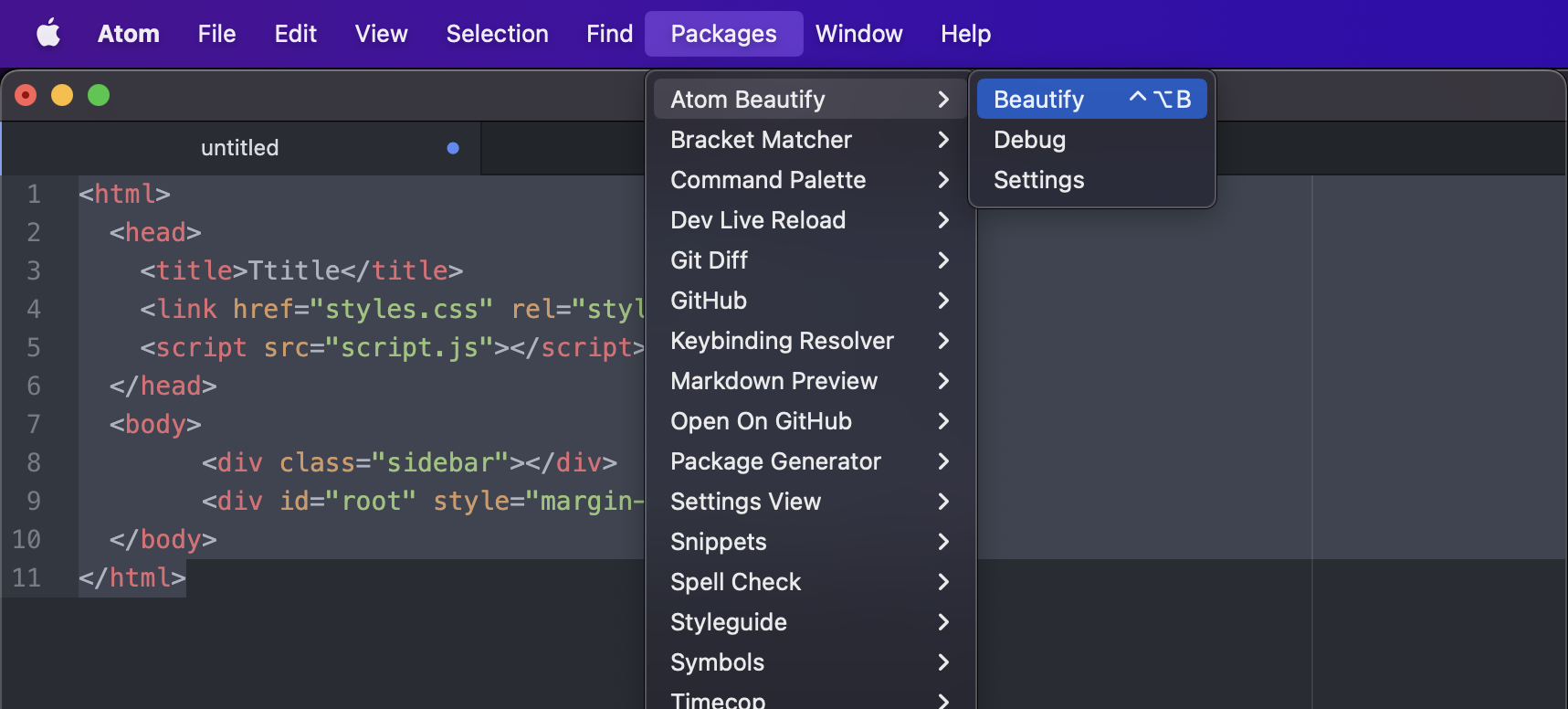
Menu Bar method:
- Navigate to the Menu Bar located at the top of the screen and click on
Packages. - Navigate to
Atom Beautify, and then select theBeautifyoption.

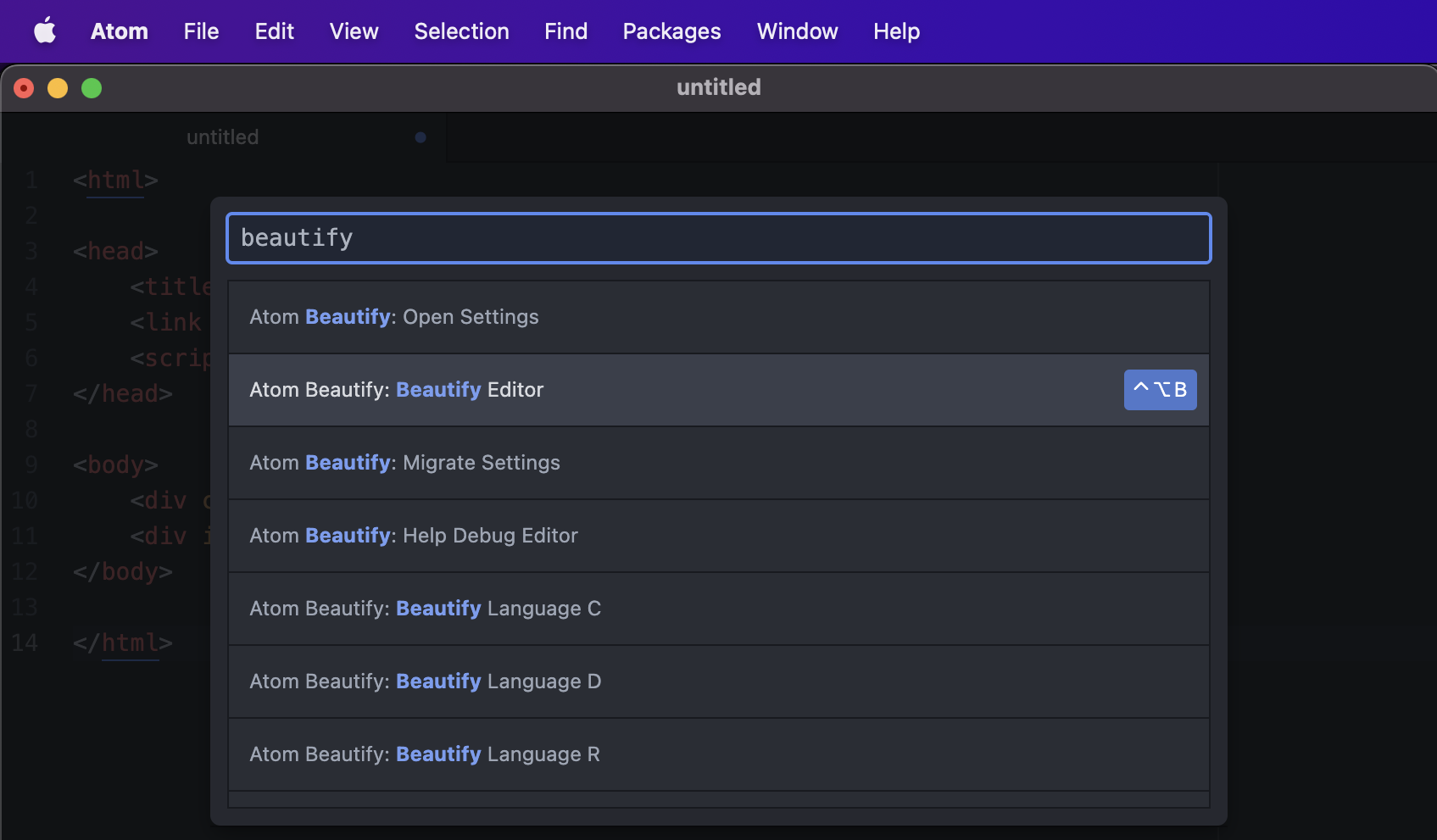
Command Palette method:
- Access the Command Palette by pressing
Ctrl-Shift-Pon Windows and Linux orCommand-Shift-Pon macOS. - Type
Beautifyand select theAtom Beautify: Beautify Editoroption.

Your code will be automatically formatted according to the rules defined for the language you’re working in.
Tips and Tricks:
- Keyboard Shortcuts: Learn the keyboard shortcuts for beautification to make the process even quicker.
- File Types: The
atom-beautifyplugin supports multiple programming languages, so don’t hesitate to use it across your projects. - Troubleshooting: If you encounter issues, checking the Atom editor’s console might provide some clues for resolution.
Conclusion
Beautifying your code is an essential practice for better readability and maintainability. Using the atom-beautify plugin in GitHub’s Atom editor makes this process a breeze. By following the steps outlined in this article, you can easily format your code files, making them cleaner and easier to understand. This not only benefits you but also anyone else who might be working on the same project. Happy coding!
I hope this article has aided you in understanding how to beautify your code in Atom. If you found this article helpful, feel free to leave a comment ![]()
Thank you for reading, and happy coding!
Additional resources:
Arthur is a designer and full stack software engineer. He is the founder of Space X-Chimp and the blog My Cyber Universe. His personal website can be found at arthurgareginyan.com.


